Is Twitter Lite really that light for your battery life?
Earlier this spring, Twitter launched Twitter Lite, which is, as the name suggests, a lighter alternative to its mobile application.
We have seen a lot of users wondering if Twitter Lite was really honoring its promises: is it really that Lite? Does it actually consume less data? Does it lower the impact on the smartphone’s battery for real?
Since GREENSPECTOR provides a benchmarking software and a way to quantify energy consumption of mobile and web applications, we wanted to find out by ourselves.
So today we are going to benchmark Twitter Lite and see how it compares with its older sister, the native mobile application.
Introduction of the challengers
- Twitter (v7.22.0 at the time of this writing) the classical native Android application.
- Twitter Lite the brand new Progressive Web Application.
- How we built Twitter Lite – Twitter Blog Thursday, April 6, 2017
- Twitter Lite and High Performance React Progressive Web Apps at Scale Tuesday, April 11, 2017
- Twitter Lite showcase
A word on PWA (Progressive Web Applications)
We said earlier that Twitter Lite was a Progressive Web Application, but what is it exactly?
On the blog, we previously talked about hybrid mobile applications in our analysis of the memory cost of a Cordova Application, which are half-native applications in the sense they are traditional web applications running through a web-view in a native container.
PWA doesn’t work exactly the same way, they are a new kind of mobile web applications which aims at being light, fast and reliable across poor network conditions. They run through your web browser (Google Chrome at the moment) just like normal webapps, so you don’t have to install anything else.
They follow a set of standardized practices using the latest web standards and technologies such as offline storage, the push notification API and service workers to provide an experience as close as possible to “real” applications.
Google provides a tool called Lighthouse for auditing performance metrics and best practices of PWA. You can check out the Lighthouse metrics evolution of Twitter Lite since it has launched.
Benchmarking methodology
Tools
To collect all the data we needed, we made use of a Google Nexus 5 running Android 5 Lollipop installed in the GREENSPECTOR Power Test Cloud. The Power Test Cloud is an automated platform we built to benchmark mobile and web applications on real devices, in the cloud, following the test cases we have standardized:
- Reference -> measure the resources consumption without any application
- Application Launch -> measure the resources consumption while application is launching
- Application Idle in foreground -> measure the resources consumption while application is idle in the foreground
- Application Idle in background -> measure the resources consumption while application is idle and put in the background
Measurement conditions:
We measured each of the previous test cases under different settings which are noted as follow:
Twitter application for Android (v7.22.0):
- Twitter app with stock settings -> Twitter
- Twitter app with ‘lite like’ settings (disabling images/videos preview etc) -> Twitter_datasaver
- Twitter Lite with stock settings -> TwitterLite
- Twitter Lite with Data Saver -> TwitterLite_datasaver
Each test case have been run with these configurations at least five times in order to have stable and reliable measures.
The battery was charged between 30% and 80% of its full capacity and all unnecessary services – such as Bluetooth, GPS, Speach recognition (aka “OK Google”), etc – have been deactivated, reducing as much as possible the noise in the results.
Measures, FIGHT!
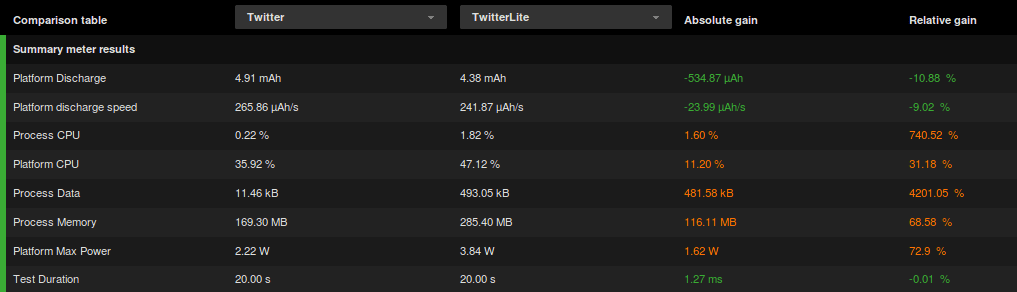
First Round: Twitter vs Twitter Lite (stock settings)
Overall results

