Ce qui ne va pas avec votre évaluation RGESN
Mise à jour du 19 mai 2025
L’ARCEP nous a donné l’occasion de témoigner au sujet du RGESN lors du Forum des parties prenantes du 19 mai 2025. Cet événement annuel a pour vocation de partager les retours d’expérience, de recueillir les commentaires et questions ainsi que de présenter les futures orientations du référentiel. Le support que nous avons utilisé pour l’occasion est téléchargeable ici :
Dans un précédent article, nous donnions le contexte autour du RGESN et de la loi REEN : https://greenspector.com/fr/rgesn-loi-reen-de-quoi-parle-t-on/
“ L’auto-évaluation est un principe clé. Un regard extérieur est source d’éclaircissement et d’identification de points d’amélioration”
Depuis l’arrivée de la dernière version du RGESN en mai 2024, les retours se multiplient, de même que les audits. Chez Greenspector, nous avons accompagné plusieurs projets avec audits RGESN (une douzaine environ sur la V1 2024). Récemment, nous avons également pu proposer des revues critiques d’audit afin de mettre à profit l’expérience accumulée sur le référentiel. Le but sur de telles prestations est de porter un regard extérieur sur l’audit réalisé et de vérifier ou éclaircir certains critères.
“Une base de déclarations pour monter en compétences et apprendre sur ce référentiel et sur sa mise en place”
Les déclarations RGESN sont actuellement centralisées sur une seule page (qui est régulièrement mise à jour) : https://ldevernay.github.io/green/2024/09/02/rgesn.html A terme, il est prévu que l’ARCEP mette à disposition un site reprenant cette fonction (ainsi que d’autres visant à faciliter l’adoption du référentiel).
Si vous avez repéré une déclaration qui ne s’y trouve pas, n’hésitez pas à la transmettre sur le site.
Plusieurs sujets seront explorés ici :
- Comment notre approche des audits RGESN a évolué. Ceci nous amènera notamment à voir comment nous abordons le sujet du référent écoconception et les missions qui lui sont attribuées
- Nos retours sur le référentiel et sa mise en place. Après quelques considérations générales, nous regarderons plus en détail les critères qui nous posent aujourd’hui souci.
Comment industrialiser le référentiel via plusieurs axes : l’amélioration continue sur un projet, la prise en charge de plusieurs services numériques et les futures évolutions du référentiel proprement dit.
Notre approche des audits RGESN
Le RGESN s’impose comme un excellent outil pour évaluer l’écoconception d’un service numérique mais aussi pour structurer la démarche d’écoconception.
Si l’audit prend place dès le début de la création d’un service numérique, il sera d’autant plus impactant.
“Initialement, sur la méthodologie d’évaluation RGESN, on s’est trompés pour vous !”
Sur les précédentes versions du RGESN, nous avions opté pour des audits “descendants” :
- Après une première session avec le client, nous travaillons sur l’échantillon sélectionné pour remplir la grille d’audit RGESN.
- Les informations et documents complémentaires sont demandés au client.
- Une session finale permet de restituer les résultats et de valider le plan d’action pour la suite. Au-delà du plan d’action d’amélioration du score d’avancement, des actions sont identifiées pour améliorer la démarche d’écoconception elle-même.
Toutefois, à l’usage, il est vite apparu que cette approche n’était pas la meilleure.
- En se contentant de déléguer la collecte d’informations au client, nous ne contribuions pas assez à sa montée en compétences.
- Ce format asynchrone empêchait de bien comprendre le fonctionnement côté projet chez le client et notamment les interstices où l’écoconception doit trouver sa place.
- Les délais de récupération des informations étaient parfois longs et les allers-retours fréquents pour obtenir des compléments d’information.
Nous avons donc opté pour quelque chose de plus participatif afin d’améliorer l’implication de nos interlocuteurs et de faciliter leur montée en compétence.
