RGESN / loi REEN : de quoi parle-t-on ?
Le sujet des impacts environnementaux du numérique ne cesse de prendre de l’ampleur depuis quelques années. En particulier en France, où il bénéficie de la mise en place rapide d’un contexte légal structurant. Celui-ci avait été abordé dans un autre article du blog de Greenspector : https://greenspector.com/fr/le-cadre-legislatif-de-lecoconception-de-services-numeriques/
En tant qu’entreprise cherchant à réduire les impacts environnementaux et sociétaux du numérique, Greenspector a forcément à cœur d’explorer en détail ce sujet. Nous vous proposons donc ici de reprendre brièvement la loi REEN (Réduction de l’empreinte environnementale du numérique) pour ensuite nous intéresser au RGESN (Référentiel général d’écoconception de services numériques).
Cadre de la loi REEN
La loi REEN impose aux villes et intercommunalités de plus de 50 000 habitants de définir leur stratégie liée au Numérique Responsable d’ici 2025. Celle-ci inclut nécessairement des éléments liés à l’écoconception de services numériques. Toutefois, les collectivités se retrouvent souvent confrontées à un premier obstacle : le sujet de l’écoconception de services numériques est encore relativement récent. Ainsi, il peut être difficile de s’y retrouver, qu’il s’agisse de choisir un outil de mesure ou un guide ou référentiel permettant d’avancer efficacement sur le sujet.
C’est pourquoi un autre volet de la loi REEN est attendu de pied ferme par beaucoup : la définition des obligations légales d’écoconception de services numériques. Celle-ci devrait se faire sous la forme de 2 items :
- Le RGESN que nous allons voir plus en détail dans cet article
- Un décret d’application qui définit qui est soumis à ces obligations et avec quelles contraintes (quels types de services numériques, quels délais pour la mise en œuvre, quels livrables attendus, etc.).
Le référentiel pour tous les lier : le RGESN
Ses origines
En 2020, l’INR (Institution du Numérique Responsable) réunit une centaine (!) d’experts pour travailler sur un référentiel pour l’écoconception des services numériques. L’objectif : offrir des recommandations qui couvrent tous types de services numériques, sur toutes les étapes du cycle de vie et pour toutes les personnes impliquées. Bref, une approche holistique. Le chantier est colossal mais approche de l’arrivée à l’été 2021. Il donnera naissance au GR491, qui compte aujourd’hui 61 recommandations et 516 critères. Il devrait prochainement être une fois de plus mis à jour. Il constitue à ce jour une référence unique au monde sur laquelle s’appuyer.
Juste avant la mise en ligne de ce référentiel, la DINUM (Direction interministérielle du numérique) intervient. Son objectif est simple et tout à fait pertinent : s’appuyer sur les travaux réalisés pour pouvoir construire son propre référentiel. C’est ainsi que, à l’automne 2021, deux référentiels voient le jour : le GR491 et le RGESN.
Le RGESN a déjà été décliné en deux versions : la première proposée par la DINUM puis une nouvelle version proposée en consultation publique par l’ARCEP (Autorité de régulation des communications électroniques, des postes et de la distribution de la presse) fin 2023.
La version finale a été mise à disposition le 17 mai 2024.
Son rôle
Les versions existantes du RGESN référentiel soulignent déjà ses spécificités. Dans le cas de l’accessibilité, le RGAA (Référentiel général d’amélioration de l’accessibilité) permet de contrôler l’accessibilité d’un service numérique en s’appuyant sur des critères issus des WCAG (Web Content Accessibility Guidelines) émises par le W3C (World Wide Web Consortium). Le cadre légal français impose de plus d’afficher la conformité notamment via une déclaration d’accessibilité mais aussi de publier un schéma pluriannuel de mise en accessibilité numérique de l’entité. Tous ces éléments sont consultables ici : https://accessibilite.numerique.gouv.fr/
Dans le cas du RGESN, la notion de déclaration d’écoconception est incluse directement dans le référentiel et son contenu détaillé au fil des critères. En revanche, ce référentiel ne s’appuie pas sur un référentiel international. En effet, les WSG (Web Sustainability Guidelines : Web Sustainability Guidelines (WSG) 1.0 [EN]) ont été publiées par le W3C après le RGESN. En conséquence, les WSG s’appuient en partie sur le RGESN et non l’inverse.
