Hébergeurs web, impact et actions de sobriété
L’article s’appuie sur des mesures réalisées en novembre 2022. Il se peut que certaines entreprises aient depuis modifié leur site web.
Résumé de l’article
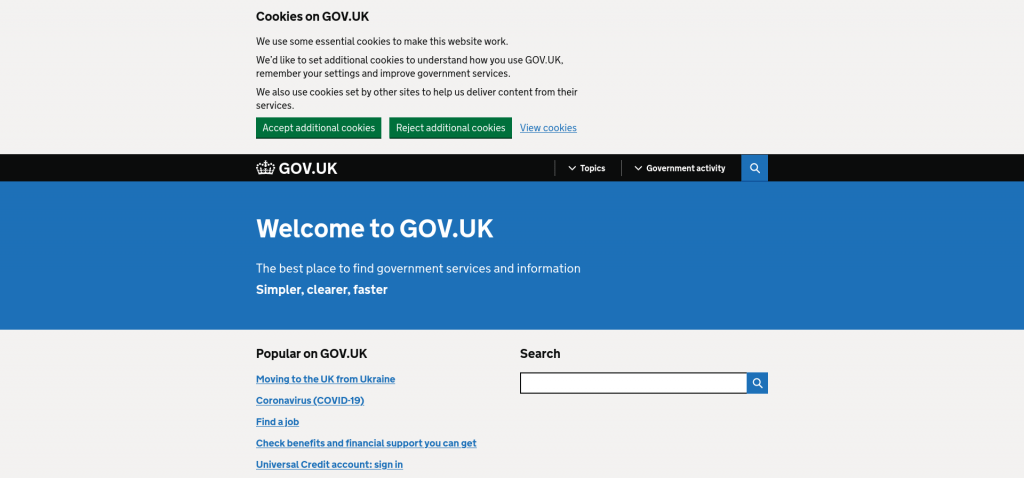
Les fournisseurs d’hébergement web sont de plus nombreux à s’affirmer écoresponsables.
– Nous avons mesuré la page d’accueil de 21 hébergeurs web.
– Nous avons analysé la page d’accueil du premier du classement qui est Empreinte Digitale.
– Nous avons ensuite analysé la page d’accueil du dernier du classement qui est Infomaniak.
– Nous avons ensuite jeté un oeil au site de Greenshift en exposant un extrait des requêtes HTTP de la page d’accueil.
Pour finir nous avons passé en revue les bonnes pratiques de sobriété et d’accessibilité qui révèlent que Eolas et Empreinte Digitale comportent le moins d’erreurs d’accessibilité contrairement au site Infomaniak qui est le site en comportant le plus.
Dans le prochain article, nous nous intéresserons aux critères nécessaires afin d’évaluer l’écoresponsabilité d’un hébergeur.
Lorsqu’on s’intéresse à la sobriété numérique, la question de l’hébergeur revient très souvent. En effet, il s’agit là d’un levier très intéressant et transverse pour réduire l’impact environnemental des services numériques. Les choses se compliquent lorsque l’on cherche à démêler le vrai du faux afin de choisir le meilleur hébergeur possible en fonction des contraintes métiers du projet. Certains fournisseurs vont jusqu’à parler de neutralité carbone voire même de négativité carbone (Anglais).
Les affirmations de neutralité carbone reposent le plus souvent sur la provenance de l’électricité utilisée selon une approche market-based (les affirmations du fournisseur) ou location-based (mix énergétique de la zone géographique). Sachant qu’une partie des scopes 1, 2 et 3 sont souvent négligées, tout ceci rend ces affirmations caduques. L’objet de cet article n’est pas forcément de creuser en détail ce point mais vous trouverez de premiers éléments de réponse ici :
- [Youtube, 24min 16s] Outils d’empreinte carbone des cloud public, une intervention de Pierre Rust de chez Orange Innovation
Aujourd’hui, dans tous les cas, les affirmations d’écoresponsabilité des hébergeurs reposent le plus souvent sur le PUE (Power Usage Effectiveness (Anglais)) et la provenance de l’électricité utilisée. Ceci semble bien insuffisant. Côté Greenspector, nous avons donc décidé de nous pencher sur le sujet, de voir ce qui était proposé aujourd’hui et de nous baser sur la littérature existante afin de déterminer sur quels critères se baser pour choisir son hébergeur. Nous avons alors pu classer plusieurs hébergeurs français (ou proches).
