Digital Sobriety Requirements for Cities and Communities – Ranking
In 2020, we published a study on digital sobriety requirements in public procurement. With the publication this summer of the decree n° 2022-1084 of July 29, 2022, we thought it would be a good idea to take stock of the sites of cities and communities.
This decree concerns municipalities and communities of more than 50,000 inhabitants, requiring them to develop a responsible digital strategy focusing in particular on reducing the environmental footprint of digital.
We therefore remeasured the sites of the 29 cities and 17 metropolises already discussed in order to compare the results obtained.
The measurements here only concern the first page of each site. Ideally, a larger sample of pages should be taken into account, or even compared on the basis of a user path common to all these sites. However, this approach already allows us to establish points of comparison and to identify some good practices.
Metropolitan sites
The Ecoscore as defined by Greenspector allows a good overview of each site. We will therefore start by looking at its evolution between the initial measurements and the re-measurements.

In most cases, there is an improvement (even slight) in the EcoScore. The cities of Brest, Grenoble, Nice, Orleans and Strasbourg stand out with a very strong increase. For some cities, the trend is downward.
While Nancy had the best EcoScore (74), Rennes takes the lead with an EcoScore of 80.
However, it can be estimated that it would be important for each city to obtain an EcoScore of at least 50/100, which is still not the case for some.
Estimating the environmental impacts of different sites is another good basis for comparison.

We note here that the trend is globally upward for the measured sites with sometimes a strong difference between the initial measurement and the remeasurement. The case of the Saint-Etienne metropolis illustrates this very well.
Further analysis of selected sites

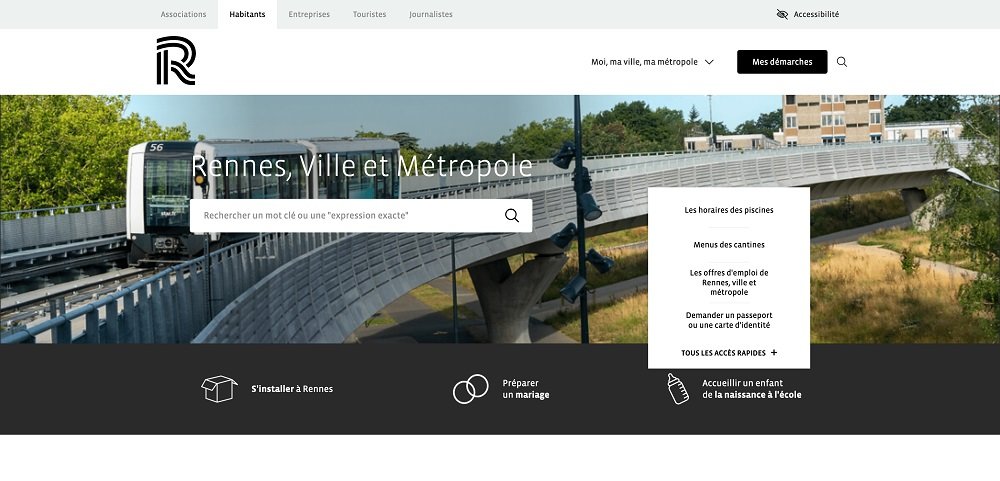
This site appears very light. The images, even if they are rather numerous, are light but should be lazy-loaded (load them only when they are displayed). The use of a variable font would limit the requests. The carousel on the home page does not bring much. The fact that it is in autoplay may lead to overconsumption in addition to potentially causing accessibility problems. The Accessibility page would be more relevant if it stated the compliance with the RGAA (Référentiel Général d’Amélioration de l’Accessibilité) and presented the multi-year accessibility plan for the site. The few animations, even if they are not intrusive, seem superfluous and can lead to overconsumption.

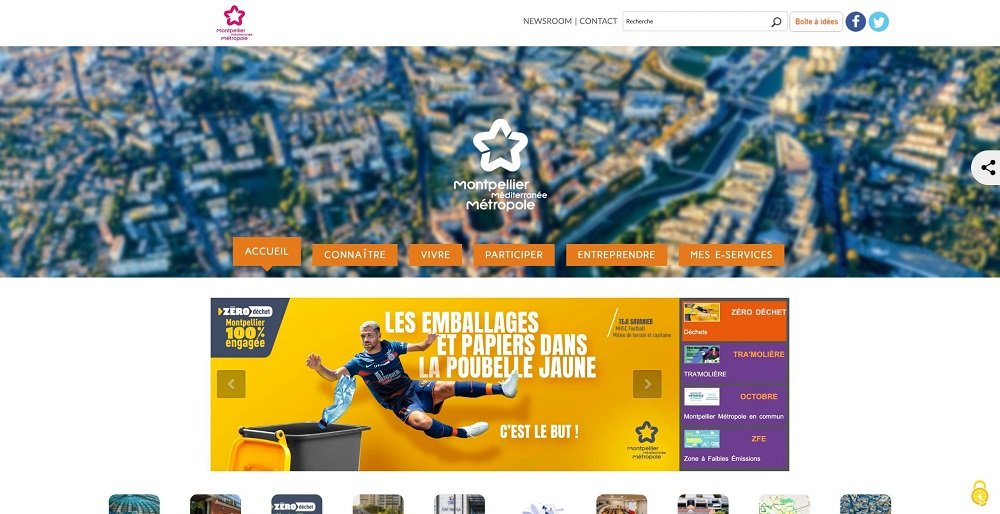
Following the remeasurement, the site of the metropolis of Montpellier is the least well placed. Leaving the site open, we quickly observe more than 300 HTTP requests for more than 30 MB of transferred data. Even after the site is loaded, the requests continue to accumulate.