Dans le cas du RGESN, l’ambition n’est pas tant de “vérifier” qu’un service numérique est écoconçu que de vérifier qu’une démarche d’écoconception a bien été mise en place. Il devient ainsi possible d’embarquer toutes les parties prenantes sur le sujet (y compris l’hébergeur, les fournisseurs de services tiers mais aussi questionner la stratégie voire le modèle économique) et de s’inscrire dans une démarche d’amélioration continue. Cette approche est ambitieuse mais aussi liée au fait qu’il est compliqué voire impossible d’établir factuellement (via des critères purement techniques) si un service numérique est écoconçu ou non. Il s’agit plutôt de s’assurer qu’il s’inscrit bien dans une démarche d’écoconception.
Son contenu
La V1 (celle de la DINUM)
Dans sa première version, le RGESN propose 79 recommandations réparties en 8 familles :
Chaque recommandation se présente sous la forme suivante :
- Objectif
- Mise en œuvre
- Moyen de test ou de contrôle
Ainsi, par exemple, la première recommandation du référentiel a pour nom “1.1 Le service numérique a-t-il été évalué favorablement en termes d’utilité en tenant compte de ses impacts environnementaux ?”
- Son “Objectif” est de s’assurer que le service numérique que l’on cherche à écoconcevoir contribue bien aux Objectifs de Développement Durable (ODD).
- Pour cela, la section “Mise en œuvre” propose quelques pistes pour vérifier cela ainsi que les éléments à préciser dans la déclaration d’écoconception.
- Le “Moyen de test ou de contrôle” résume ce sur quoi s’interroger pour s’assurer que ce critère est satisfait.
On arrive ici sur l’une des limites de cette version du référentiel : l’objectif est louable mais il manque de moyens concrets de vérification et de mise en œuvre.
D’autres points sont soulevés par des experts du sujet mais l’outil reste important et nombreux sont ceux qui s’en emparent pour le tester sur le terrain.
Le référentiel définit certains éléments pour structurer la démarche d’écoconception notamment via :
- La désignation d’un référent
- La rédaction d’une déclaration d’écoconception (avec tous les détails relatifs à son contenu)
- La mise en place d’une stratégie de mesure. En particulier, la définition d’un budget environnemental en visant entre autres une compatibilité plus large du service en termes de navigateurs, systèmes d’exploitation, types de terminaux et connectivité.
Les outils qui accompagnent le référentiel (une extension de navigateur, des templates de tableur Excel comme grille d’audit) sont les bienvenus mais parfois insuffisants sur le terrain. Notamment pour pouvoir mener plusieurs audits sur des services numériques différents ou pour pouvoir construire un plan d’action complet.
Afin de tenir compte de tout cela, intervient la version du RGESN proposée par l’ARCEP.[PDF, 1,6 Mo]
La V2 (celle de l’ARCEP d’octobre 2023)
Cette version a été soumise en consultation publique deux ans après la première version.
Elle apporte quelques modifications significatives :
- On passe de 79 à 91 critères, notamment via l’ajout d’une section “Apprentissage” (relative au machine learning) qui introduit 5 nouveaux critères.
- En plus d’”Objectif”, “Mise en œuvre” et “Moyen de test ou de contrôle”, 3 nouveaux attributs apparaissent :
- Niveau de difficulté
- Niveau de priorité
- Critères de non-applicabilité
Du fait de l’ajout du niveau de priorité, les recommandations sont au préalable regroupées par priorité. 20 d’entre elles sont identifiées comme prioritaires, en particulier toutes celles liées à la nouvelle section Apprentissage.