Dans ce premier article, nous avons décidé d’évaluer la page d’accueil de leurs sites du point de vue de la sobriété numérique, afin de vérifier si elles reflètent leurs affirmations liées à l’environnement. Cette approche est bien sûr biaisée et non représentative mais elle permet déjà de se faire une idée du positionnement de chacun de ce point de vue.
Ce n’est qu’avec le second article que nous pourrons vraiment départager les hébergeurs, en les passant au crible des critères que nous aurons retenus.
Comparaison des pages d’accueil
En raison de leurs intentions concernant les impacts environnementaux, 21 hébergeurs ont été retenus. Nous avons sélectionné en priorité ceux qui affichent des efforts pour réduire les impacts environnementaux des services qu’ils proposent. Nous en avons peut-être oublié certains. Si tel est le cas, n’hésitez pas à nous le faire savoir !
Partant de cette liste, nous avons mesuré la page d’accueil de chacun avec l’outil Greenspector en vue de les comparer.
| Nom | URL | Ecoscore | Energie (mAh) | Données transférées (Mo) | Requêtes HTTP |
|---|---|---|---|---|---|
| Webaxys | https://webaxys.fr/ | 89 | 4,173192 | 0,47913 | 21 |
| Empreinte Digitale | https://cloud.empreintedigitale.fr/ | 85 | 5,009883 | 0,313111667 | 18 |
| Greenshift | https://www.greenshift.co/fr/ | 80 | 4,253108 | 1,079741667 | 51 |
| Eolas | https://www.eolas.fr/ | 73 | 4,449822 | 1,416203333 | 59 |
| IONOS | https://www.ionos.fr | 72 | 4,586076 | 0,9967127 | 27 |
| Scaleway | https://www.scaleway.com/ | 72 | 5,083758 | 2,247849663 | 29 |
| OVH | https://www.ovhcloud.com/fr/ | 72 | 5,553175 | 1,832020334 | 64 |
| Neutral IT | https://neutral-it.com/ | 69 | 6,62236 | 1,286239 | 49 |
| o2switch | https://www.o2switch.fr/ | 67 | 5,3824 | 0,979763667 | 90 |
| Ikoula | https://www.ikoula.com/ | 66 | 5,315384 | 1,54606967 | 33 |
| PlanetHoster | https://www.planethoster.com/ | 66 | 5,469159 | 1,778474 | 76 |