The homepage is particularly heavy, especially in terms of content: lots of images, autoplay carousels, lots of third-party services.
If quick gains are possible through technical optimization, in-depth work is required, particularly through a more sober approach to design.
Summary of measures for metropolitan websites
| version | Métropoles | ecoscore | Energie | CPU | Données | Mémoire | Requêtes | Carbon | Eau | Sol |
|---|---|---|---|---|---|---|---|---|---|---|
| https://metropole.rennes.fr/ - Remesure | Rennes | 80 | 4,60 | 0,83 | 2,22 | 687,58 | 43 | 0,30 | 0,048 | 0,528 |
| https://www.lillemetropole.fr/ - Remesure | Lille | 76 | 4,77 | 0,68 | 2,37 | 685,11 | 24 | 0,28 | 0,047 | 0,537 |
| https://www.grandnancy.eu/accueil/ | Nancy | 74 | 3,54 | 0,58 | 1,35 | 544,09 | 45 | 0,24 | 0,038 | 0,412 |
| https://www.bordeaux-metropole.fr/ - Remesure | Bordeaux | 72 | 4,78 | 0,66 | 1,45 | 756,86 | 51 | 0,30 | 0,049 | 0,551 |
| https://www.grandnancy.eu/accueil/ - Remesure | Nancy | 72 | 4,89 | 0,60 | 2,04 | 718,18 | 42 | 0,31 | 0,050 | 0,560 |
| https://www.orleans-metropole.fr/ - Remesure | Orleans | 71 | 5,69 | 1,46 | 1,77 | 544,13 | 37 | 0,33 | 0,055 | 0,643 |
| https://www.metropolegrandparis.fr/fr - Remesure | Paris | 70 | 4,47 | 0,54 | 2,07 | 704,63 | 38 | 0,28 | 0,046 | 0,511 |
| https://www.saint-etienne-metropole.fr/ | Saint Etienne | 70 | 3,75 | 0,53 | 3,80 | 426,20 | 89 | 0,36 | 0,049 | 0,463 |
| https://www.lillemetropole.fr/ | Lille | 69 | 3,57 | 0,63 | 1,73 | 560,04 | 46 | 0,25 | 0,039 | 0,416 |
| https://www.metropole-rouen-normandie.fr/ - Remesure | Rouen | 66 | 5,00 | 1,30 | 0,94 | 706,73 | 30 | 0,27 | 0,047 | 0,563 |
| https://www.bordeaux-metropole.fr/ | Bordeaux | 62 | 3,87 | 0,85 | 1,34 | 562,92 | 60 | 0,27 | 0,043 | 0,457 |
| https://metropole.nantes.fr/ - Remesure | Nantes | 62 | 5,32 | 1,35 | 10,16 | 748,48 | 60 | 0,52 | 0,067 | 0,626 |
| https://www.clermontmetropole.eu/accueil/ - Remesure | Clermont | 61 | 5,70 | 0,88 | 5,68 | 808,34 | 91 | 0,49 | 0,069 | 0,679 |
| https://metropole.rennes.fr/ | Rennes | 60 | 4,31 | 1,93 | 1,23 | 639,53 | 43 | 0,27 | 0,044 | 0,495 |
| https://www.toulouse-metropole.fr/ - Remesure | Toulouse | 60 | 4,75 | 0,91 | 2,49 | 698,46 | 71 | 0,35 | 0,053 | 0,560 |
| https://www.metropolegrandparis.fr/fr | Paris | 59 | 4,08 | 0,83 | 1,94 | 567,65 | 43 | 0,27 | 0,043 | 0,471 |
| https://www.saint-etienne-metropole.fr/ - Remesure | Saint Etienne | 57 | 5,86 | 1,08 | 34,99 | 819,96 | 104 | 1,13 | 0,113 | 0,743 |
| https://www.brest.fr - Remesure | Brest | 56 | 5,33 | 1,25 | 3,87 | 723,99 | 142 | 0,51 | 0,070 | 0,664 |
| https://metropoletpm.fr/ - Remesure | Toulon | 54 | 5,42 | 0,79 | 4,97 | 686,44 | 176 | 0,58 | 0,078 | 0,694 |
| https://metropole.nantes.fr/ | Nantes | 52 | 5,07 | 1,52 | 8,75 | 699,17 | 88 | 0,52 | 0,067 | 0,613 |
| https://www.ampmetropole.fr/ | Aix Marseille Provence | 51 | 4,38 | 0,91 | 14,12 | 893,42 | 140 | 0,68 | 0,076 | 0,573 |
| https://www.metropole-dijon.fr/ - Remesure | Dijon | 51 | 6,08 | 2,08 | 3,51 | 657,43 | 70 | 0,43 | 0,066 | 0,706 |
| https://www.nicecotedazur.org/ - Remesure | Nice | 50 | 5,02 | 1,21 | 3,06 | 654,93 | 129 | 0,46 | 0,065 | 0,622 |
| https://www.metropole-rouen-normandie.fr/ | Rouen | 49 | 4,37 | 2,93 | 1,64 | 657,77 | 26 | 0,25 | 0,042 | 0,493 |
| https://www.clermontmetropole.eu/accueil/ | Clermont | 45 | 4,31 | 1,49 | 1,23 | 698,79 | 89 | 0,33 | 0,051 | 0,520 |
| https://tours-metropole.fr/ | Tours | 44 | 4,64 | 1,76 | 2,85 | 778,26 | 67 | 0,35 | 0,052 | 0,547 |
| https://tours-metropole.fr/ - Remesure | Tours | 44 | 4,89 | 1,07 | 5,43 | 663,20 | 0,32 | 0,049 | 0,542 | |
