1 heure de visualisation Netflix équivaut à 100 gEqCO2. Et alors ?
Netflix, ainsi que d’autres acteurs comme la BBC, a étudié avec l’appui de l’Université de Bristol : l’impact de son service. Les chiffres précis et la méthodologie seront publiés prochainement mais il en ressort qu’une heure de visualisation de Netflix, est équivalent à 100 gEqCO2.
À la sortie de cette communication, plusieurs acteurs du numérique ont repris ce chiffre, mais, à mon avis, pas pour de bonnes raisons. La communication de l’impact de la vidéo par le Shift Project ressort comme un point systématique de débat. En mars 2020, la publication du Shift avait été largement diffusée dans les médias avec une erreur importante d’évaluation. Cette erreur avait été corrigée en Juin 2020 mais le mal était fait.
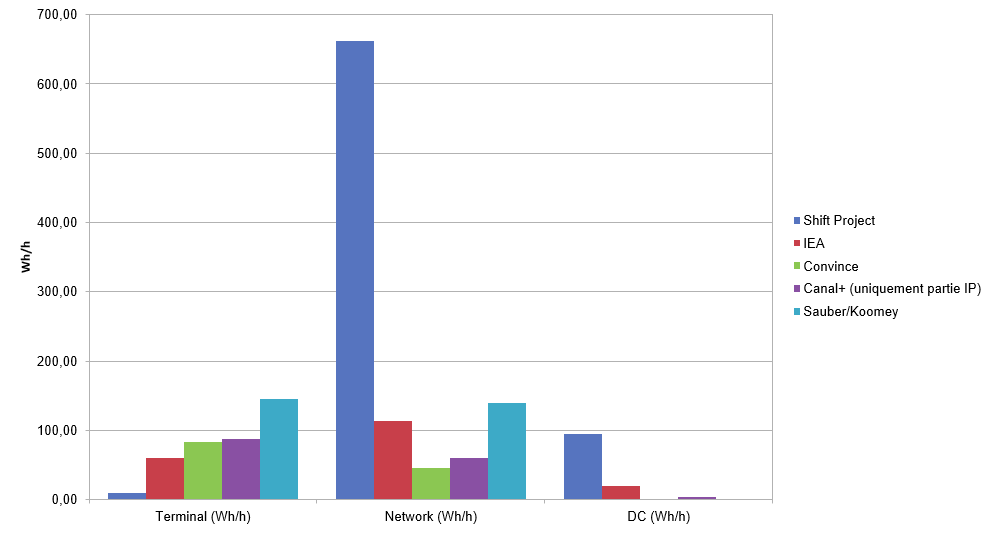
L’IEA avait dans ce cadre réalisé une analyse contradictoire sur le sujet. Au final, de nombreuses études sur l’impact de la vidéo sont sorties (IEA, le ministère Allemand de l’environnement, nous même avec notre étude sur l’impact de la lecture d’une vidéo Canal+). Il est toujours difficile mais pas impossible de comparer les chiffres (par exemple, la prise en compte ou non de l’étape de fabrication, la représentativité des terminaux, les différentes infrastructures et optimisations entre acteurs…), cependant, si on prend des choses comparables, toutes les études ont des ordres de grandeur proches. En prenant la correction de l’erreur du Shift Project (Ratio 8 issus d’une erreur entre Byte et Bit), les chiffres sont aussi proches.
Que disent-les études ?
Mais au-delà des discussions sur les chiffres, si on examine en détail les études, les conclusions vont dans le même sens :
“Set against all this is the fact that consumption of streaming media is growing rapidly. Netflix subscriptions grew 20% last year to 167m, while electricity consumption rose 84%.”
