Quelle est la corrélation entre écoconception et sobriété éditoriale ?
Une démarche d’écoconception de services numériques ne peut réussir qu’en impliquant tous les acteurs du projet sur toutes les étapes du cycle de vie de celui-ci.
Parfois, malgré tous les efforts mis en œuvre pour appliquer les principes de l’écoconception lors de la réalisation d’un site web, les impacts environnementaux peuvent augmenter à cause d’éléments externes au périmètre défini. En particulier, il est indispensable d’embarquer celles et ceux qui vont produire du contenu sur le site. Pour cela, tout n’est pas si simple. Certaines bonnes pratiques peuvent être automatisées techniquement tandis que d’autres nécessitent de garder en tête l’ensemble des contenus proposés ainsi que leur pérennité.
Cet article propose des bonnes pratiques visant à faciliter la gestion des contenus dans une optique de réduction des impacts (environnementaux et autres) des contenus proposés.
Pour aller plus loin
Le sujet a déjà été largement abordé par Ferréole Lespinasse : https://www.sobriete-editoriale.fr/
L’agence Rose Primaire propose des checklists à ce sujet, qu’il s’agisse de publier sur un site web, un réseau social ou une newsletter : https://roseprimaire.com/checklists/
Le référentiel de l’INR (Institut du Numérique Responsable) propose une catégorie dédiée aux contenus : https://gr491.isit-europe.org/?famille=contenus
De même pour le RGESN (Référentiel Général d’Ecoconception de Services Numériques) : https://www.arcep.fr/mes-demarches-et-services/entreprises/fiches-pratiques/referentiel-general-ecoconception-services-numeriques.html#c36438
Bonnes pratiques de sobriété éditoriale
Intégrer le moins de contenu non-textuel possible
Contexte
Chaque contenu intégré va générer des requêtes et transferts de données. Il est donc important d’en intégrer le moins possible, tout en veillant à maintenir l’attractivité des publications. Une fois qu’il ne reste que les contenus indispensables, il est nécessaire d’intégrer chacun d’entre eux de façon aussi efficiente que possible (voir plus loin).
Le plus souvent, niveau impact : vidéo > podcast > image animée > image statique > texte
Attention, les images animées de type GIF peuvent avoir une taille très conséquente et poser des problèmes d’accessibilité.
Le MOOC de l’INRIA (Institut national de recherche en informatique et en automatique) propose une activité très simple pour comprendre ces impacts.
Comment ?
- Limiter le nombre de contenus, en tenant compte de leurs impacts respectifs
- Éviter autant que possible les contenus purement décoratifs (par exemple, les images de stock ou carrousels)
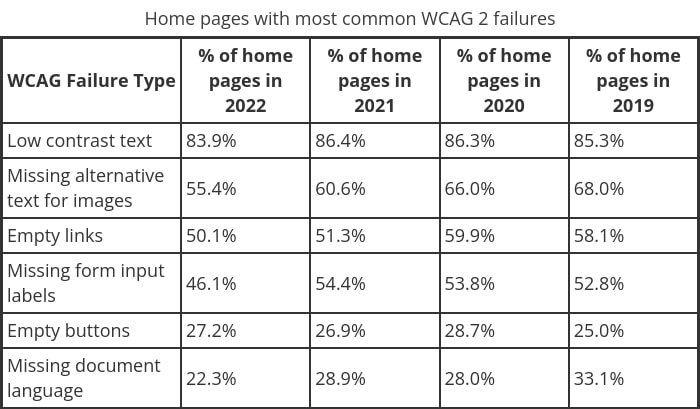
- Garder en tête l’accessibilité
Réduire le poids des vidéos
Contexte
D’autant plus à l’heure des réseaux sociaux, la vidéo est souvent privilégiée comme canal de communication.
Aujourd’hui, la vidéo représenterait 60% des flux mondiaux de données.
Comment ?
- Suivre des tutoriels pour réduire le poids d’une vidéo ou optimiser les vidéos pour le web [EN].
- Utiliser des vidéos aussi concises que possible
- Découper les vidéos en chapitres
- Ne pas précharger les vidéos
- Plutôt que d’intégrer directement le contenu sur la page, intégrer une vignette cliquable menant à celui-ci
Réduire le poids des fichiers audio
Contexte
Notamment avec les podcasts, les contenus audios se multiplient sur le web.
Comment ?
- Privilégier les formats MP3, OGG ou AAC
- Utiliser des fichiers audios aussi concis que possible
- Plutôt que d’intégrer directement le contenu sur la page, intégrer une vignette cliquable menant à celui-ci
Réduire le poids des images
Contexte
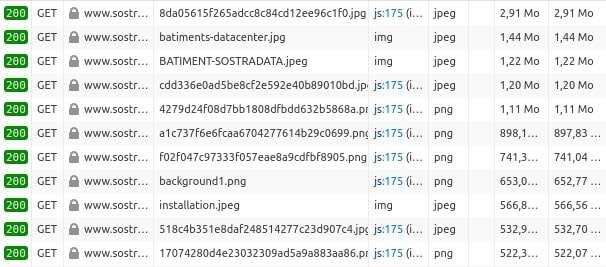
Au global, sur les pages web, les images sont à l’origine de la majorité des données transférées [EN].
Comment ?
- Privilégier le format Webp et autres formats adaptés pour le web
- Proposer des images avec une taille et une qualité adaptée aux terminaux des utilisateurs
- Optimiser les images via un outil (exemple : Squoosh)
- Charger du texte par défaut et l’image seulement à la demande
Tutoriel (en anglais) sur l’optimisation des images.