This one-on-one shows interesting results. Twitter Lite PWA seems to consume around 10% less battery power than its native equivalent. On the other hand, the results show an increase of 116MB on memory consumption and another increase of 4000% on network activity. Let’s dive into the details to better understand where this difference comes from.
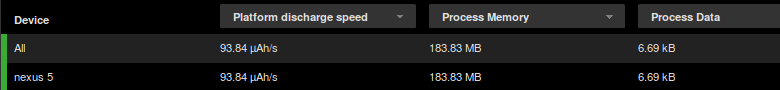
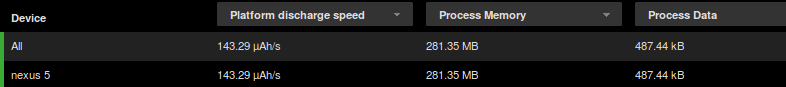
Loading
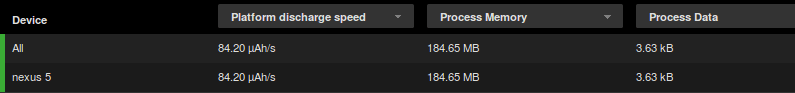
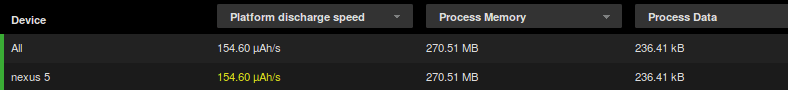
First thing first, let’s check out the results of the loading step:


As we can see Twitter Lite consumes 480KB more data than the Twitter native application. This makes sense, in this case, the Google Chrome browser that hosts the PWA needs to load all of the application’s code and logic, then load the timeline. With the native application you only need to load the timeline’s data.
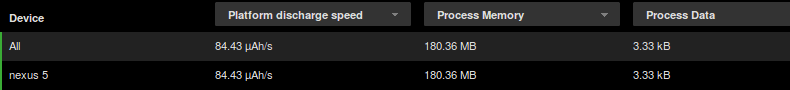
Idle
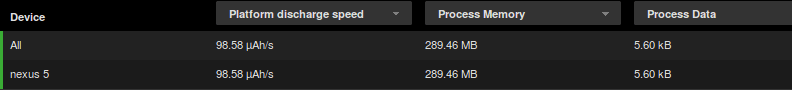
Looking at the idle step while the app is in the foreground (background step results are not considered here, we have no comparison point on the PWA) confirms what we just saw. Twitter Lite shows a data consumption which is a bit higher but pretty equivalent to the native app one. If we look at the energy side, the PWA has a slightly higher consumption (around 12% more) than the mobile application.


Second round: Twitter vs Twitter Lite (data saver settings)

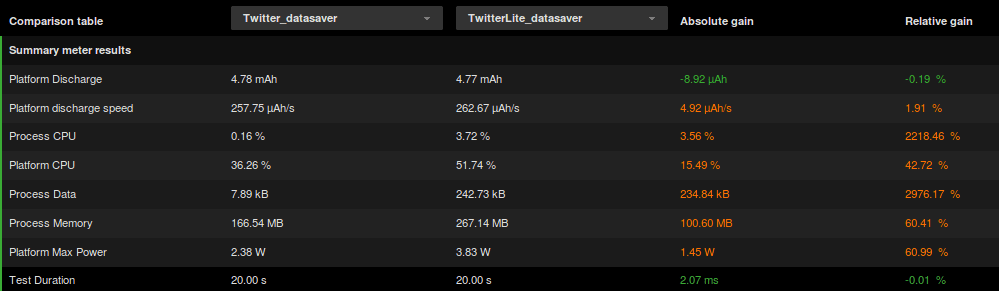
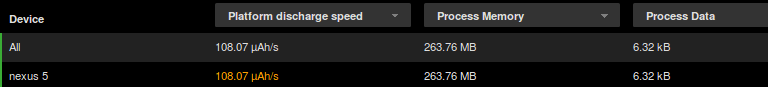
Loading


On data saver settings, we observe a gain of around 50% on the amount of data transferred during the application’s loading step in each case. Still, Twitter Lite resources consumption is far above the Twitter application.
Moreover, the Lite version drains almost twice as much battery capacity during this step than the native application.
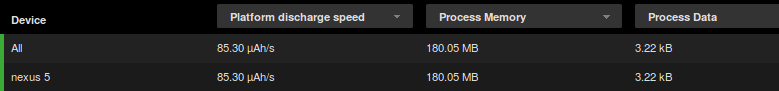
Idle


Here, we observe the same behaviors as earlier. The Lite application consumes more energy than the native one, almost 25%, and twice as much data on idle step.
Conclusion
Twitter Lite ambition was to be light and, thus, help reduce resources consumption, mainly bandwidth, but we could have assumed it would have had a benefit on the battery life too.
As we’ve seen through measures and comparison, it consumes more resources and energy than its native counterpart in all scenario we’ve tested. The only benefit of using the Lite version is not to have to install an application on your phone. The mobile application wins this game, however it does not mean that the PWA is not lite, it is, the numbers are not that high afterall, it only means it is not lighter.

Digital Sobriety Expert
Books author «Green Patterns», «Green IT – Gérer la consommation d’énergie de vos systèmes informatiques», …
Speaker (VOXXED Luxembourg, EGG Berlin, ICT4S Stockholm, …)
Green Code Lab Founder, ecodesign software national association