« Les abonnements Netflix ont augmenté de 20% l’an dernier pour atteindre 167 millions, tandis que la consommation d’électricité a augmenté de 84%. » (IEA)
« What is indisputable is the need to keep a close eye on the explosive growth of Netflix and other digital technologies and services to ensure society is receiving maximum benefits, while minimising the negative consequences – including on electricity use and carbon emissions. »
« Ce qui est incontestable, c’est la nécessité de surveiller de près la croissance explosive de Netflix et d’autres technologies et services numériques pour s’assurer que la société en profite au maximum, tout en minimisant les conséquences négatives – y compris sur la consommation d’électricité et les émissions de carbone. » (IEA)
“Netflix isn’t the only company using DIMPACT right now, either. The BBC, ITV and Sky are also involved. A spokesperson from ITV says that, like Netflix, the tool will help it to find and target hot spots and reduce emissions. Making such decisions based on accurate data is crucial if digital media companies are to get a grip on their carbon footprints.”
« Netflix n’est pas non plus la seule entreprise à utiliser DIMPACT à l’heure actuelle. La BBC, ITV et Sky sont également impliquées. Un porte-parole d’ITV a déclaré que, comme Netflix, l’outil l’aidera à trouver et à cibler les points chauds et à réduire les émissions. Prendre de telles décisions sur la base de données précises est crucial si les entreprises de médias numériques veulent maîtriser leur empreinte carbone. » (Projet DIMPACT)
“Ces travaux nous permettent tout d’abord d’identifier les projets techniques à prioriser pour minimiser le plus fortement le bilan carbone de la consommation vidéo de myCANAL. En parallèle, les enseignements nous orientent sur les messages de sensibilisation à relayer auprès de nos utilisateur·rices, au long de nos prochaines évolutions. Cet engagement de coopération entre nos développements techniques et nos utilisateur·rices est la clé pour une consommation moins impactante pour l’environnement. “ (Témoignage du CDO de Canal+, étude Greenspector de l’impact de la lecture d’une vidéo)
« The most recent findings now show us that it is possible to stream data without negatively impacting the climate if you do it right and choose the right method for data transmission ».
« Les découvertes les plus récentes nous montrent maintenant qu’il est possible de diffuser des données sans impact négatif sur le climat si vous le faites correctement en choisissant la bonne méthode de transmission des données. »
Est-ce que les discussions vont dans le bon sens ?
Les erreurs de certaines études n’ont pas aidé à l’apaisement des discussions. La médiatisation de ces chiffres non plus. Cependant, il ne faut pas être dupe, dire que le numérique a un impact n’est pas forcément bien accepté par tous les acteurs. Cela peut être une gêne pour un domaine qui depuis 30 ans est habitué à un paradigme de développement sans très peu de contrainte et surtout très peu d’intérêt pour les problématiques environnementales internes. Rappelons que la loi de Moore qui dirige beaucoup ce monde numérique est une prophétie-autoréalisatrice et pas une loi scientifique : l’industrie met en place des moyens financiers et techniques pour que la puissance des processeurs augmente régulièrement. Il ne faut pas être dupe car se focaliser sur certaines erreurs permet de ne pas prendre en compte les problématiques. J’ai observé uniquement des citations de l’erreur Shift Project dans l’annonce DIMPACT de Netflix mais aucunement des citations sur le souhait de Netflix de mesurer et réduire son impact. Nous devons accepter les erreurs du passé si nous souhaitons avancer sur ce sujet. L’étude du Shift a le mérite d’avoir mis au-devant de la scène une problématique qui avait du mal à être visible. Et aussi accepter ces propres erreurs, combien de promesses du numérique n’ont pas été (encore) prouvées ? Est-ce que les externalités positives du numérique ont été chiffrées scientifiquement par un nombre suffisant d’étude ? Cette dernière analyse montre que les quelques études existantes (Principalement 2 études Carbon Trust et la GSMA) méritent beaucoup plus de travail pour affirmer le bénéfice énorme annoncé du numérique.