| DRI | https://www.dri.fr/ | 60 | 5,98907 | 0,451148333 | 27 |
| Datacampus | https://datacampus.fr/ | 60 | 5,691275 | 13,14124667 | 64 |
| EX2 | https://www.ex2.com/ | 58 | 5,474202 | 9,756049 | 91 |
| Data Center Light | https://datacenterlight.ch/ | 56 | 4,686341 | 2,86276037 | 51 |
| Sostradata | https://www.sostradata.fr/ | 52 | 7,235153 | 17,19431033 | 89 |
| Digital Forest | https://digitalforest.fr/ | 51 | 6,225642 | 0,897602 | 35 |
| OVEA | https://www.ovea.com/ | 45 | 7,01255 | 4,253318032 | 111 |
| Infomaniak | https://www.infomaniak.com/ | 39 | 10,30043 | 3,092772997 | 72 |
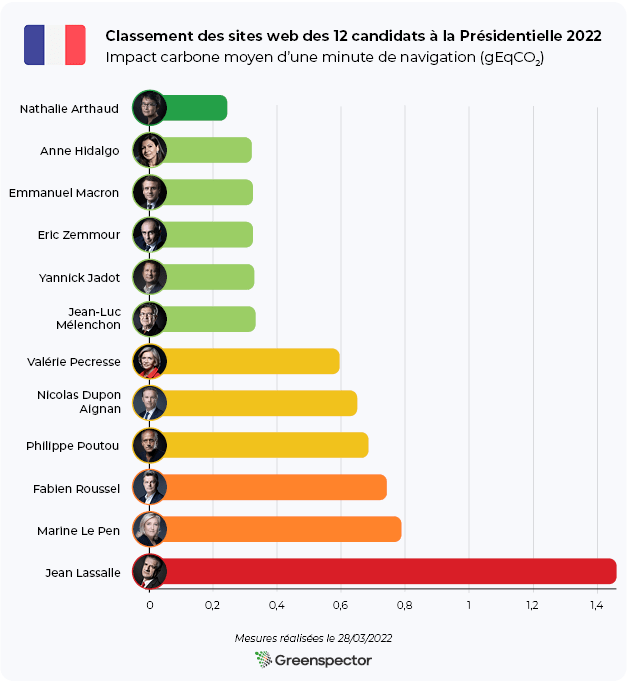
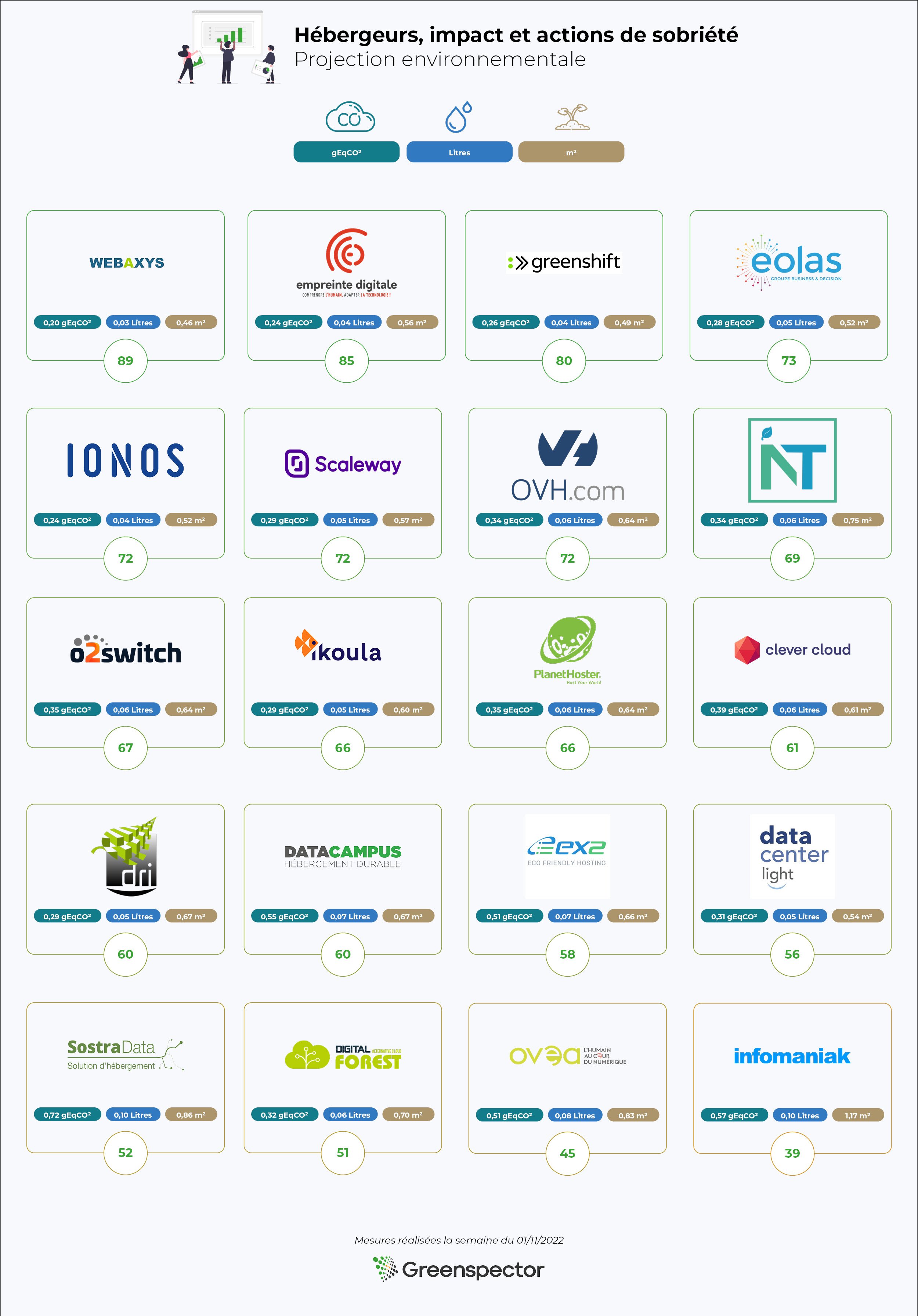
Résultats des mesures sur les pages d’accueil

Description de l’image présentant les impacts environnementaux des sites des hébergeurs web
L’image classe les sites web par écoscore. On affiche donc ce dernier en plus de trois données liées à l’impact environnemental : le gramme equivalent CO2 exprimé en gEqCO2, la quantité d’eau utilisée exprimée en litres et l’utilisation des sols exprimée en m2. C’est un classement du plus grand au plus petit ecoscore :
Empreinte Digitale avec un ecoscore de 85 pour 0,24 gEqCO2, 0,04 litres et 0,56m2. Greenshift avec un ecoscore de 80 pour 0,26 gEqCO2, 0,04 litres et 0,49m2. Eolas avec un ecoscore de 73 pour 0,28 gEqCO2, 0,05 litres et 0,52m2. Webaxys avec un ecoscore de 73 pour 0,48 gEqCO2, 0,06 litres et 0,58m2. IONOS avec un ecoscore de 72 pour 0,24 gEqCO2, 0,04 litres et 0,52m2. Scaleway avec un ecoscore de 72 pour 0,29 gEqCO2, 0,05 litres et 0,57m2. OVH avec un ecoscore de 72 pour 0,34 gEqCO2, 0,06 litres et 0,64m2. Neutral IT avec un ecoscore de 69 pour 0,34 gEqCO2, 0,06 litres et 0,75m2. O2 Switch avec un ecoscore de 67 pour 0,35 gEqCO2, 0,06 litres et 0,64m2. Ikoula avec un ecoscore de 66 pour 0,29 gEqCO2, 0,05 litres et 0,60 m2. PlanetHoster avec un ecoscore de 66 pour 0,35 gEqCO2, 0,06 litres et 0,64 m2. Clever Cloud avec un