If you ever decided to create a mobile application, you may have looked at Apache Cordova. This technology allows developers to easily write one set of code to target nearly every mobile platforms on the market today and publish to their app stores without worrying about specific constraints.
Technically, Apache Cordova wraps your web application’s HTML/JavaScript code into a native container which can access the device functions of several platforms. These functions are exposed via a unified JavaScript API. So if you want to develop a mobile application targeting multiple devices/OS, Cordova is powerful and seems to be a tool of choice, but have you ever wondered what is the cost of a Cordova application? As Uncle Ben said once, “A great power comes with great responsibilities”, and this is precisely what we’re going to find out!
Today we will dive in the measuring of resource consumption of a basic Cordova application and compare it to its native equivalent. To keep things simple, we will focus on “Hello World” applications. All measures have been made using the GREENSPECTOR Benchmark Runner on a Google Nexus 5 running Android 5 Lollipop. This tool offers to the developer the possibility to launch measures from automated and standardized test cases on any mobile application or website. Before going further, let’s explain a bit about the test cases:
- Reference: collects metrics while there is no application running. This is a kind of telltale measure where there is only the operating system consumption.
- Launching of application: collects metrics while the application is launching.
- Idle in foreground: collects metrics while the application runs in foreground.
- Idle in background: collects metrics while the application runs in background.
The cost of a native application
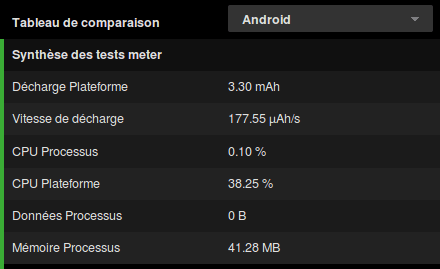
In order to have something to compare with, we will first measure the cost of a native Android app. Here are the results of the measures:

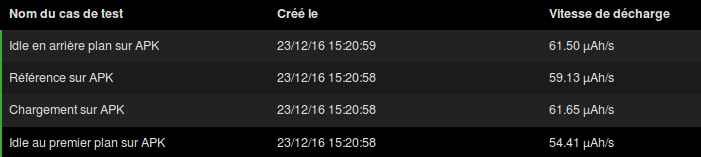
There are three interesting metrics here. The discharge, 3.30mah, corresponds to the total amount of energy consumed during the test. The discharge/second (in mAh/s) represents the discharge speed, and then we have the memory allocation. Let’s see the details of the different test cases:

We see we have loading and idle values around 61.50µah/s which is quite on par with the reference value 59.13µah/s. This is surprising but makes sense, because our application is an empty shell and not doing anything at all. Interesting things will start when we’ll look at the memory footprint.

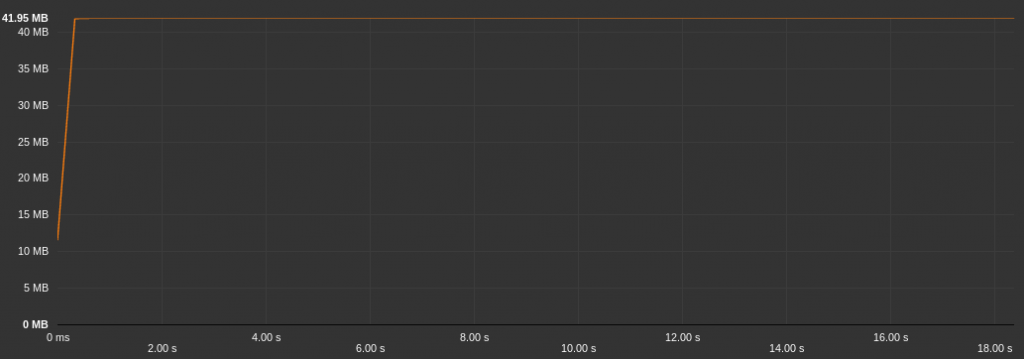
The above graph shows the memory allocation while loading the application. As we can see, the Android Operating System needs about 42MB of memory to load and display an application as simple as an “Hello World”!
What about Apache Cordova ?
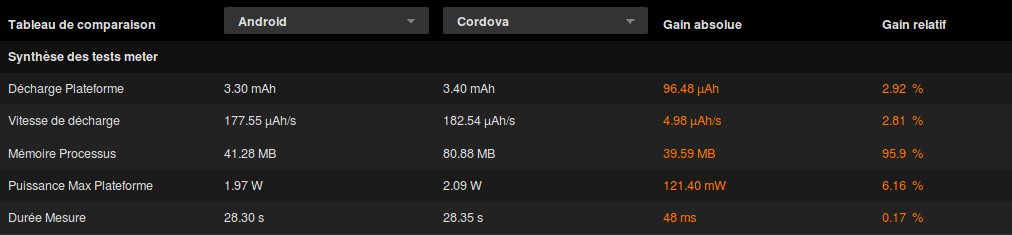
Now that we have seen how much resources are needed for a minimal native Android application, we can finally look at its Apache Cordova equivalent following the same methodology as before:

What do we see ? First, the energy consumption seems slightly higher (about 2.50% more) on the Apache Cordova version of the application, but honestly, if we look at the detailed Cordova test cases below, this is still on par with the reference measure.