« L’étude des affirmations d’impacts positifs du numérique sur le climat permet de conclure que celles-ci ne peuvent pas être utilisées pour informer les décisions politiques ou la recherche. Elles reposent sur des données extrêmement parcellaires et des hypothèses trop optimistes pour extrapoler des estimations globales. De plus, les deux rapports étudiés ne voient pas les évitements dans les mêmes secteurs, voire se contredisent«
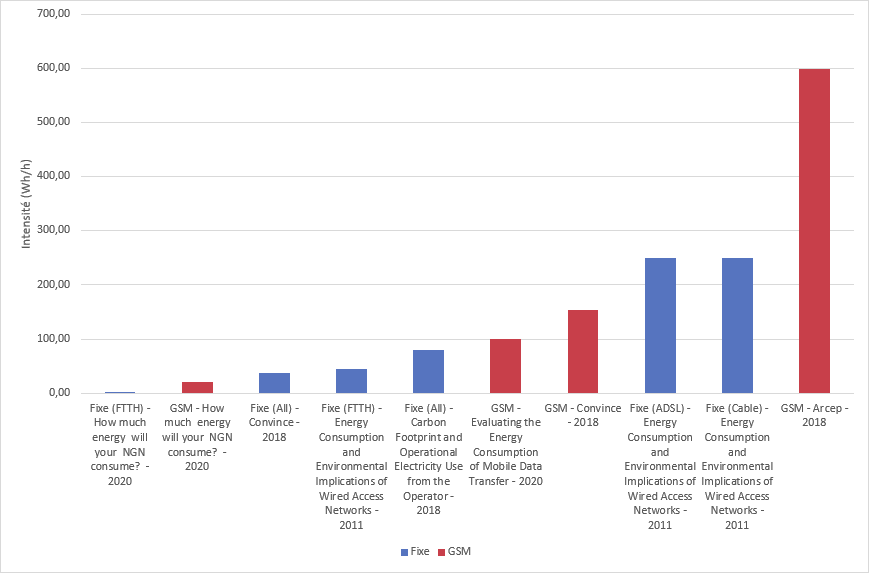
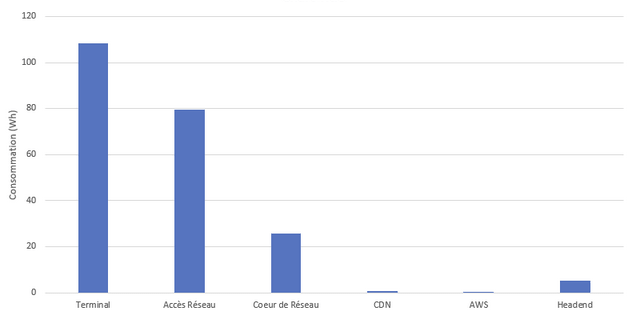
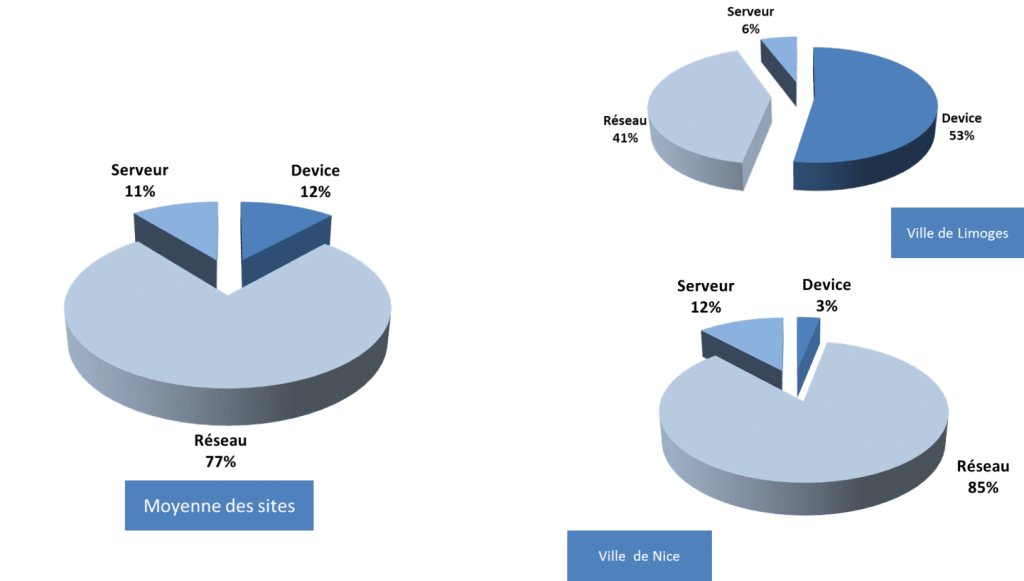
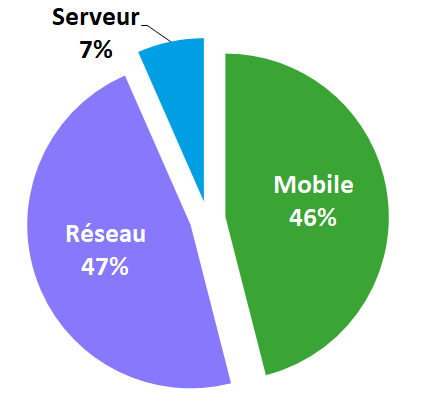
Il est même dommage de se focaliser sur un aspect de l’impact en écartant la problématique globale. C’est le cas sur la discussion de l’impact du réseau sur la partie énergétique. La méthode de calcul basée sur la métrique kWh/Gb même si partagée par la quasi-totalité des études et des équipes internes des opérateurs, est critiquée par certains. Cette méthode est en effet perfectible mais il faut remettre l’église au milieu du village : l’impact du réseau est dans tous les cas plus faible que la partie Terminal, la partie fabrication du matériel n’est jamais discutée dans ces débats alors que c’est la problématique principale de l’impact du numérique. D’autant plus que l’amélioration énergétique du réseau et des datacenters se base sur un principe contraire à l’impact du matériel : le renouvellement régulier du matériel pour mettre en place de nouvelles technologies plus efficaces.
Google a été critiqué pour la politique de déchet de ses serveurs. Les pratiques ont été améliorées mais on peut se poser des questions sur cette gestion : même si les serveurs sont revendus et le coût environnemental est amorti pour l’acheteur, cela ne change rien dans le cycle trop important de renouvellement
« We’re also working to design out waste, embedding circular economy principles into our server management by reusing materials multiple times.In 2018, 19% of components used for machine upgrades were refurbished inventory. When we can’t find a new use for our equipment, we completely erase any components that stored data and then resell them. In 2018, we resold nearly 3.5 million units into the secondary market for reuse byother organizations. »