Au-delà de ces apports, la nouvelle version se démarque de la précédente en étant davantage opérationnelle : elle vise à fournir des éléments concrets pour faciliter la mise en place des recommandations.
On retrouve par exemple le même critère 1.1 mais présenté de façon plus complète :
- Action identifiée comme prioritaire et facile à mettre en place, pas de cas de non-applicabilité
- Objectif plus ou moins identique
- Davantage d’informations de contexte pour aller plus loin dans la démarche de vérification des apports du service numérique en termes d’impacts environnementaux (et sociétaux)
- Des outils concrets de contrôle : le questionnaire des Designers Éthiques et l’arbre de conséquences tel que formalisé par l’ADEME (Agence de l’Environnement et de la Maîtrise de l’Energie). On retrouve d’ailleurs cet arbre de conséquences par la suite, dans le critère 2.1, dans le cadre des revues de conception.
Le critère relatif à la déclaration d’écoconception disparaît. Cette dernière n’en reste pas moins essentielle et son contenu défini au fil de différentes recommandations.
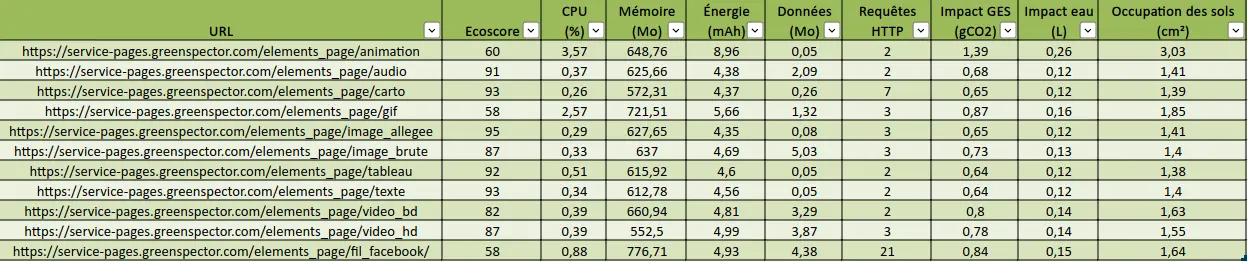
Un autre élément qui se dessine au fil de cette nouvelle version du référentiel est la mise en place d’une stratégie de mesure via la définition d’indicateurs environnementaux (a minima énergie primaire, émissions de gaz à effet de serre, consommation d’eau bleue et épuisement des ressources abiotiques) ainsi que d’une stratégie pour leur réduction et d’un budget environnemental via des seuils. Cette stratégie de mesure devrait également inclure des éléments relatifs à la vérification du bon fonctionnement du service numérique sur des terminaux et systèmes d’exploitation anciens (voire navigateurs anciens) ainsi qu’en connexion dégradée. Via les modifications apportées à la recommandation 4.4, cette stratégie de mesure doit s’étendre à des parcours utilisateurs.
C’est notamment sur ce sujet de la stratégie de mesure que Greenspector peut intervenir, aussi bien pour la construction de la stratégie que pour sa mise en place. Via la mesure proprement dite mais aussi la définition des indicateurs environnementaux, leur calcul de même que pour la définition des parcours et des terminaux et conditions de connexion. Ainsi, la démarche peut aujourd’hui s’appliquer aussi bien sur les sites web que les applications mobiles et les objets connectés.
Certains nouveaux critères font le lien avec le RGPD (Réglement général sur la protection des données), le RGS (Référentiel général de sécurité), l’IoT (Internet of Things donc les objets connectés) et l’open source. Aussi, la recommandation 2.6 impose de prendre en compte les impacts environnementaux de briques logicielles telles que l’IA et la blockchain. Ceci dit, cette recommandation aurait tout à fait pu trouver sa place directement dans la section Stratégie.
La section Contenus apporte de nombreux éléments sur les formats et modalités de compression des contenus, ce qui permet d’aller encore plus loin sur les aspects techniques d’une démarche de sobriété éditoriale.