| https://www.strasbourg.eu/ - Remesure | Strasbourg | 43 | 6,19 | 2,68 | 2,80 | 754,16 | 84 | 0,44 | 0,068 | 0,725 |
| https://www.grenoblealpesmetropole.fr/ - Remesure | Grenoble | 41 | 6,59 | 2,37 | 3,81 | 696,83 | 86 | 0,48 | 0,073 | 0,771 |
| https://metropoletpm.fr/ | Toulon | 41 | 4,21 | 0,95 | 4,58 | 921,88 | 242 | 0,62 | 0,077 | 0,598 |
| https://www.toulouse-metropole.fr/ | Toulouse | 41 | 4,19 | 1,40 | 2,10 | 601,40 | 70 | 0,32 | 0,048 | 0,498 |
| https://www.ampmetropole.fr/ - Remesure | Aix Marseille Provence | 40 | 7,86 | 2,30 | 10,18 | 840,47 | 207 | 0,84 | 0,110 | 0,984 |
| https://www.metzmetropole.fr/ - Remesure | Metz | 38 | 11,06 | 3,24 | 8,47 | 925,30 | 149 | 0,85 | 0,126 | 1,300 |
| https://www.montpellier3m.fr/ - Remesure | Montpellier | 32 | 5,93 | 2,13 | 40,93 | 754,01 | 259 | 1,48 | 0,144 | 0,843 |
| https://www.brest.fr | Brest | 31 | 5,38 | 2,40 | 3,64 | 882,16 | 218 | 0,61 | 0,081 | 0,711 |
| https://www.metropole-dijon.fr/ | Dijon | 28 | 5,88 | 6,31 | 6,48 | 630,14 | 77 | 0,49 | 0,069 | 0,692 |
| https://www.orleans-metropole.fr/ | Orleans | 28 | 6,40 | 7,57 | 2,27 | 590,65 | 112 | 0,47 | 0,073 | 0,762 |
| https://www.metzmetropole.fr/ | Metz | 26 | 16,10 | 5,97 | 9,20 | 856,20 | 164 | 1,10 | 0,171 | 1,858 |
| https://www.nicecotedazur.org/ | Nice | 24 | 4,62 | 3,05 | 4,28 | 651,05 | 121 | 0,46 | 0,062 | 0,576 |
| https://www.grenoblealpesmetropole.fr/ | Grenoble | 19 | 10,16 | 7,54 | 5,87 | 656,85 | 96 | 0,68 | 0,107 | 1,168 |
| https://www.montpellier3m.fr/ | Montpellier | 19 | 6,39 | 3,44 | 28,83 | 831,25 | 380 | 1,42 | 0,148 | 0,942 |
| https://www.strasbourg.eu/ | Strasbourg | 9 | 7,85 | 8,80 | 1,98 | 675,41 | 0,37 | 0,068 | 0,860 |
We have calculated the average of these data. On the general level we notice that the average ecoscore is 50, the energy consumed is 5,65 mAh, the percentage of CPU used is 2,16, the data exchanged is 6,25 MB, the RAM used is 704 MB, the number of requests is 103. Concerning the environmental impact we can observe that the carbon impact is 0,51 gEqCO2, the water footprint is 0,070 Liters and the soil footprint is 0,68 m2.
By distinguishing the measurements from the remeasurements here are the averages that we obtain:
| Ecoscore | Energie | CPU | Données | Mémoires | Requêtes | Impact Carbon (gEqCO2) | Empreinte Eau (Litres) | Empreinte sol (m2) | |
|---|---|---|---|---|---|---|---|---|---|
| Moyennes des remesures | 57 | 5.72 | 1.40 | 7.30 | 725 | 95 | 0.52 | 0.071 | 0.68 |
| Moyennes des mesures initiales | 43 | 5.57 | 2.92 | 5.20 | 682 | 111 | 0.49 | 0.069 | 0.67 |
City websites
Here again, we start by looking at the EcoScore of the sites of the cities in the sample.

Even more than for the metropolises, the trend for the EcoScore is clearly upward.
In addition to the site of the city of Rennes (already discussed in the context of metropolises), the sites of the cities of Le Havre, Lille and especially Strasbourg have improved significantly. It is also the site of the city of Rennes that presents the best EcoScore. We note in passing the interesting choice of having the same site for the city and the metropolis. As for the lowest EcoScore, it goes to the site of the city of Tours.
Now let’s look at the environmental footprint of these sites.

The overall trend is downward, which is a very good thing.
Further analysis of selected sites

Even if this site has evolved well since the first measurements, there are still areas of improvement to explore.
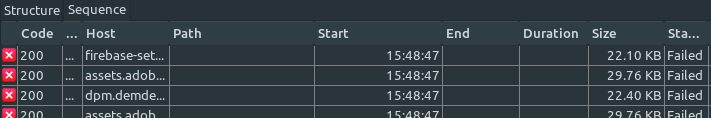
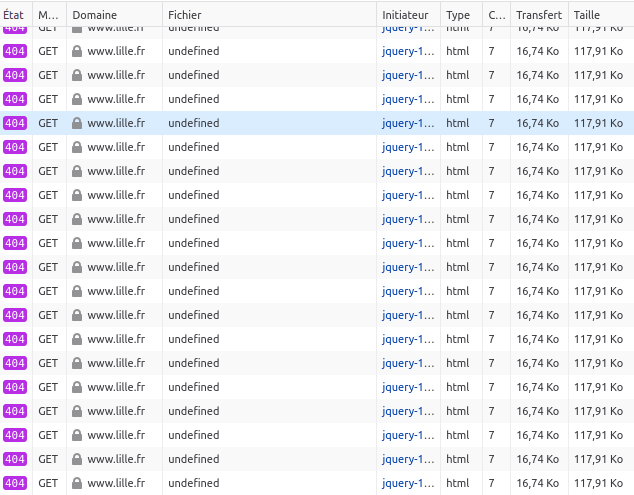
Many HTTP requests, several MB of data exchanged and some 404 errors among the resources to recover.