« En 2018, nous avons revendu près de 3,5 millions d’unités sur le marché secondaire pour réutilisation par d’autres organisations. » (Google Environmental Report 2019).
Une des premières explications de ces discussions tranchées vient souvent du manque de sensibilisation aux problématiques environnementales du numérique. Mais derrière cela il existe une explication aussi plus sociologique : On reproche des croyances “écologiques » à certaines organisations. Cependant on peut aussi parler de croyance chez certains acteurs du numérique quand on idolâtre sans critique les bénéfices du numérique. Dans ce cas, pas sûr que ces discussions aillent dans le bon sens. “Technophobe” contre “Techno-béa”, les raisonnés ont du mal à prendre leur place au milieu. Plusieurs pistes sont cependant utiles pour avancer sereinement sur l’impact du numérique!
Limitons les comparaisons entre domaine
Les comparaisons de l’impact environnemental du numérique avec d’autres domaines est un piège. Il est nécessaire pour comprendre un impact CO2 abstrait. Nous l’utilisons nous-même pour effectuer cette sensibilisation. Cependant cela amène à des conclusions parfois biaisées.
Voici le chapeau utilisé par les Echos ! « Netflix affirme qu’une heure de streaming sur sa plate-forme génère moins de 100gCO2e. Soit l’équivalent de l’utilisation d’un ventilateur de 75 W pendant 6 heures en Europe, ou d’un climatiseur de 1.000 W fonctionnant pendant 40 minutes.”
Donc une heure de streaming c’est faible ? Oui et non. Car il faut le voir d’un niveau “macro” : les heures de visionnage mondiales explosent. Et Netflix n’est pas le seul service numérique qu’on utilise. Est-ce possible de le comparer à du temps de ventilateur ? Un foyer va pouvoir visualiser 4 flux en même temps pendant plusieurs heures, on n’est pas sur les mêmes importances d’usage avec un ventilateur (Peut-être que si avec le réchauffement climatique…).