ecoscore de 61 pour 0,39 gEqCO2, 0,06 litres et 0,61 m2. DRI avec un ecoscore de 60 pour 0,29 gEqCO2, 0,05 litres et 0,67 m2. Data Campus avec un ecoscore de 60 pour 0,55 gEqCO2, 0,07 litres et 0,67 m2. EX2 avec un ecoscore de 58 pour 0,51 gEqCO2, 0,07 litres et 0,66 m2. Data center light avec un ecoscore de 56 pour 0,31 gEqCO2, 0,05 litres et 0,54 m2. SostraData avec un ecoscore de 52 pour 0,72 gEqCO2, 0,10 litres et 0,86 m2. Digital Forest avec un ecoscore de 51 pour 0,32 gEqCO2, 0,06 litres et 0,70 m2. Ovea avec un ecoscore de 45 pour 0,51 gEqCO2, 0,08 litres et 0,83 m2. Infomaniak avec un ecoscore de 39 pour 0,57 gEqCO2, 0,10 litres et 1,77 m2.
Regardons maintenant plus en détail
Du côté de l’Ecoscore (dont vous retrouverez la méthodologie de calcul sur le blog Greenspector), c’est la page d’accueil du site de Webaxys qui s’en sort le mieux et Infomaniak le moins bien. Pour Infomaniak, ceci s’explique notamment par le fait que l’impact énergétique du site est très élevé. C’est même le plus élevé de l’échantillon. A l’opposé, de ce point de vue, c’est une fois de plus Webaxys qui s’en sort le mieux. Empreinte Digitale présente le volume de données transférées le plus faible alors que Sostradata en transfère le plus (plus de 17 Mo!). Concernant les requêtes HTTP, la page d’accueil du site d’Empreinte Digitale en utilise le moins alors que celle de OVEA en présente le plus (à première vue, quelques optimisations seraient assez faciles à mettre en œuvre en évitant les doublons et en différant le chargement du chat voire en questionnant la pertinence de celui-ci).
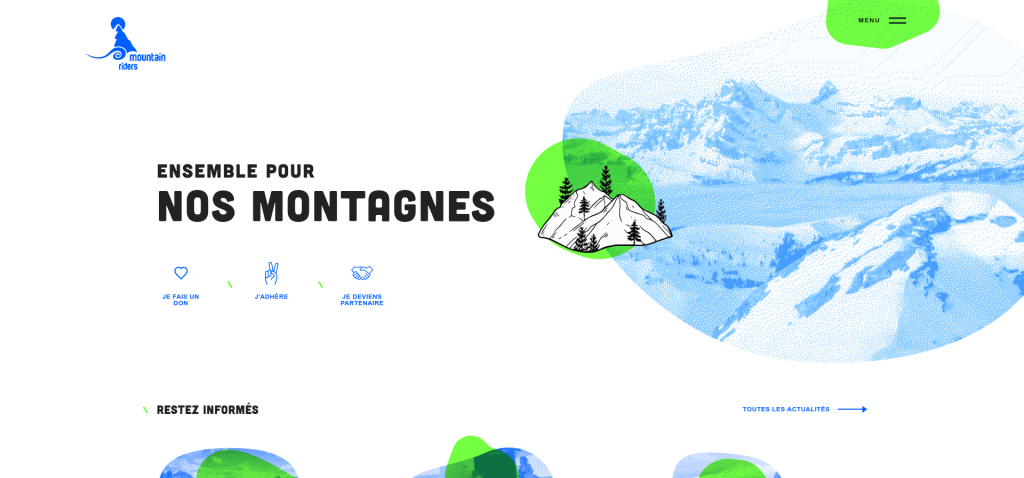
Les pages d’accueil des sites de Webaxys et d’Empreinte Digitale sortent clairement du lot et nous allons maintenant les analyser plus en détail. Nous complèterons ensuite par une rapide analyse des éléments du site d’Infomaniak qui le rendent plus impactant. Nous terminerons par un petit tour d’horizon des autres sites.