We note here in passing the interest of having an HTML 404 page as light as possible because this is often what the server will return if it does not find what is requested. Note that it is possible to modify this via the server configuration in order to send a simple message instead. The best thing is of course to make sure that you don’t go looking for elements that cannot be found.
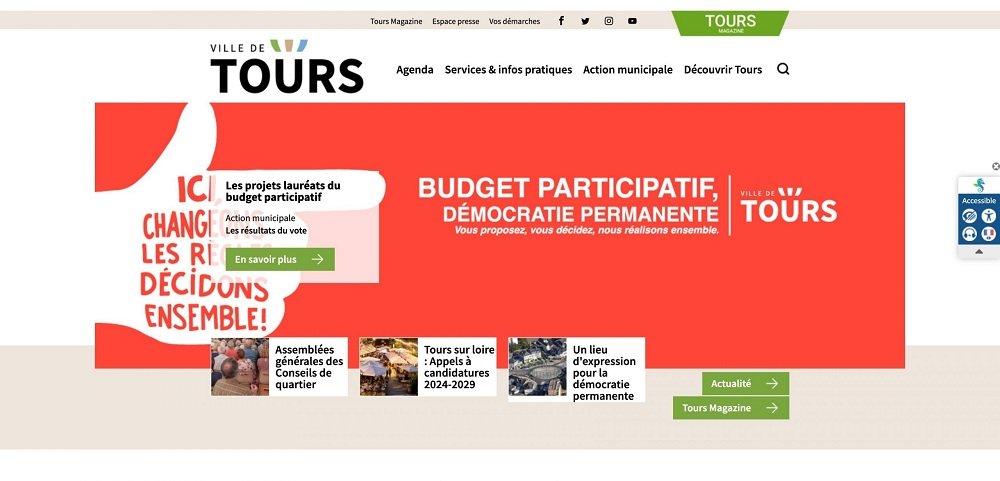
The homepage is very busy, with an auto-scrolling carousel and many images and content. Il serait avantageux d’utiliser une font variable et d’éviter de charger toutes les icônes de FontAwesome. Some images, weighing several hundred kb, should be optimized.

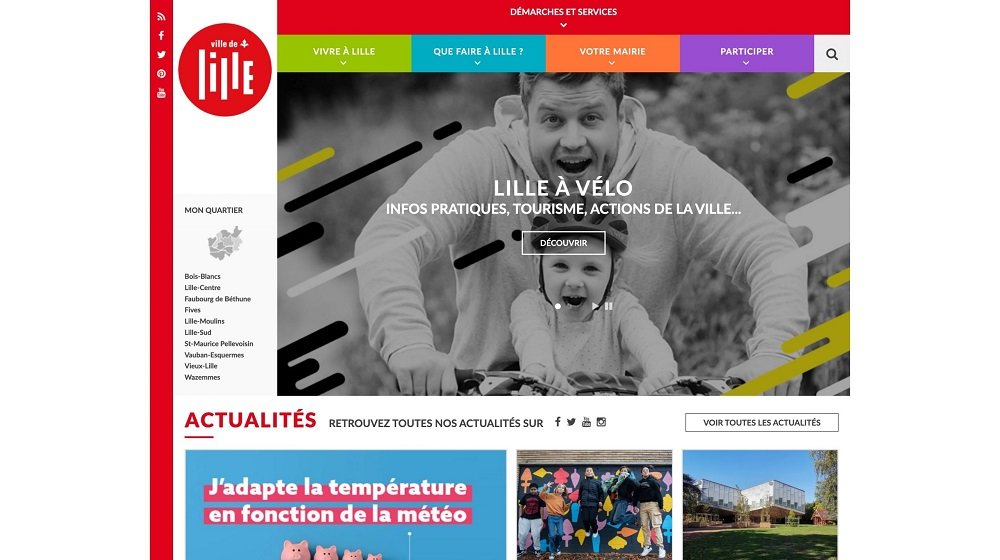
In a rather classical way, there are many images here, some of which should be optimized.
However, at first glance, the home page does not seem so busy. It is therefore necessary to dig a little to better understand what makes the site so heavy.
We find about ten queries for fonts and we note in passing Google fonts (which can, let’s remember, cause concern with respect to the RGPD).