Ce qui est important c’est que cette métrique va permettre aux concepteurs de service de suivre leur amélioration. Avec le détail de cet impact, ils vont pouvoir identifier les hotspots. Elle va permettre de se comparer à un concurrent et de se positionner.
Utiliser ces chiffres pour dire que l’impact du numérique est énorme ou est nul ne sert pas à grand-chose dans le débat. Tous les domaines doivent réduire leurs impacts, les challenges à venir sont énormes et ce type de comparaison n’aide pas forcément dans la dynamique d’amélioration. Par contre, plus ce type d’étude sortira, plus on aura une cartographie précise de l’impact du numérique.
Collaborons
Les modèles ACV sont critiqués pour leur manque de fiabilité. Ok, est-ce une raison pour abandonner l’analyse de l’impact du numérique ? Cela en arrangerait bien certains !
Il est surtout nécessaire de les améliorer. Et cela viendra par plus de transparence : des ACV publiques des constructeurs de matériel, des métriques de consommation de l’énergie remontées par les hébergeurs et même plus d’informations sur le renouvellement des parcs… Certains acteurs jouent le jeu, c’est ce que nous avons pu faire par exemple avec Canal+ et cela a permis d’avoir des données fiables sur les parties datacenters, CDN et terminaux. Le manque de transparence est cependant important dans ce secteur quand il s’agit du domaine de l’impact environnemental.
Il est de plus nécessaire d’éviter de toujours rejeter la faute sur les autres secteurs. Dans ces discussions sur l’impact de la vidéo, et plus globalement du numérique, je vois continuellement des arguments “c’est pas moi c’est lui”. Par exemple, c’est sur le matériel qu’il faut agir, sous-entendu le logiciel n’est pas responsable de l’impact. Encore une fois, le contexte environnemental est critique, il n’y a pas de solution miracle et tout le monde doit agir. S’affranchir des actions en pointant du doigt d’autres acteurs n’est pas sérieux. L’idée de la mesure de l’impact du numérique n’est pas de faire du “numérique bashing » mais bien de l’améliorer. Donc il n’y a aucune raison de ne pas prendre en compte ces problématiques, à moins d’aller dans une démarche de lobbying et vouloir aller vers une libéralisation totale du numérique.
Pour avoir vu ce domaine évoluer depuis 10 ans, je peux dire qu’il y a une réelle prise de conscience de certains acteurs. Il est possible de nier encore l’impact du numérique, mais c’est un risque dangereux. Dangereux car il est clair que les objectifs environnementaux vont être de plus en plus contraignants, que cela plaise ou non. Ne pas prendre en main cette problématique, c’est la laisser à d’autres personnes. C’est ce que l’on voit aujourd’hui : certains se plaignent des législations sur le numérique. Mais qu’ont-ils fait ces 10 dernières années alors que cette problématique était connue ? Par crainte que cela ne freine le développement du numérique français par rapport à d’autres pays? Et pourquoi ne pas plutôt voir la sobriété numérique comme un facteur concurrentiel de notre industrie ? On voit d’ailleurs que la sobriété est prise en compte par de nombreux pays (Le projet DIMPACT en est un exemple). La France a une avance avec de nombreux acteurs qui traitent de la sobriété. Il est temps d’agir, de collaborer sur ces sujets, de critiquer les méthodes pour les améliorer, de se mesurer, que chacun agisse sur son domaine d’expertise.
C’est cela qui guide notre stratégie R&D, fournir un outil de mesure précis de la consommation d’énergie et de l’impact des terminaux. Nous travaillons à améliorer la fiabilité des mesures dans ce domaine, pour tenter d’apporter des éléments de réflexions et des métriques. En espérant que les débats soient non manichéens et plus constructifs et que le domaine du numérique prenne pleinement en compte la problématique environnementale

Expert Sobriété Numérique
Auteur des livres «Green Patterns», «Green IT – Gérer la consommation d’énergie de vos systèmes informatiques», …
Conférencier (VOXXED Luxembourg, EGG Berlin, ICT4S Stockholm, …)
Fondateur du Green Code Lab, association nationale de l’écoconception des logiciels