Empreinte Digitale

Cette page d’accueil est particulièrement légère, ce qui est l’occasion de noter l’application de plusieurs bonnes pratiques :
- Images optimisées et lazy-loadées
- Services-tiers maîtrisés et à priori tous auto-hébergés
- Très peu de JS et de CSS
- Utilisation uniquement de polices système
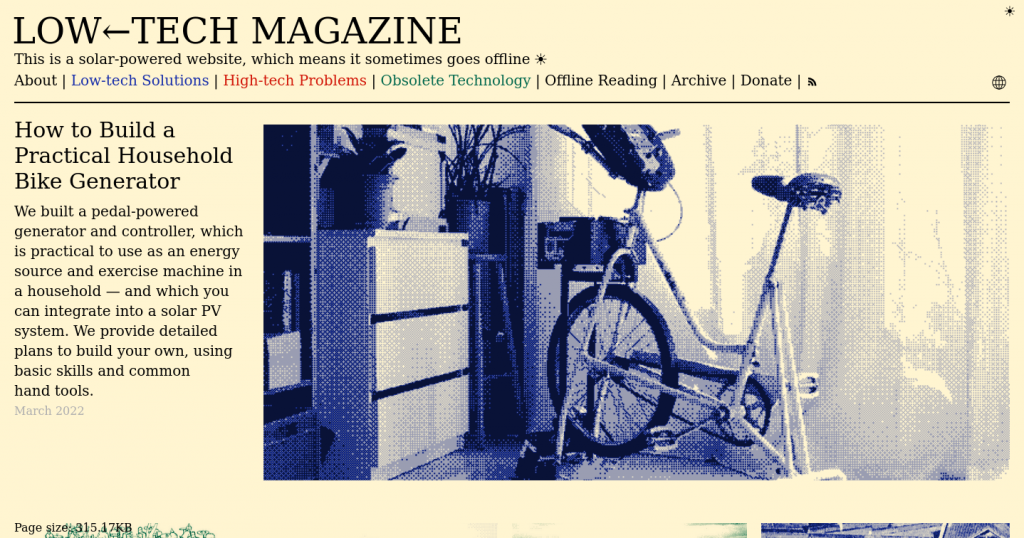
Le site est agréable et attractif. Le score pourrait être encore meilleur sans l’animation mais celle-ci est absente sur mobile. Le choix du dithering pour certaines images met en avant la volonté de produire un site aussi léger que possible mais n’est pas forcément nécessaire.
Webaxys

On retrouve ici des images légères et lazy-loadées, au service simple et attractif.
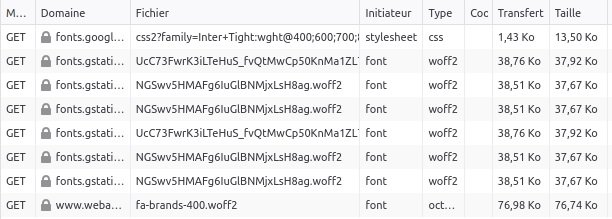
Sur ce type de site très optimisé et léger, certains défauts ressortent d’autant plus, en particulier l’utilisation des polices Google.

On constate ici 7 requêtes uniquement pour ces polices alors qu’une police système aurait probablement convenu. Il faut également rappeler que leur utilisation depuis les serveurs Google peut poser problème vis-à-vis du RGPD. Une police variable pourrait à la rigueur permettre de limiter le nombre de fichiers et un subset (se limiter aux caractères utiles) en réduire la taille. Mais la priorité serait bien d’avoir recours à une police système.