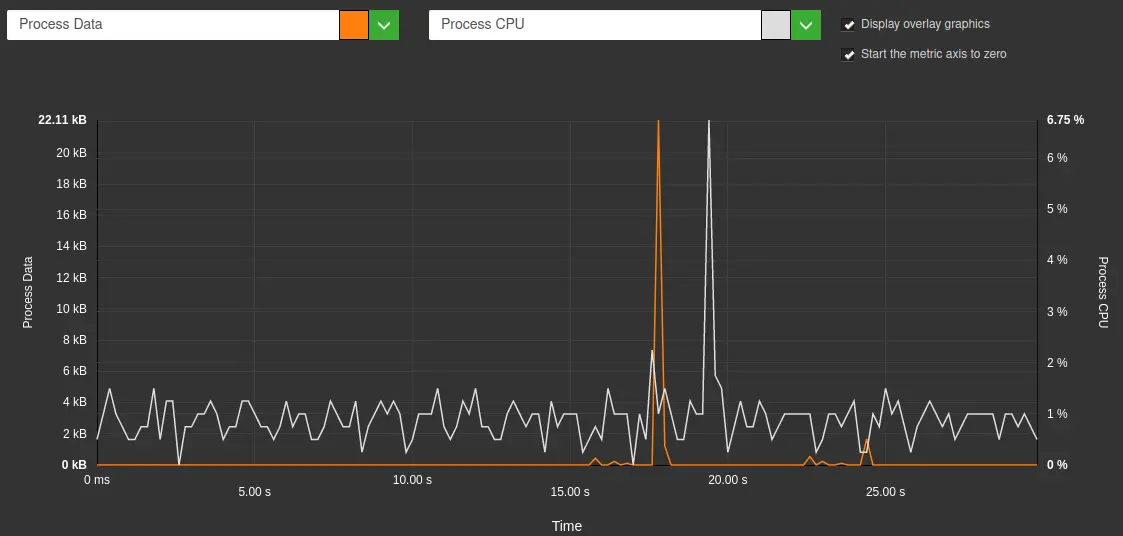
“Il a été crucial de renforcer l’usage des mesures afin d’aller vers des éléments factuels et d’amorcer la démarche d’amélioration continue «
Les mesures sont indispensables pour certains critères et souhaitables pour d’autres. De toute façon, mesures ET bonnes pratiques sont indispensables et indissociables pour une démarche d’écoconception, notamment via l’amélioration continue. Nous avons déjà exploré ce sujet ici : https://greenspector.com/fr/greenspector-studio-et-rgesn/
« Repenser l’offre d’accompagnement pour mieux intégrer le RGESN”
Chez Greenspector, nous structurons donc désormais l’audit RGESN autour d’ateliers (dont l’ordre peut être modifié).
Une première session avec toutes les parties prenantes identifiées :
- On parcourt une première fois l’intégralité de la grille sous l’angle de l’applicabilité. L’objectif est d’identifier les critères non-applicables. C’est l’occasion de nous assurer de la bonne compréhension globale des critères et d’exclure ceux qui ne concernent pas le service.
- On évoque également les livrables et éléments attendus ainsi que l’ambition pour le projet en termes d’écoconception.
- Si certains critères sont directement identifiés comme “Non-applicables”, d’autres peuvent également être “Non-conformes” (pour peu qu’il soit acquis qu’ils ne seront jamais conformes). Très souvent, lors de cet atelier, le premier critère de la famille Algorithmie est défini comme “conforme” (pas d’utilisation de l’Intelligence Artificielle) et les autres critères non-applicables. Il y a fort à parier que ceci pourrait changer, par exemple en incluant les bots conversationnels inclus sur certains sites ou applications.
- Enfin, les interlocuteurs sont identifiés pour chaque famille de critères (2 ou 3 par famille). La deuxième session (optionnelle) permet de se projeter dans la démarche en rédigeant les grandes lignes de ce que contiendra la déclaration d’écoconception finale. Cette session n’a finalement été que peu proposée puis a été abandonnée. L’atelier d’applicabilité et le cadrage initial du projet suffisent souvent pour définir l’ambition du projet.
- Une autre session consiste à définir les missions du référent écoconception via un atelier s’appuyant sur l’intelligence collective. Ainsi, on va au-delà de la simple déclaration en s’assurant que tout le monde est d’accord sur ce rôle indispensable pour le bon déroulement de la démarche. Cette session est optionnelle car on peut aussi proposer une liste de missions pour ce rôle (voir plus loin). Libre alors au client d’adapter cette liste à son propre cas.
- Une session par famille de critères permet de remplir la grille avec chacun des interlocuteurs concernés. Même s’il est recommandé de réunir au préalable les informations et livrables nécessaires, malheureusement cela n’est pas toujours possible/facile, donc certains critères sont régulièrement passés “En cours” en attendant d’avoir obtenu tous les éléments nécessaires (et rédigé la justification dans la grille pour détailler les travaux en cours).