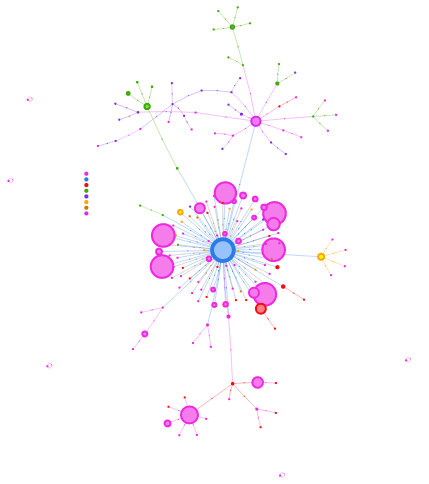
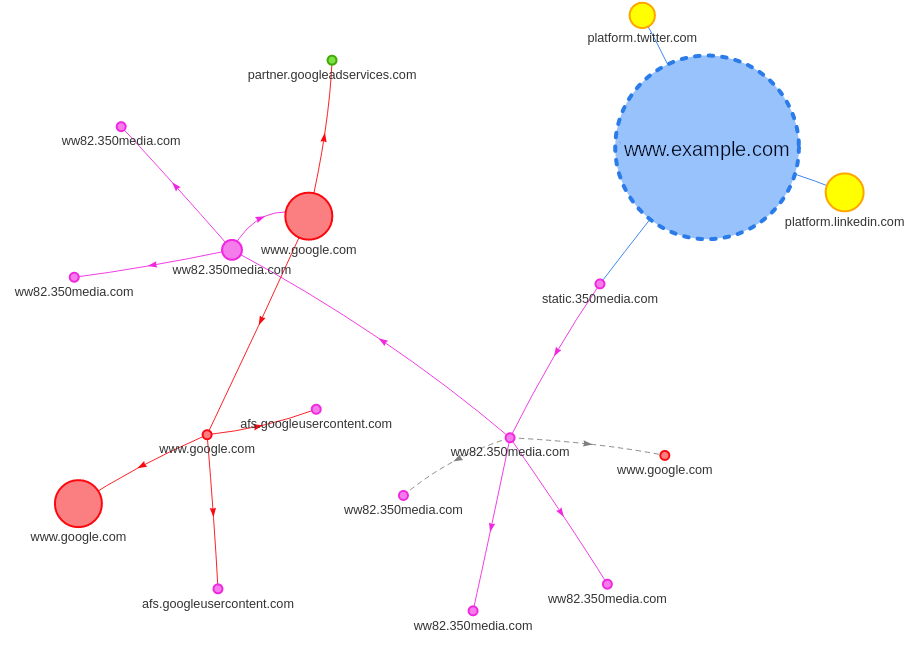
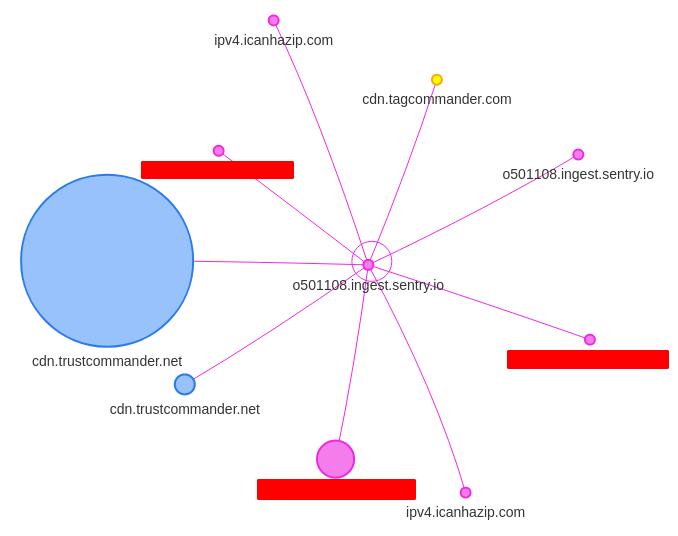
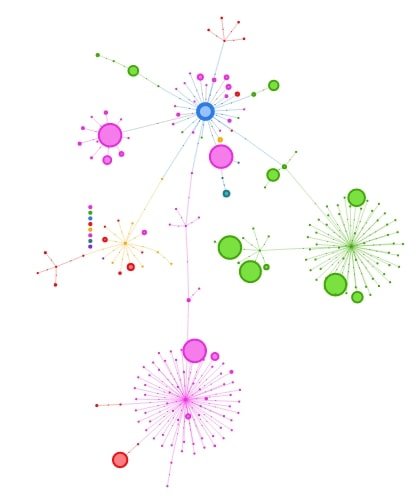
Several requests also seem to correspond to video. But most of the requests come from JS and CSS files. A closer look at the domains of origin of the requests reveals one of the explanations for the weight of the site. A closer look at the domains of origin of the requests reveals one of the explanations for the weight of the site.

This firework is provided by the RequestMap tool developed by Simon Hearne (already mentioned during the analysis of requests from an Android application). If we don’t have the details, we can see that there are many requests and that most of them come from other domains.