Enfin, la dernière requête de la liste correspond vraisemblablement à FontAwesome. On récupère donc ici une police d’icônes alors que quelques icônes seulement sont utiles (et pourraient être intégrées en SVG optimisé, peut-être même directement dans le HTML).
Infomaniak

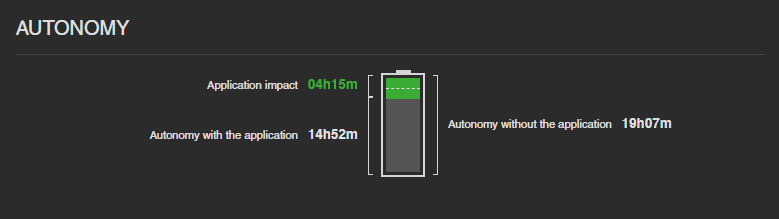
Le site d’Infomaniak dénote par son Ecoscore faible et son impact énergétique élevé.
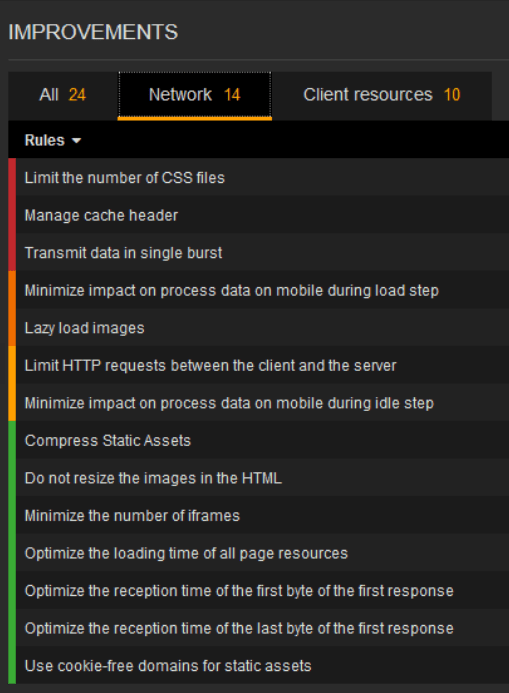
En y regardant de plus près, on note déjà que l’essentiel du poids de la page est dû à de nombreux fichiers JS (une quarantaine en tout!).
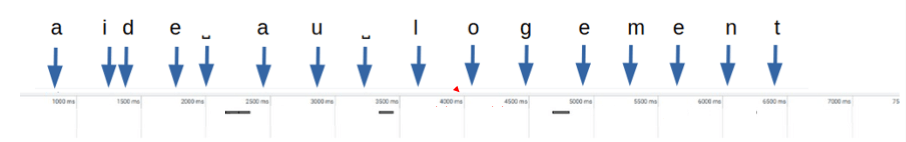
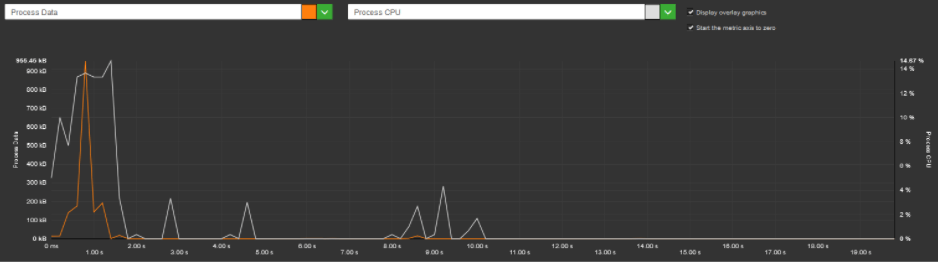
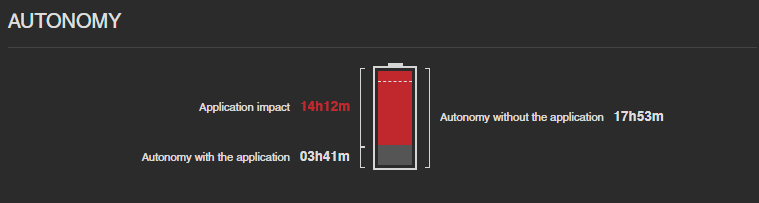
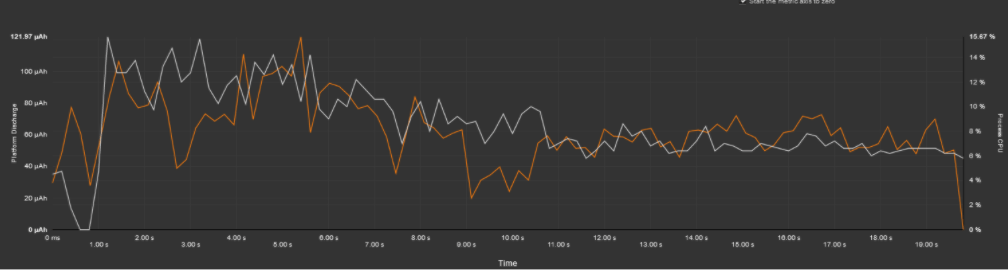
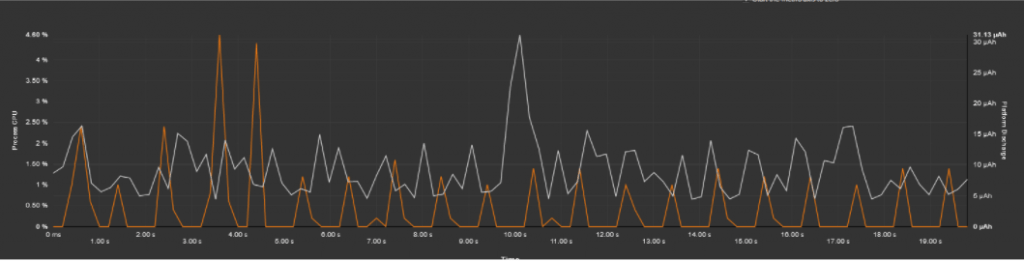
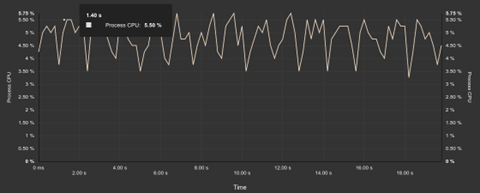
De plus, l’animation en haut de page (pour la recherche d’un nom de domaine) semble être l’une des causes de la surconsommation énergétique, mis en évidence dans l’outil Greenspector :

D’autres pistes d’explication de cette surconsommation peuvent être à chercher du côté des traitements JS. Dans tous les cas, celle-ci devrait être analysée et limitée.
Autres sites
La page d’accueil du site de Greenshift montre un impact énergétique peu élevé, malgré l’inclusion d’animations lors du chargement de la page. En revanche, niveau utilisabilité, la présence de scroll horizontal sur mobile n’est pas idéale.
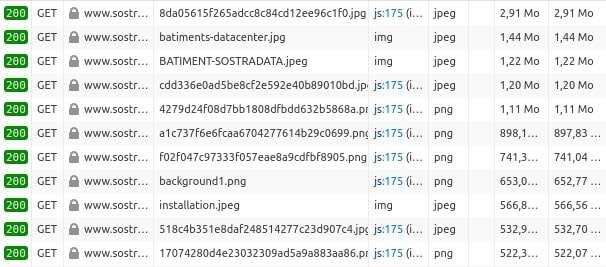
Pour le site de Sostradata, qui présente le volume de données transférées le plus élevé de l’échantillon, un coup d’oeil rapide permet de noter des premiers axes d’amélioration :