- Une dernière session (avec si possible l’ensemble des parties prenantes) permet de présenter la déclaration finale (ainsi que le score d’avancement). Au préalable, un temps est bien sûr nécessaire pour récolter les informations et livrables ainsi que pour rédiger les justifications. C’est également ici que le plan d’action est présenté et ajusté pour devenir aussi opérationnel que possible.
En parallèle de cette démarche, plusieurs de nos offres d’accompagnement ont été repensées afin de s’articuler autour du RGESN, notamment l’offre Ecobuild.
Les audits et revues critiques nous ont permis de recueillir de nombreux retours sur le référentiel et sa mise en place.
Définir les missions du référent écoconception
Cet atelier repose sur deux volets :
- La collecte et analyse des besoins identifiés par les participants (de façon assez classique avec des post-it ajoutés librement puis regroupés par similarités)
- Le début de remplissage d’un tableau détaillant chacune des missions identifiées en termes de jalons, moyens, interlocuteurs et résultats attendus.
“Lister tout ce qui est attendu du référent pour que chacun comprenne son propre rôle dans la démarche”
Ainsi, à titre indicatif, nous avons pu identifier avec certains de nos clients les missions suivantes :
| Objectifs et KPI | Contribuer à leur définition |
| S’assurer qu’ils soient connus et partagés dans les équipes | |
| Garantir leur suivi | |
| Assurer leur reporting | |
| Définir et programmer des revues de conception et de code | |
| Définir et faire respecter le budget environnemental | |
| Inscrire la démarche dans la durée (amélioration continue) | |
| Sensibilisation – Formation | Sensibiliser l’ensemble des équipes à l’écoconception de services numériques |
| Recueillir les interrogations de tous sur l’écoconception | |
| Communication | Communiquer en interne et en externe sur les succès (gains), réalisations et retours d’expérience |
| Faire le lien entre les parties prenantes | |
| Définir les attentes en termes d’écoconception auprès des fournisseurs (hébergement, etc) | |
| Se synchroniser avec les autres référents écoconception de la structure voire avec les référents sur les autres sujets du Numérique Responsable (accessibilité, données personnelles, etc). | |
| Valoriser la démarche auprès des clients | |
| Veille | Suivre l’évolution des techniques, de la réglementation et de la mesure |
| Partager la veille | |
| Certifications et normes | Rédiger la déclaration d’écoconception |
| Assurer le suivi et la maintenance de la grille d’audit et de la déclaration d’écoconception | |
| Faire passer les labels et certifications et les maintenir |
Retours sur le référentiel et sa mise en place
“La transparence est indispensable mais peut être perçue comme un frein voire un risque”
De prime abord, certains critères sont difficiles à interpréter ou à comprendre. Du côté des auditeurs, il apparaît donc nécessaire de les expliquer voire, parfois, de prendre parti afin de pouvoir les évaluer. En effet, faute parfois d’un cadre précis de validation, il peut s’agir de valoriser les efforts réalisés plutôt que le résultat.
En tant qu’auditeur, certaines informations s’avèrent souvent difficiles à obtenir. En particulier, celles relatives aux services-tiers et prestataires (notamment pour l’hébergement).
En ce qui concerne la signature ou non du code de conduite européen, les informations sont directement disponibles en ligne : https://e3p.jrc.ec.europa.eu/en/groups/data-centres-code-conduct/participants
En revanche, en particulier pour les principaux fournisseurs de cloud (Azure, AWS, etc), certaines données ne sont pas publiques. Pour d’autres (PUE, WUE), le périmètre et le mode de calcul devraient être précisés (surtout que des normes ISO existent à ce sujet). Ainsi, on constate parfois que les valeurs annoncées ne sont pas réalistes. Il reste à souhaiter que, dans un futur proche, les hébergeurs puissent fournir directement sur leurs sites web respectifs les informations nécessaires pour l’audit RGESN. Pour peu que le référentiel fasse l’objet d’obligations légales, ceci pourrait devenir un facteur différenciant lors du choix d’un hébergeur pour un service numérique.