But you should have noticed another thing. The Cordova “Hello World” needs twice as much memory than the native one! Check by yourself the memory allocation graph during launch step below:

This behaviour could be explained. Indeed, while the application is launching, the Operating System loads the bare minimum of an Android application plus the Webview and all of the Cordova’s and plugins javascript code is evaluated, then, our application’s code is loaded in the browser and parsed. This is the price of the “write once run anywhere” philosophy behind Cordova.
Bonus: Crosswalk
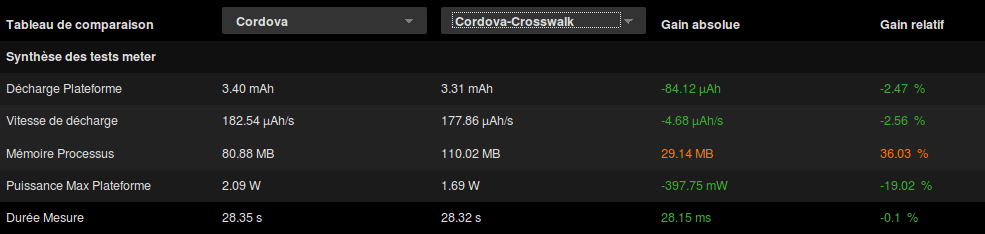
We see more and more Cordova projects using Crosswalk which embed and uses a custom web runtime in the application instead of the System WebView. It has lots of benefits and can help ensure compatibility across platforms with the latest web features. Let’s see how it stands with our previous observations:

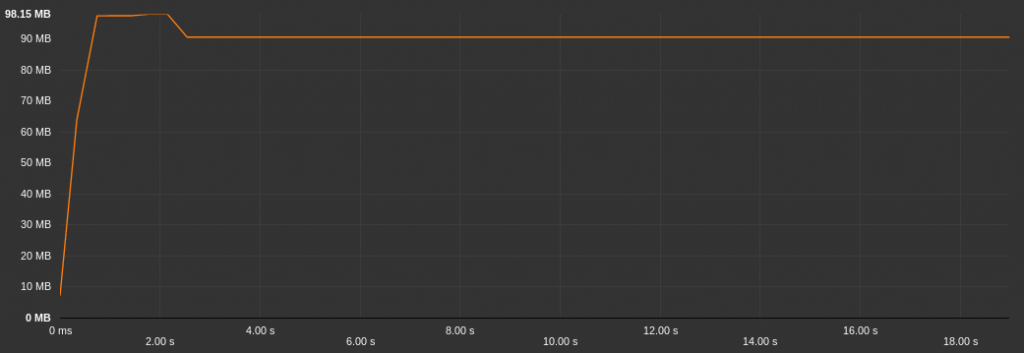
The energy seems at scale with what we have seen before so we will not take a look at details. Again, it gets interesting when we look at what happens in memory. The above table shows an increase of 30MB that is +36% compared to the Cordova version:

On the memory allocation graph above, we can see a stable tendency around 130Mb after the application has launched. If we look back at what we’ve learned before, Cordova alone consumes twice as much memory than the native version, but here, Cordova plus Crosswalk consumes three times as much memory!
Conclusion
Today we’ve learned about the initial resource cost that can be induced by Frameworks like Apache Cordova on your applications. Despite we did not clearly observe an impact on energy consumption, there is a big one on memory allocation. Keep in mind we only looked at “Hello World” applications doing absolutely nothing, but it help us understand one thing, you will carry this impact with you from the start of your project and can not do anything about it. So you should be careful and consider this while developing your application.
Those measures show it’s important to benchmark frameworks and libraries. If your application is composed of several APKs (as we see it more and more with our customers), this cost will become critical. Indeed, the cohabitation between those binaries will be hard and could lead to crashes or dysfunctions. Hence the interest of this benchmark to project a resource consumption of your target application. In any case, and especially if you choose a technology with an initial resource cost, it will be necessary to continuously measure the resource consumption to avoid deviating too much from this initial cost.

