
Third-party service integration makes it easy to quickly add functionality to a site such as a video or social network integration (see the case of Twitter integration). The providers of these tools have worked to make technology integration quick and easy. And the technique is there. But at what cost?
Energy consumption of the third-party service Youtube
We observe an increase in this type of third-party service on our measurements and abnormal overconsumption. This is the case with many sites and even government websites.
The YouTube integration is a good case study to explain this effect. In just a few lines, it is possible to display a video on any site:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/WoQHxxxxxxx-E?rel=0″ frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
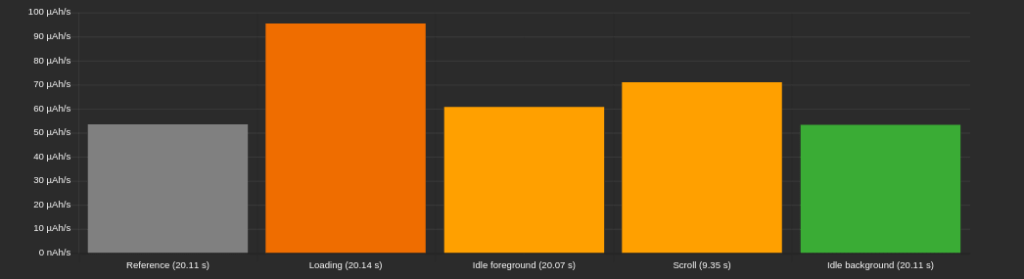
But what is the result in terms of user impact? Here is the result we get in terms of power consumption on a Nexus 6 smartphone:

Reference: Phone discharge speed in uAh / s (OS, Browser …)
Loading: Speed of the first 20 seconds of loading
Idle Foreground: Inactive site speed in the foreground
Scroll: Speed when the user scrolls down the page
Idle Background: download speed when the browser (and therefore the site) is in the background
This is a government website. Discharge rates exceed our thresholds for many steps. For loading, the speed is more than 2 times that of reference. For the idle foreground or phase of inactivity in the foreground, the consumption should be identical to that of reference. This consumption is abnormal for a site that seems quite light.

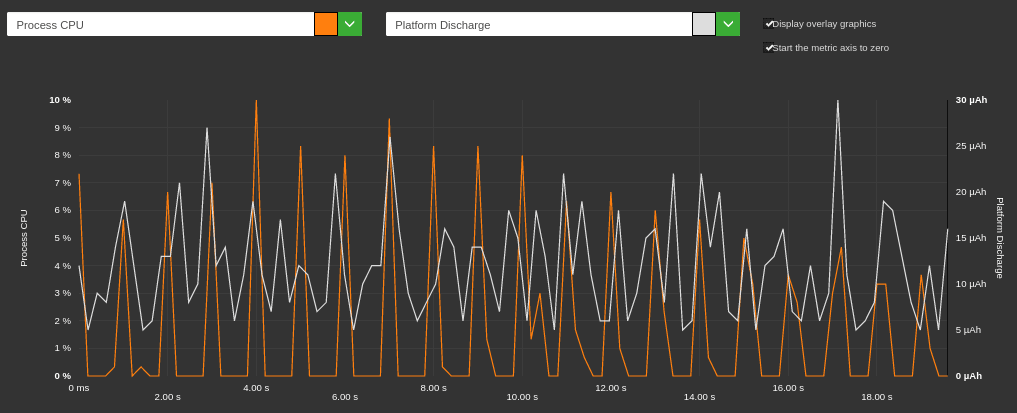
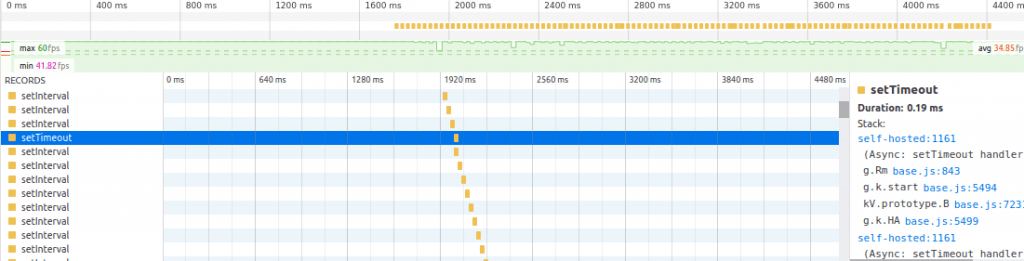
We see that Chrome’s CPU process goes up to 10% every second. This explains the overconsumption of energy. By profiling the JavaScript calls in the development tools, we observe processes from base.js which are from the YouTube framework:

Note that this processing also impacts scrolling and loading. Is this an expected operation? A bug or a bad implementation? We haven’t been that far into the analysis.
When we look at the page loading, on 1.2MB, nearly 600KB is used for the YouTube plugin. 50kb of CSS and 550kb of Javascript. To the necessary processing, add the heavy CPU usage to parse and run scripts.
Significant point: No video appears on this page. The integration of the plugin is surely necessary for another page. This makes the waste even more critical, it is all the more annoying that the French tested website is public and widely used: Impots.gouv !
Best practices for integrating a video
1 – Directly embed video without third-party services
It is possible to use free solutions without plugins. Integration via HTML5 is native.
2 – Embed an image
Display an image with the same rendering as the video allows to reduce to 1 request. If the user clicks on the video, then the scripts will be loaded and the video launched ultimately lazy loading.
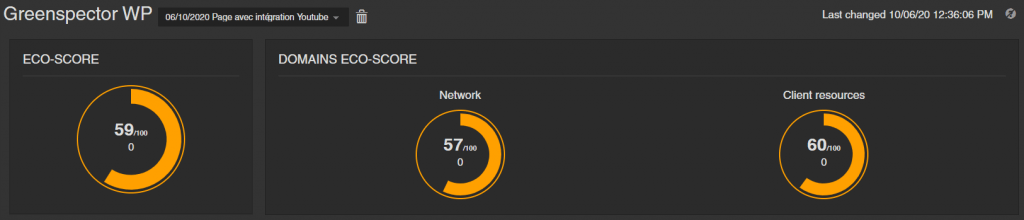
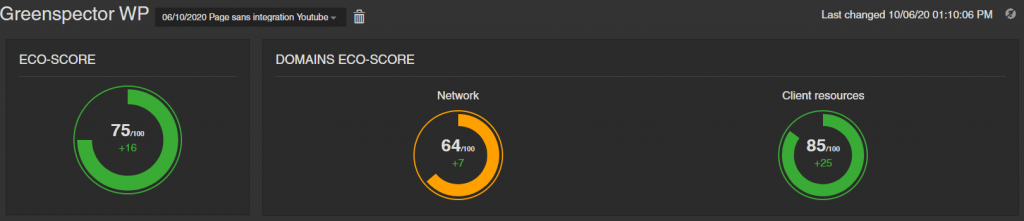
We also did the exercise on a page of our Greenspector website:
On one of our “Case Study” pages was embedded a YouTube video. We replaced this integration by displaying an image (opposite) representing the old integrated video. This modification allowed us to go from a Greenspector ecoscore from 59/100 to 75/100 characterized by an energy gain of -12% in the loading stage, -10% in Idle and -15% in scroll.



3 – Integrate the plugin only on the desired page
A solution that is not ideal, but preferable to the existing one, is to only use scripts when the page requires a video.
What will it save?
First of all the performance. A large portion of processing related to site wait times is dedicated to third-party services. This is even more true for the YouTube plugin. On the audited site, the size can be reduced by 2, and the loading time reduced by at least 30%.
Power consumption will also be reduced and even more important than data size or performance. In fact, in addition to saving energy from charging, consumption in idle or inactivity phase will be reduced.
Bonus: user privacy
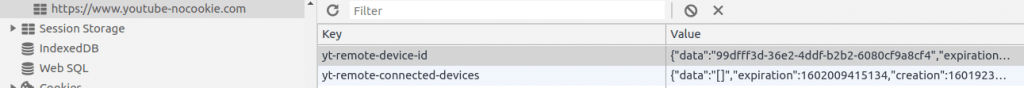
The other problem with this type of project is the use of tracker and user data recovery. Not integrating a third-party service resolves potential issues of data leakage and GDPR non-compliance. By the way, the YouTube plugin seems to allow version without cookies via the call to the URL: https://www.youtube-nocookie.com.
Like any third-party service, it is not that simple. Even with this no-cookie integration, user data is stored:

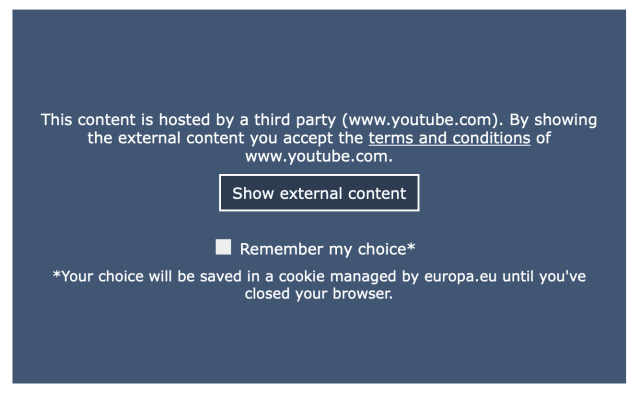
The audited site is therefore not GDPR compatible! To manage this, you must ask the user for consent explicitly:

The solution of a hosted video or static image will also manage this.
Conclusion
If the integration of a video is necessary, think about it quietly and consider the impacts on resource consumption and GDPR. There are technical solutions more respectful of the user, they are initially perhaps a little more complex to set up, however, the solutions will naturally become simpler and more widespread.