Limiter l’impact des contenus tiers
Contexte
Il est facile d’intégrer des contenus provenant d’autres sites (vidéos Youtube/Dailymotion, messages ou fils Twitter/Facebook/Instagram/etc.).
Leur intégration directe entraîne souvent de nombreuses requêtes (notamment des trackers) et données transférées.
Comment ?
- Intégrer le moins possible de contenus provenant de sites tiers
- Intégrer le contenu via une vignette cliquable permettant de consulter le contenu directement sur son site d’origine. Pour cela, considérez le modèle Facade (lien en anglais : https://developer.chrome.com/docs/lighthouse/performance/third-party-facades/)
Adopter une gestion sobre des publications
Contexte
Au-delà de la conception de chaque publication, il est important de garder en tête l’ensemble des publications disponibles. L’objectif ici est de garder du contenu pertinent et à jour. L’intérêt est d’éviter que le contenu ne soit noyé dans la masse, ce qui permet au passage d’améliorer le référencement naturel.
Comment ?
- S’appuyer sur des indicateurs concrets : nombre de visites, nombre d’arrivées sur le site via cette page, taux de rebond, etc.
- Mettre à jour les publications plus anciennes qui restent intéressantes. Éventuellement en profiter pour changer le format : la vidéo devient un article
- Combiner les publications proches par leurs thèmes : des articles informatifs sont agrégés en un article de référence
- Supprimer les publications qui ne sont plus vues ou plus pertinentes (contenu obsolète ou relatif à des événements passés)
Pour aller plus loin, il est également envisageable de :
- Définir une date d’expiration pour les publications créées (exemples : contenu chaud VS contenu froid, date de dépublication pour du contenu temporaire)
- Auditer les publications d’un site [EN]
- Publier le contenu de façon raisonnée et pertinente, notamment pour sa diffusion sur les réseaux sociaux et dans des newsletters. Ces dernières doivent elles-mêmes faire l’objet d’une démarche d’écoconception et de mise en accessibilité. Ce sujet pourrait à lui seul faire l’objet d’un article
Proposer des libellés explicites pour les liens
Contexte
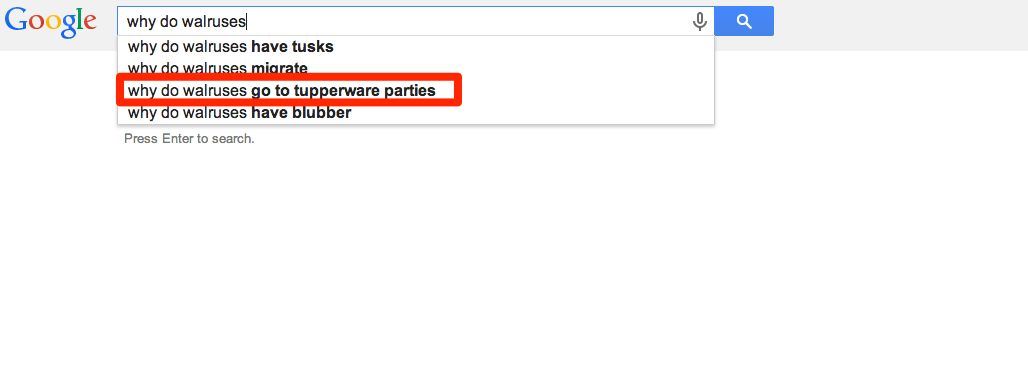
Lors de la navigation dans des contenus, il est fréquent de rencontrer des liens qui viennent enrichir le contenu en question. Afin d’éviter des mauvaises surprises pour les utilisateurs, les libellés de ces liens doivent être aussi explicites que possible. L’intérêt pour l’expérience utilisateur est évident mais il est également question ici d’éviter à l’utilisateur de charger du contenu qui ne lui est pas utile ou que son terminal ou sa connexion internet ne lui permettent pas d’utiliser dans de bonnes conditions.
Les critères pour cette bonne pratique sont pour la plupart issus des règles OPQUAST (OPen QUality STandards). Il convient ici d’insister à nouveau sur la nécessité de proposer des liens (mais aussi plus généralement des contenus) accessibles.
Comment ?
- La langue principale de la cible du lien est indiquée si elle diffère de celle de la page d’origine
- Le libellé de chaque lien décrit sa fonction ou la nature du contenu vers lequel il pointe. De façon plus spécifique, lorsqu’un téléchargement ou l’ouverture d’un document a lieu, il est nécessaire de le signaler à l’utilisateur et de préciser sa taille, son format, son contenu voire sa langue si elle diffère de celle de la page courante (et, si nécessaire, le logiciel nécessaire à son utilisation)
Conclusion
Nous avons évoqué ici ce qui peut être fait pour s’assurer de proposer du contenu aussi léger que possible. Si certaines actions reposent principalement sur les contributeurs, il est important à terme que les outils de gestion de contenu tels que les CMS (Content Management System) intègrent des outils pour assister les contributeurs. Il peut s’agir par exemple d’automatiser certaines optimisations techniques, de visualiser les impacts environnementaux du contenu produit mais aussi de faciliter la mise en place d’une démarche plus globale de gestion de contenu (expiration des documents, visualisation des consultations, etc.). Certains éditeurs ont déjà pris l’initiative d’entamer une telle démarche, il reste à espérer que celle-ci deviendra systématique.

Laurent Devernay Satyagraha est consultant expert chez Greenspector depuis 2021. Il intervient également en tant que formateur, conférencier mais aussi contributeur sur les Web Sustainability Guidelines du W3C, le GR491 de l’INR, les 115 bonnes pratiques de greenit.fr et divers groupes de travail notamment autour du RGESN.