De nouveaux critères apportent également des éléments sur la blockchain mais aussi sur le lancement asynchrone de traitements complexes.
Tout ceci va clairement dans le bon sens. Nul doute que la consultation publique aura permis de récupérer énormément d’éléments pour tendre vers un excellent référentiel mais aussi les outils qui doivent l’accompagner (en améliorant l’extension de navigateur mais surtout le template Excel pour mener les audits de conformité et les suivre dans le temps via un plan d’action).
Il ressort d’ores et déjà de ces ajouts et précisions que la réalisation d’un audit RGESN prendra davantage de temps qu’avec la V1, ce qui est important pour prendre en compte les critères dans leur ensemble et ainsi lever le plus possible les éventuelles ambiguïtés. Si les intentions du RGESN V1 étaient déjà bonnes, le référentiel se dote dès sa V2 des éléments nécessaires pour faciliter son adoption et sa mise en œuvre. Cette version témoigne également d’une grande maturité sur le sujet et en fait une ressource donc la lecture permet déjà de faciliter la montée en compétences.
La version finale (celle publiée le 17 mai 2024 par l’ARCEP)
Cette nouvelle version est disponible ici : Environnement | Arcep
On note déjà quelques modifications cruciales par rapport aux versions précédentes :
- La disponibilité d’une version en ligne (même s’il manque des permaliens pour chaque bonne pratique) : RGESN – en ligne
- La disponibilité d’une version en anglais [PDF, 2.8 Mo, en anglais]. A noter que cette version a aussitôt ou presque été référencée dans les Web Sustainability Guidelines du W3C (World Wide Web Consortium).
- Comme annoncé, les réponses à la consultation publique sont également téléchargeables.
A première vue, cette version finale est plutôt proche de cette qui avait été proposée en consultation publique par l’ARCEP. C’est déjà une très bonne nouvelle pour ceux qui avaient déjà commencé à s’emparer du sujet.
La déclaration d’écoconception doit désormais mentionner des éléments sur presque l’ensemble des critères du référentiel. La nouvelle grille d’audit permet le calcul du score d’avancement. Elle est très dense mais aussi très complète. Il est regrettable de ne pouvoir générer la déclaration d’écoconception qu’au format PDF (le format HTML ou un autre format facilement éditable auraient été préférables). L’idéal pourrait être à terme de proposer un outil similaire à celui proposé pour les audits d’accessibilité : https://ara.numerique.gouv.fr/
On retrouve les 9 familles de critères de la version précédente (la famille « Apprentissage » devient « Algorithmie »). On compte au total 78 critères.
En cause ici, la fusion de certains critères. Le risque est alors de complexifier leur validation. C’est notamment le cas du critère 8.1 qui demande que l’hébergeur partage ses indicateurs environnementaux, ses engagements environnementaux et ratifie le Code de Conduite Européen [lien en anglais]. C’est aussi le cas du 6.5 qui incite à charger progressivement les contenus mais aussi le code, ce qui correspond souvent à deux chantiers techniques différents. Le problème est d’avoir en conséquence des critères plus difficiles à valider mais surtout avec un niveau de granularité inapproprié où l’état d’un critère (typiquement « non-validé ») ne permet pas d’estimer (voire de récompenser) finement les efforts réalisés. Pour ceux qui souhaiteraient creuser davantage ce sujet, je vous invite à explorer la façon dont Opquast définit ses règles.
De nouveaux critères font leur apparition :
- 5.5 – Le service numérique propose-t-il un mode « écoute seule » pour ses vidéos ?
- 4.14 – Le service numérique évite-t-il le recours à des procédés manipulatoires dans son interface utilisateur ?
- 9.5 – Le service numérique optimise-t-il l’occurrence de mise à jour et de réentraînement des modèles en fonction de ses besoins et des cibles utilisatrices ?
- 9.7 – Le service numérique utilise-t-il une stratégie d’inférence optimisée en termes de consommation de ressources et des cibles utilisatrices ?
L’ancien critère 5.5 (format des fichiers audio) disparaît.