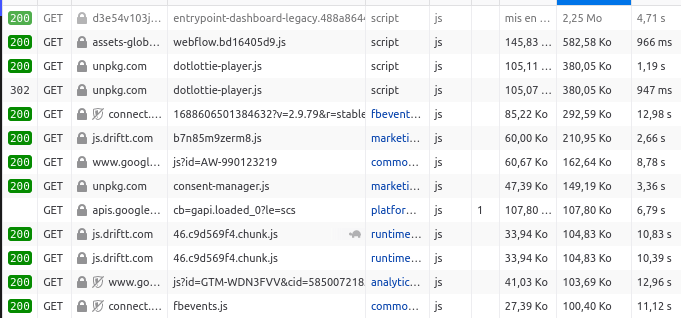
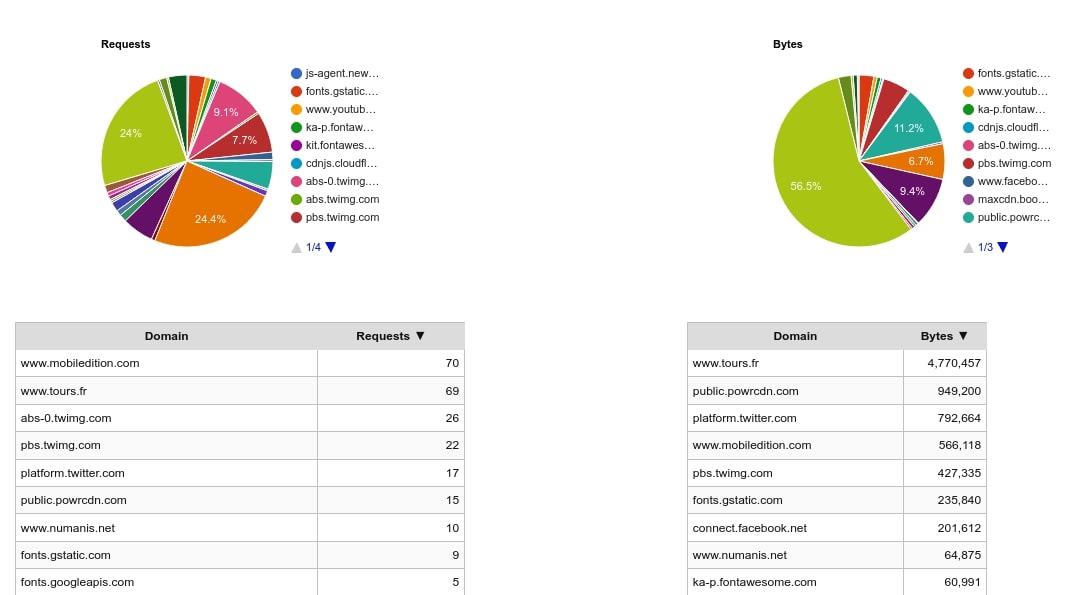
The Domains tab of Webpagetest allows us to learn a little more:

This is only an excerpt but it shows several interesting elements:
Most of the requests (in terms of numbers but also in terms of weight) come from other domains
Most requests came from mobiledition.com
Mobiledition.com proposes to those whose site is not responsive to generate a version of their site specially thought for a display on mobile. The intention is not bad but the approach is rather aberrant from the point of view of ecodesign. Indeed, this overlay will exist on top of the original site and will be automatically refreshed at each update of the site. Nearly 10 years after the appearance of the notion of responsive design, it would be important that all sites can adapt to different devices or even that they are thought mobile-first (first for mobile and then extend to other media). Or even offline-first in order to be able to cope more easily with degraded connections.
In summary, it would be important to rethink the site in order to limit as much as possible the use of third party services to make it less impactful.
Measurement results for the cities’ websites
| version | Villes | ecoscore | Energie | CPU | Données | Mémoire | Requêtes | Carbon | Eau | Sol |
|---|---|---|---|---|---|---|---|---|---|---|
| https://metropole.rennes.fr/ - remesure | Rennes | 82 | 4,72 | 1,01 | 2,20 | 638,77 | 43 | 0,30 | 0,048 | 0,541 |
| http://www.lemans.fr/ - remesure | Le Mans | 76 | 4,65 | 0,64 | 2,01 | 686,57 | 71 | 0,33 | 0,051 | 0,549 |
| https://www.lille.fr/ - remesure | Lille | 76 | 4,99 | 1,07 | 4,35 | 688,68 | 80 | 0,41 | 0,059 | 0,594 |
| http://www.bordeaux.fr/ - remesure | Bordeaux | 75 | 4,45 | 0,54 | 0,51 | 612,36 | 26 | 0,23 | 0,041 | 0,500 |
| https://www.lemans.fr/ - remesure | Le Mans | 75 | 4,91 | 0,75 | 2 | 737,59 | 71 | 0,34 | 0,054 | 0,577 |
| https://www.reims.fr/ - remesure | Reims | 71 | 5,39 | 1,22 | 2,70 | 695,55 | 61 | 0,36 | 0,057 | 0,625 |
| https://clermont-ferrand.fr/ - remesure | Clermont Ferrand | 68 | 5,34 | 1,12 | 1,11 | 596,62 | 56 | 0,32 | 0,054 | 0,615 |
| http://www.bordeaux.fr/ | Bordeaux | 66 | 3,38 | 1,78 | 0,42 | 486,05 | 93 | 0,28 | 0,04 | 0,42 |
| https://www.amiens.fr/ - remesure | Amiens | 64 | 5,64 | 0,71 | 2,67 | 871,97 | 48 | 0,35 | 0,057 | 0,645 |
| https://www.lehavre.fr/ - remesure | Le Havre | 63 | 5,06 | 1,24 | 4,32 | 775,82 | 88 | 0,42 | 0,061 | 0,606 |
| https://www.lemans.fr/ | Le Mans | 63 | 3,73 | 0,71 | 3,77 | 623,83 | 64 | 0,33 | 0,05 | 0,45 |
| https://www.aixenprovence.fr/ - remesure | Aix | 62 | 5,16 | 0,74 | 5,16 | 748,06 | 108 | 0,47 | 0,065 | 0,629 |
| http://nice.fr/ - remesure | Nice | 62 | 5,40 | 1,33 | 24,73 | 697,57 | 65 | 0,83 | 0,088 | 0,658 |
| https://www.paris.fr/ - remesure | Paris | 62 | 6,00 | 1,85 | 6,81 | 718,24 | 47 | 0,45 | 0,066 | 0,690 |
| https://www.lyon.fr/ - remesure | Lyon | 61 | 4,92 | 0,95 | 3,46 | 740,146 | 114 | 0,44 | 0,062 | 0,603 |
| https://www.paris.fr/ | Paris | 59 | 4,19 | 2,45 | 17,64 | 604,00 | 49 | 0,62 | 0,07 | 0,51 |
| http://www.lemans.fr/ | Le Mans | 58 | 4,08 | 1,96 | 2,75 | 563,91 | 66 | 0,32 | 0,05 | 0,48 |