Un souci récurrent (et plus général pour les démarches d’écoconception) est le manque de temps pour les parties prenantes. Il n’y a malheureusement pas de solution miracle à ce propos. L’audit RGESN, tout comme la démarche d’écoconception, nécessite du temps et des moyens pour être mené à bien. À l’usage, les ateliers dédiés à chaque famille de critères s’avèrent bénéfiques car ils permettent de récupérer directement la plupart des informations mais aussi de définir ce qui est attendu de chacun.
Enfin se pose la question de la transparence. Il peut être délicat d’inclure certaines informations sensibles dans la déclaration (par exemple pour des raisons de sécurité ou de confidentialité). De même, certains clients craignent d’être accusés de greenwashing.
Vous pourrez par ailleurs découvrir des retours d’expérience chez Temesis :
Et chez Lunaweb :
Considérations générales sur l’audit et les déclarations
“Mesurer l’avancement pour savoir où l’on va”
Parlons ici d’une ambiguïté récurrente qui peut sembler anodine. Très souvent, les déclarations basées sur le RGESN mentionnent un score de conformité. Or, il s’agit bien d’un score d’avancement. La nuance peut sembler subtile mais a son importance : en effet, il ne s’agit pas tant d’évaluer la conformité d’un service numérique au référentiel mais d’évaluer la progression de la démarche d’écoconception, dans une optique d’amélioration continue.
Le référentiel repose beaucoup sur du déclaratif. C’est plutôt logique lorsqu’on évalue une démarche et parce qu’il est quasiment impossible de définir de façon universelle des indicateurs mesurables et les seuils associés. On constate toutefois que, dans certains audits, certaines justifications sont… disons discutables. C’est aussi cette part d’interprétation qui fait que le score obtenu ne peut pas être un score de conformité. Il est possible que, en gagnant en maturité via les démarches d’audits, les critères du RGESN perdent de plus en plus en incertitude.
Plus généralement (et de façon systématique) un score d’avancement élevé est souvent le signe que l’audit RGESN ne répond pas au cadre imposé. Personnellement, j’ai la plus grande méfiance sur un premier audit RGESN qui, aujourd’hui, donnerait un score de 80% ou plus (on voit même passer parfois sur 100%…). C’est ce que nous allons illustrer dans la partie suivante en nous intéressant aux critères qui ne sont jamais satisfaits ou presque.
D’ici là, précisons qu’il apparaît aujourd’hui préférable d’avoir un score d’avancement moyen et un plan d’action solide plutôt qu’un score d’avancement élevé sans savoir exactement quelles seront les prochaines étapes (ou comment le score a été obtenu).
De même, l’absence de justification ou d’éléments de preuve est rédhibitoire.
Les critères qui ne sont jamais satisfaits ou presque
“Avant de réfléchir à un mode éco, concevons des services numériques aussi légers que possible par défaut”
Lors des audits, certains critères ne sont pour ainsi dire jamais validés. On trouve principalement plusieurs raisons à cela :
- Les conditions de validation sont mal comprises ou mal appliquées
- Les conditions de validation sont trop difficiles à toutes satisfaire
- L’état de l’art fait que les optimisations attendues sont peu ou pas appliquées (trop coûteuses à mettre en place, manque de maturité sur le sujet ou pas de solution satisfaisante)
Voyons ceci plus en détail :
- Critère 1.1 (Le service numérique a-t-il été évalué favorablement en termes d’utilité en tenant compte de ses impacts environnementaux ?) : l’audit omet presque systématiquement le questionnaire des Designers Ethiques alors qu’il s’agit du seul élément présenté comme indispensable. Il serait d’ailleurs intéressant d’aller encore plus loin en tenant compte des émissions évitées.
- Critère 1.3 (Le service numérique a-t-il au moins un référent identifié en écoconception numérique ?) : ici, on impose de désigner un référent écoconception en charge du suivi de la mise en œuvre du référentiel. Il est important d’identifier un point d’entrée sur le sujet (que ce soit en interne ou en externe). Toutefois, si le minimum requis est souvent fourni, il est difficile de savoir ce que chacun met derrière cette notion de référent. D’où l’atelier décrit plus haut.