En conséquence, certains critères changent de numéro (le 1.8 sur le référent écoconception devient 1.3) en plus de (nombreux) nouveaux détails ajoutés dans le contenu de certains critères. Ainsi, la validation des critères est davantage guidée. A terme, la publication des déclarations d’écoconception ainsi que les éventuelles listes de diffusion dédiées au sujet (au même titre que ce qui est proposé pour le RGAA) devraient permettre de lever les ambigüités restantes.
De même, certains critères sont déplacés. En particulier, les critères liés aux matériels ciblés (dont système d’exploitation et version de navigateur ainsi que design adaptatif) et au type de connexion utilisable sont regroupés dans la famille Spécifications.
Chaque critère se voit doter des mêmes attributs que sur la précédente version (priorité, difficulté, non-applicabilité, Objectifs, Mise en oeuvre et Moyen de test ou de contrôle), auxquels viennent s’ajouter les métiers concernés. On note au passage une nouvelle répartition des priorités avec 30 critères sur 78 identifiés comme prioritaires.
On note également que le calcul du score d’avancement a été légèrement modifié. En particulier, les critères non-applicables ne contribuent plus directement au score. Sur la version précédente, les critères non-applicables étaient ajoutés au même titre que les critères validés. Ils sont désormais directement retirés du total cible.
Plus généralement, l’appui sur la mesure est de plus en marqué, notamment pour de l’A/B testing (comparer par la mesure les impacts de composants, fonctionnalités ou choix d’implémentation).
Au final, si le nombre total de critères diminue, la complexité de validation de certains d’entre eux augmente et certains regroupement de critères apparaissent discutables.
Il n’en reste pas moins que cette nouvelle version apporte son lot de précisions qui sont les bienvenues.
Qu’attendre de la suite ?
Le RGESN est appelé à évoluer au fil du temps et peut-être même à trouver une déclinaison au niveau de l’Europe. Il s’agira sans nul doute d’un outil essentiel pour structurer les démarches d’écoconception de services numériques. Ainsi, les pratiques de chacun pourront évoluer sur ce sujet.
Les outils qui l’accompagnent ont bien progressé dans la version finale mais pourraient aller encore plus loin.
Le référentiel impose entre autres la publication d’une déclaration d’écoconception complète, ce qui permet de sensibiliser plus largement mais aussi de confronter les pratiques. Donc de faire évoluer ce domaine d’expertise.
La grande inconnue reste le décret d’application à venir, qui doit poser le cadre d’application de la loi REEN en s’appuyant sur le RGESN. Il reste à ce propos plusieurs inconnues. Si l’on se base sur ce qui est fait pour l’accessibilité (et en particulier à la suite du décret d’octobre 2023), des questions restent en effet en suspens :
- L’utilisation du RGESN sera-t-elle limitée au web ou étendue à d’autres types de services numériques (applications mobiles, mobilier urbain, etc) ? A minima, il serait important d’embarquer les applications mobiles en complément des sites et applications web.
- Quelles seront les sanctions ?
- Quels seront les délais pour la mise en place ?
- Quelles structures seront concernées ? Les structures publiques seront a priori les premières concernées mais, comme pour l’accessibilité, il serait intéressant de viser aussi les entreprises. Certaines, d’ailleurs, ont déjà commencé à s’emparer du sujet car elles ont reconnu l’intérêt de ce référentiel pour guider leurs démarches d’écoconception de services numériques.
- Quels seront les moyens mis en place officiellement pour faciliter la prise en main du RGESN (formation, guides, outils, etc.) ?
D’autres questions plus générales se posent. Notamment, comment certaines entreprises et certains professionnels feront évoluer leurs pratiques et leurs offres, peut-être pour une partie d’entre eux en évoluant vers des rôles d’auditeurs (voire en formant les futurs auditeurs). Il reste également à espérer que la définition plus complète de l’écoconception de services numériques permettra l’émergence de formations certifiantes (donc de référentiels de compétences validés par France Compétences).