| https://metropole.nantes.fr/ - remesure | Nantes | 58 | 5,35 | 1,31 | 10,10 | 740,88 | 60 | 0,52 | 0,067 | 0,630 |
| https://www.saintdenis.re/ - remesure | Saint Denis | 58 | 5,77 | 0,87 | 5,54 | 715,67 | 67 | 0,45 | 0,065 | 0,673 |
| https://www.toulouse.fr/ - remesure | Toulouse | 57 | 5,07 | 0,91 | 2,91 | 742,45 | 103 | 0,41 | 0,061 | 0,613 |
| https://www.nimes.fr/ - remesure | Nimes | 56 | 5,44 | 1,55 | 12,29 | 700,41 | 115 | 0,64 | 0,079 | 0,673 |
| https://www.saintdenis.re/ | Saint Denis | 56 | 4,45 | 2,78 | 2,74 | 592,78 | 41 | 0,30 | 0,05 | 0,51 |
| https://www.villeurbanne.fr/ - remesure | Villeurbanne | 55 | 5,28 | 1,13 | 11,97 | 625,22 | 79 | 0,58 | 0,072 | 0,635 |
| https://www.amiens.fr/ | Amiens | 54 | 4,02 | 1,68 | 2,22 | 734,33 | 59 | 0,30 | 0,05 | 0,47 |
| http://www.angers.fr/ - remesure | Angers | 54 | 5,19 | 1,28 | 2,16 | 596,79 | 62 | 0,34 | 0,05 | 0,603 |
| https://www.marseille.fr/ | Marseille | 53 | 4,76 | 1,74 | 7,86 | 402,54 | 243 | 0,71 | 0,09 | 0,66 |
| https://www.reims.fr/ | Reims | 53 | 3,97 | 1,42 | 1,29 | 507,91 | 82 | 0,31 | 0,05 | 0,48 |
| https://toulon.fr/ - remesure | Toulon | 53 | 5,42 | 0,65 | 4,94 | 945,61 | 153 | 0,54 | 0,074 | 0,682 |
| https://www.brest.fr/ - remesure | Brest | 52 | 5,30 | 1,35 | 3,72 | 733,54 | 142 | 0,50 | 0,069 | 0,661 |
| https://www.dijon.fr/ | Dijon | 51 | 4,32 | 2,37 | 4,19 | 580,40 | 91 | 0,40 | 0,06 | 0,53 |
| https://metropole.nantes.fr/ | Nantes | 50 | 6,39 | 2,85 | 12,60 | 656,37 | 62 | 0,62 | 0,08 | 0,75 |
| https://www.montpellier.fr/ - remesure | Montpellier | 49 | 6,27 | 1,01 | 9,45 | 1029,02 | 73 | 0,56 | 0,076 | 0,737 |
| https://metropole.rennes.fr/ | Rennes | 49 | 4,42 | 2,89 | 1,85 | 616,47 | 48 | 0,29 | 0,05 | 0,51 |
| https://www.marseille.fr/ - remesure | Marseille | 48 | 5,92 | 1,71 | 19,55 | 690,65 | 201 | 0,94 | 0,105 | 0,782 |
| https://www.lyon.fr/ | Lyon | 46 | 4,62 | 2,85 | 2,69 | 573,40 | 68 | 0,35 | 0,05 | 0,55 |
| https://www.annecy.fr/ - remesure | Annecy | 45 | 5,57 | 1,79 | 4,23 | 692,91 | 116 | 0,48 | 0,069 | 0,67 |
| https://clermont-ferrand.fr/ | Clermont Ferrand | 45 | 5,03 | 1,76 | 3,17 | 462,48 | 88 | 0,40 | 0,06 | 0,60 |
| https://www.mairie-perpignan.fr - remesure | Perpignan | 45 | 7,33 | 2,41 | 9,74 | 793,54 | 159 | 0,73 | 0,097 | 0,900 |
| https://www.strasbourg.eu/ - remesure | Strasbourg | 43 | 6,38 | 3,14 | 2,79 | 702,44 | 84 | 0,44 | 0,069 | 0,746 |
| http://www.angers.fr/ | Angers | 42 | 5,59 | 4,35 | 3,46 | 591,16 | 57 | 0,39 | 0,06 | 0,64 |
| https://www.dijon.fr/ - remesure | Dijon | 42 | 4,66 | 1,00 | 1,44 | 656,469 | 0,22 | 0,041 | 0,511 | |
| https://www.grenoble.fr/ - remesure | Grenoble | 40 | 6,08 | 2,16 | 6,44 | 571,02 | 73 | 0,49 | 0,070 | 0,712 |
| https://www.mairie-perpignan.fr | Perpignan | 40 | 5,19 | 2,78 | 2,50 | 544,38 | 147 | 0,48 | 0,07 | 0,65 |
| https://www.aixenprovence.fr/ | Aix | 39 | 4,61 | 1,68 | 7,84 | 768,69 | 110 | 0,51 | 0,07 | 0,57 |
| https://www.lille.fr/ | Lille | 39 | 6,23 | 3,39 | 12,66 | 852,37 | 84 | 0,65 | 0,08 | 0,74 |
| https://www.limoges.fr/fr - remesure | Limoges | 39 | 8,51 | 1,82 | 2,33 | 609,38 | 100 | 0,54 | 0,088 | 0,986 |