- Critère 4.12 (Le service numérique indique-t-il à l’utilisateur que l’utilisation d’une fonctionnalité a des impacts environnementaux importants ?) : à ce jour, peu de services affichent les impacts environnementaux de leurs fonctionnalités les plus impactantes. On peut imaginer plusieurs raisons à cela. Il est aujourd’hui difficile d’évaluer les impacts environnementaux d’une fonctionnalité donc d’identifier celles qui sont les plus impactantes (même si l’état de l’art avance). Mais il peut également être difficile d’afficher les impacts en question de façon satisfaisante : au bon endroit, au bon moment et de façon claire et compréhensible sans être trop culpabilisant (et, en bonus, en tenant compte des recommandations de l’ADEME (Agence de la transition écologique) à ce sujet). De son côté, l’ARCOM explore déjà cette voie pour les contenus audiovisuels.
- Critère 8.1 (Le service numérique utilise-t-il un hébergement ayant une démarche de réduction de son empreinte environnementale ?) : je ne reprendrai pas la liste ici mais ce critère demande énormément d’éléments et notamment d’être signataire du code de conduite européen. Ceci rend le critère très difficile à valider entièrement, ce qui est en soi un défaut de conception car il ne permet pas de refléter l’avancement sur le sujet (quelqu’un qui valide une des conditions aura le même résultat que s’il les validait toutes sauf une).
- Critère 4.14 (Le service numérique évite-t-il le recours à des procédés manipulatoires dans son interface utilisateur ?) : la façon la plus fiable à ce jour serait la matrice d’évaluation de captologie proposée dans les ressources des Designers Éthiques sur le design persuasif. Le référentiel RGESN devrait a minima fournir les informations permettant d’identifier les mécanismes manipulatoires concernés.
- Critère 4.15 (Le service numérique fournit-il à l’utilisateur un moyen de contrôle sur ses usages afin de suivre et de réduire les impacts environnementaux associés ?) : ce critère est très exigeant. Il s’agit d’une part d’afficher les impacts environnementaux de l’usage du service (voir le critère 4.12 sur la complexité de proposer cela) et, d’autre part, de proposer un mode d’usage et d’affichage sobre (par défaut ou activable), dont les paramètres sont décrits ainsi que les gains environnementaux espérés
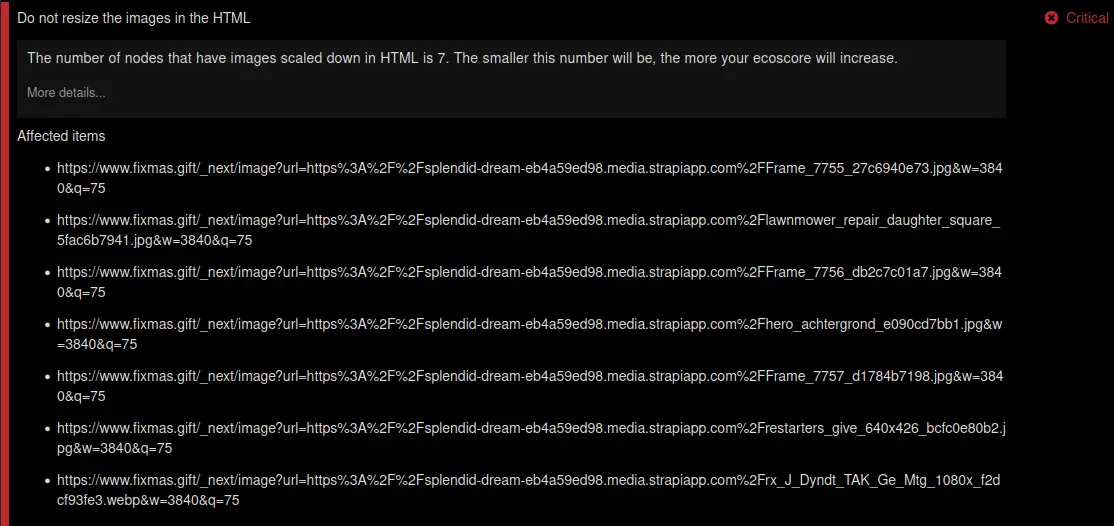
- Le critère 6.1 (Le service numérique s’astreint-il à un poids maximum et une limite de requête par écran ?) cristallise plusieurs défauts du RGESN. Entièrement déclaratif, il est très orienté web et n’impose que la définition de seuils qui peuvent tout à fait être totalement déraisonnables et ne jamais être vérifiés.