Un point d’inquiétude subsiste sur la nature déclarative des recommandations. L’avantage du RGAA est de proposer une approche technique voire factuelle (même si certains critères restent parfois sujets à interprétation). Dans le cas du RGESN, les critères sont moins factuels et moins faciles à vérifier, ce qui peut parfois les faire reposer sur l’objectivité de l’auditeur. Reste aussi ouverte la question de la définition de méthodes pour valider certains critères par des mesures. Il reste à voir, à terme, comment le suivi dans le temps du référentiel sera assuré (liste de diffusion par exemple). D’ailleurs, la création d’un « Forum des parties prenantes de l’écoconception numérique » piloté par l’ADEME et l’ARCEP a été annoncée. Il reste à espérer que ce moyen de partage du savoir sera disponible en ligne et plus seulement limité au présentiel sur Paris.
Il sera également intéressant de voir comment tous ces éléments trouveront un écho au-delà de la France et comment le RGESN pourra s’articuler avec l’éventuelle mise en place de nouvelles normes et autres référentiels.
Et Greenspector dans tout ça ?
Le RGESN s’impose comme un socle inédit mais surtout indispensable pour améliorer nos propres pratiques et accompagner au mieux nos clients. D’autant plus dans la mesure où ils seront bientôt confrontés à l’obligation d’utiliser ce référentiel.
Pour cela, plusieurs actions ont été menées à bien :
- Intégrer la V1 du RGESN dans notre propre référentiel interne de bonnes pratiques. La version finale du référentiel est prise en compte dès maintenant dans nos accompagnements et sera très bientôt intégrée à notre référentiel de bonnes pratiques.
- Incorporer le RGESN dans les formations que nous proposons : présenter le référentiel et son contexte et proposer des activités autour de celui-ci, notamment via la mise en œuvre rapide et encadrée d’un audit RGESN. Les autres référentiels sont également présentés afin de les comparer ainsi que leurs cas d’usage.
- Nous effectuons régulièrement des audits RGESN pour des clients et centralisons les informations qui nous permettent de tracer les taux de conformité mais aussi leur évolution dans le temps. De plus, ces audits nous permettent de faire évoluer notre utilisation du RGESN.
- Nous nous appuyons systématiquement sur le RGESN lors des audits et revues de design. En complément, notre offre Ecobuild évolue. L’objectif de cette offre est à l’origine d’accompagner une équipe projet dès le début via de la formation, des revues de design, des audits, du monitoring et plus largement de l’expertise. Nous proposons désormais d’appuyer cette offre sur le RGESN, ce qui permet d’aller plus loin encore pour mettre en place ou consolider la démarche d’écoconception de nos clients.
- Au-delà de l’approche permettant d’utiliser le RGESN pour auditer/améliorer un site, nous l’utilisons également dans le cadre d’un accompagnement sur une solution de création de sites afin d’avoir des leviers plus globaux mais aussi d’amorcer une réflexion autour des critères RGESN qui peuvent être pris en compte directement à ce niveau. Ce type de raisonnement pourrait par la suite s’étendre à d’autres outils comme WordPress, Drupal et autres CMS. L’intérêt ici est multiple :
- Sensibiliser les clients et utilisateurs sur le sujet du RGESN
- Rassurer les clients en prenant en charge une partie des critères, ce qui pourrait à terme avoir un caractère différenciant (on peut imaginer à terme des clients qui opteraient vers des solutions “conformes au RGESN” afin de répondre plus facilement aux obligations légales sur le sujet)
- Mettre en place les moyens pour que des sites moins impactants soient créés par les utilisateurs/clients
Conclusion
Le RGESN s’impose déjà comme un incontournable pour l’écoconception de services numériques mais aussi pour structurer les démarches d’écoconception. En tant que tel, il devrait aider chacun à monter en compétences sur le sujet. Il reste à voir en quoi le cadre légal facilitera cette évolution et induira à terme des changements que l’on espère en profondeur dans les structures concernées.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.