| https://www.toulouse.fr/ | Toulouse | 38 | 4,57 | 2,44 | 3,00 | 641,75 | 123 | 0,43 | 0,06 | 0,57 |
| https://www.tours.fr/ - remesure | Tours | 38 | 5,68 | 0,88 | 5,67 | 818,58 | 0,35 | 0,055 | 0,628 | |
| https://toulon.fr/ | Toulon | 37 | 5,85 | 2,09 | 16,48 | 923,89 | 215 | 0,90 | 0,10 | 0,78 |
| https://www.brest.fr/ | Brest | 34 | 5,77 | 3,09 | 3,40 | 843,12 | 209 | 0,61 | 0,08 | 0,75 |
| https://www.grenoble.fr/ | Grenoble | 33 | 5,66 | 6,55 | 5,93 | 600,86 | 60 | 0,45 | 0,06 | 0,66 |
| http://nice.fr/ | Nice | 33 | 6,07 | 4,65 | 26,59 | 627,28 | 194 | 1,09 | 0,12 | 0,80 |
| https://www.villeurbanne.fr/ | Villeurbanne | 33 | 5,22 | 2,27 | 8,72 | 740,51 | 128 | 0,58 | 0,07 | 0,65 |
| https://www.lehavre.fr/ | Le Havre | 32 | 4,66 | 3,30 | 5,40 | 726,97 | 106 | 0,46 | 0,06 | 0,57 |
| https://www.montpellier.fr/ | Montpellier | 30 | 5,08 | 1,86 | 7,20 | 899,69 | 168 | 0,60 | 0,08 | 0,66 |
| https://www.nimes.fr/ | Nimes | 29 | 4,17 | 2,32 | 5,13 | 715,84 | 167 | 0,52 | 0,07 | 0,55 |
| https://www.annecy.fr/ | Annecy | 27 | 9,60 | 6,74 | 2,98 | 619,48 | 123 | 0,64 | 0,10 | 1,12 |
| https://www.limoges.fr/fr | Limoges | 26 | 15,12 | 7,25 | 1,96 | 614,32 | 60 | 0,75 | 0,14 | 1,69 |
| https://www.tours.fr/ | Tours | 16 | 10,22 | 4,78 | 21,99 | 961,47 | 203 | 1,18 | 0,15 | 1,25 |
| https://www.strasbourg.eu/ | Strasbourg | 8 | 7,45 | 7,95 | 5,83 | 663,39 | 0,43 | 0,07 | 0,82 |
We have calculated the average of these data. On the general level we notice that the average ecoscore is 49, the energy consumed is 5,57 mAh, the percentage of CPU used is 2,22, the data exchanged is 6,36 MB, the RAM used is 689 MB, the number of requests is 99. Concerning the environmental impact we can observe that the carbon impact is 0,50 gEqCO2, the water footprint is 0,069 Liters and the soil footprint is 0,668 m2.
By dissociating the measurements from the remeasurements here are the averages that we obtain:
| Ecoscore | Energie | CPU | Données | Mémoires | Requêtes | Impact Carbon (gEqCO2) | Empreinte Eau (Litres) | Empreinte sol (m2) | |
|---|---|---|---|---|---|---|---|---|---|
| Moyennes des remesures | 58 | 5.53 | 1.28 | 5.92 | 719 | 88 | 0.47 | 0.066 | 0.656 |
| Moyennes des mesures initiales | 41 | 5.61 | 3.16 | 6.81 | 658 | 111 | 0.53 | 0.072 | 0.680 |
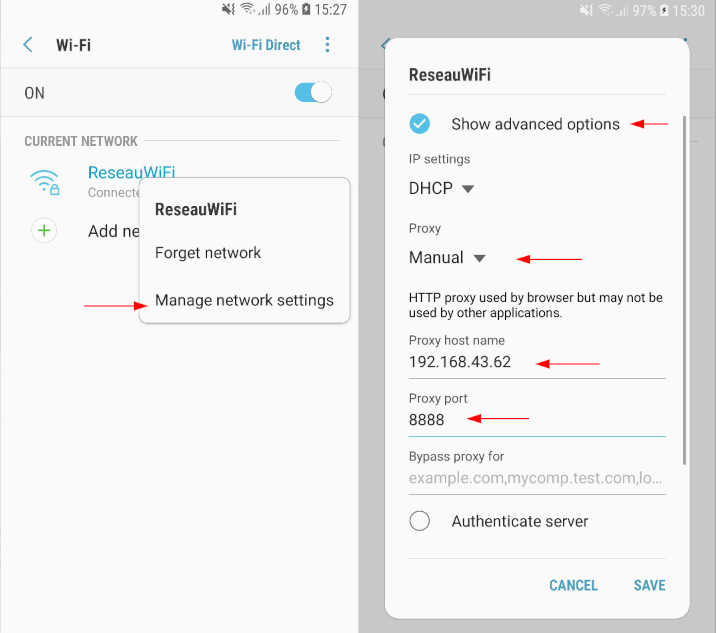
The initial measurements were conducted on a Samsung Galaxy S7 smartphone running Android 8.
The remeasurements were performed on a Samsung Galaxy S9 smartphone running Android 10. The measurements were performed through our Greenspector Benchmark Runner tool, which allows automated tests.
Detail of the scenarios :
- Loading the application
- Reading the website in foreground
- Reading the page with scroll
- Inactivity of the website in background
Each measurement is the average of 3 homogeneous measurements (with a low standard deviation). The consumptions measured on the smartphone connected to a wifi network can be different when the smartphone is connected to a wired network. For each iteration, the cache is cleared beforehand.
Discover how Greenspector evaluates the environmental impact of digital services.