- Eviter d’inclure directement un composant Google Maps sur la page d’accueil
- Optimiser les images (taille, format, qualité, lazy-loading)

Bonnes pratiques de sobriété numérique
En termes de bonnes pratiques, il est à noter que la page d’accueil de Neutral IT est celle qui respecte le plus de critères.
De ce point de vue, nous avons constaté que certaines bonnes pratiques ne sont quasiment jamais mises en œuvre sur les pages de notre échantillon. Pour améliorer l’impact, il faut systématiquement penser à :
- Ne pas laisser le navigateur retailler les images, cela permet de limiter la consommation des ressources du terminal
- Ne télécharger que les images nécessaires et faire du lazy loading
- Autant que possible, ne pas intégrer de code css et js dans les fichiers HTML; cela évitera le rechargement systématique de tout le fichier en cas de besoin
- Et bien sûr, une fois que les fichiers css et js sont indépendants, il faudra les minifier pour gagner en volume
Bonnes pratiques d’accessibilité
En complément des mesures et de la vérification de bonnes pratiques (deux approches complémentaires et difficilement dissociables), nous avons eu la curiosité d’évaluer brièvement les sites retenus sous l’angle de l’accessibilité. S’il est important de réduire les impacts environnementaux des services numériques, ceci ne peut pas se faire sans garder en tête de s’assurer que le site s’adapte à tous les contextes d’utilisation afin de n’exclure personne. A quoi bon avoir le site le moins impactant possible s’il est inutilisable pour une partie de la population ?