La liste pourrait être plus longue que cela mais il est important de mentionner ici qu’un Consortium dédié au RGESN a été mis en place avec l’accord de l’ARCEP. L’objectif de ce collectif de volontaires est de faciliter l’évolution du référentiel et la mise en place des outils permettant sa bonne utilisation. Ce groupe d’experts et d’expertes a élu domicile sur le Slack et le Mattermost des Designers Ethiques et formé des groupes de travail dédiés à faire évoluer les différents critères mais aussi à mettre à disposition tout ce qui est nécessaire pour la bonne adoption du référentiel.
Comment industrialiser ?
“Anticiper pour ne pas subir”
Réaliser un premier audit RGESN peut être assez éprouvant, notamment pour toutes les raisons que nous venons d’évoquer. C’est d’ailleurs pour cela qu’il peut être intéressant d’être accompagné par des professionnels ou en tout cas des personnes ou communautés qui ont déjà effectué ce type d’audit.
Mais l’audit permet aussi de mettre en évidence certains risques et opportunités pour la suite. Ainsi, les réponses à certains critères peuvent être mutualisées pour les prochains audits. En particulier pour auditer par la suite des services numériques ayant recours au même hébergeur (ce qui nous ramène à l’idée de mettre ces éléments de réponse en avant directement sur le site de l’hébergeur en question), à la même stack technique ou au même design system.
On peut également imaginer que les réponses à certains critères soient directement intégrées dans des normes de développement, une politique de gestion des données, une charte éditoriale ou autre. Il devient alors possible, notamment au début d’un projet, de remplir un questionnaire rapide permettant de préremplir les réponses à certains critères via des templates. Pour faire écho à ce que j’écrivais plus haut, il ne faut pas non plus copier-coller directement une déclaration ou une partie de celle-ci. Il faut vérifier l’ensemble de ces éléments et garder en tête que le but de la démarche est l’amélioration de la démarche d’écoconception, pas l’obtention du meilleur score possible.
Si le RGESN aide fortement pour l’adoption d’une démarche d’amélioration continue liée à l’écoconception, il faut également envisager une démarche similaire pour l’audit lui-même. En particulier, il faut garder en tête de mettre à jour régulièrement la déclaration et la grille d’audit (par exemple lors de modifications importantes sur le service numérique audité et/ou à intervalle régulier mais aussi en cas d’évolution du référentiel lui-même). Pour cela, il est probable qu’un système de versioning devienne indispensable, de même que l’automatisation de la génération de la déclaration d’écoconception à partir de la grille d’audit. En effet, la solution proposée (génération d’un PDF directement à partir de la grille d’audit) est pratique mais pas vraiment lisible en l’état. C’est pourquoi, souvent, les déclarations d’écoconception reprennent les éléments essentiels et fournissent le lien vers ce tableau en PDF.
Dans la même logique, il est important de rappeler que le RGESN aide à définir une stratégie de mesure : quel parcours ou quelles pages, sur quel(s) type(s) de terminal, les métriques récupérées, avec quel(s) type(s) de connexion à Internet et quand (fréquence et/ou déclencheurs). Cette composante est tout aussi essentielle pour l’amélioration continue.
Conclusion
“L’usage et le plan d’actions améliorent la pratique, pas le score”
Le RGESN s’impose comme un référentiel incontournable pour structurer les démarches d’écoconception de services numériques. Pour autant, il n’est pas exempt de défauts mais les retours des utilisateurs et les travaux du Consortium RGESN devraient aider à y remédier. La multiplication des déclarations en ligne et des retours illustrent déjà le fait que le référentiel aide à diffuser l’écoconception. Ce n’est déjà pas anodin.
Enfin, il est important d’insister sur le fait que le score obtenu à la suite de l’audit est bien un score d’avancement (et non de conformité) et qu’il n’a pas besoin d’être le plus élevé possible. En revanche, il est nécessaire de fournir les preuves et justifications pour la validation des critères et il est préférable d’établir un plan d’actions pour s’inscrire dans une démarche d’amélioration continue.
C’est également dans cette optique que Greenspector propose une formation à la mise en place du RGESN et son auto-évaluation, principalement basée sur de la mise en pratique à partir d’un cas concret : https://oxiane-institut.com/formations/m4-formation-a-laudit-rgesn/

Laurent Devernay Satyagraha est consultant expert chez Greenspector depuis 2021. Il intervient également en tant que formateur, conférencier mais aussi contributeur sur les Web Sustainability Guidelines du W3C, le GR491 de l’INR, les 115 bonnes pratiques de greenit.fr et divers groupes de travail notamment autour du RGESN.