Notre volonté ici n’étant pas d’être exhaustifs, nous nous sommes appuyés sur l’outil aXe (Anglais) (rappelons ici que ce type d’outil n’a pas pour vocation à couvrir l’ensemble des critères des WCAG (Anglais) ou du RGAA) et sur la vérification manuelle de certains critères (zoom à 200%, linéarisation du contenu, alternatives textuelles, etc). En accessibilité comme en sobriété numérique, il n’y a pas de baguette magique !
Au final, nos constats sont les suivants :
- Les sites web d’Eolas et Empreinte Digitale comportent le moins d’erreurs d’accessibilité
- Malgré son impact environnemental réduit, le site de Webaxys présente plusieurs erreurs assez faciles à résoudre
- Le site d’Infomaniak est parmi les sites qui en comportent le plus
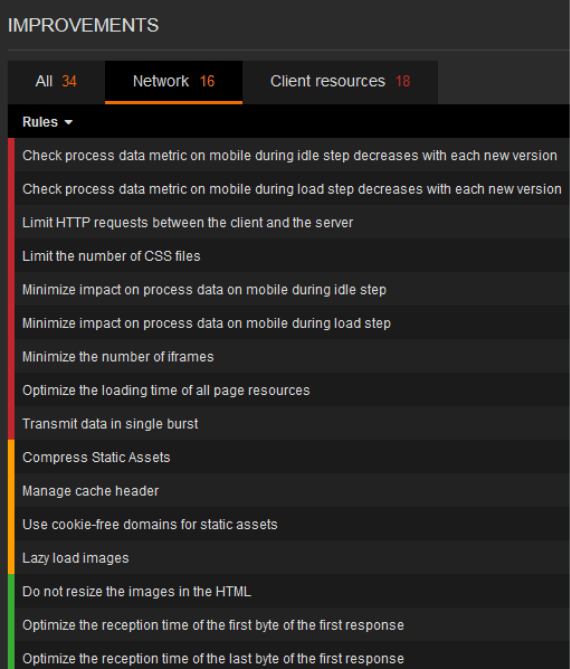
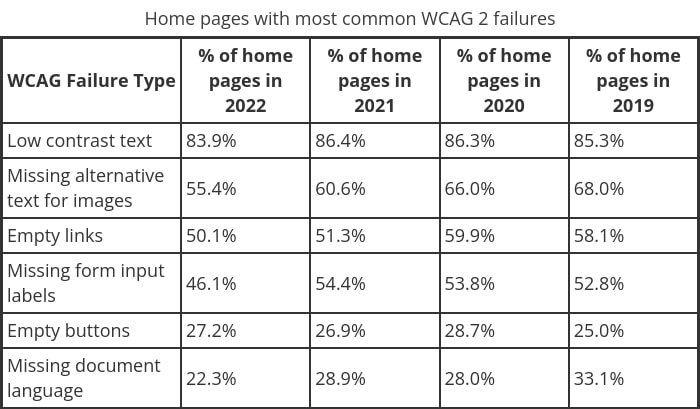
- Parmi les erreurs les plus fréquentes, on retrouve principalement celles mises en avant par l’étude WebAIM Million (Anglais) (ce qui est cohérent) :

On constate donc ici (une fois de plus) qu’accessibilité et sobriété numérique sont liées. Il serait délicat d’affirmer que ceux qui ne veillent pas à la sobriété de leurs sites web ne se préoccupent pas de l’accessibilité (et inversement). En revanche, il est important de rappeler qu’il sera d’autant plus simple d’appliquer des critères d’accessibilité sur un site sobre et davantage encore lorsque les deux démarches sont menées conjointement tout au long du cycle de vie du projet.
Conclusion
Une première analyse rapide des sites web des hébergeurs retenus permet de distinguer ceux qui font l’effort d’un site sobre (et accessible). Si ceci ne témoigne pas de l’attention qu’ils portent à la réduction des impacts environnementaux de leurs offres d’hébergement, il sera intéressant de voir si les tendances remarquées ici se confirment par la suite.
Dans le prochain article de cette série, nous nous intéresserons aux critères nécessaires afin d’évaluer l’écoresponsabilité d’un hébergeur. Nous reviendrons aux sites des hébergeurs retenus afin de déterminer comment chacun se positionne par rapport aux critères en question.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.