Classement 2023 des impacts environnementaux des sites web de 31 écoles d’informatique
Introduction
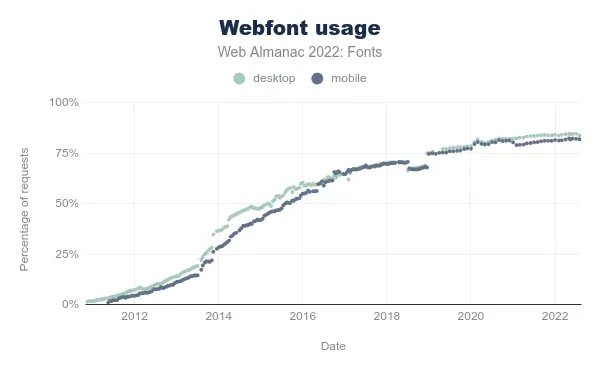
En mars 2022, nous vous proposions un classement des sites web des 187 grandes écoles et universités. Concernant les écoles d’ingénieur françaises, il en ressortait les résultats suivants :

Quitte à se focaliser sur les écoles d’informatique, mentionnons la loi REEN (Réduction de l’empreinte environnementale du numérique) : https://www.vie-publique.fr/loi/278056-loi-15-novembre2021-reen-reduire-empreinte-environnementale-du-numerique#faire-prendre-conscience-de-limpact-environnemental-du-num%C3%A9rique
Cette loi impose en effet, depuis quelques mois déjà, d’intégrer un module sur l’écoconception de services numériques dans les formations d’ingénieur en informatique. À ce jour, le module en question ne semble pas avoir été intégré dans toutes les écoles mais des ressources peuvent d’ores et déjà y aider :
- https://www.academie-nr.org/
- https://www.fun-mooc.fr/fr/cours/impacts-environnementaux-du-numerique/
Ce sujet est essentiel. Un nombre croissant d’entreprises cherchent spécifiquement à recruter des profils au fait de l’écoconception et la demande est de plus en plus forte chez les étudiants.
Afin de créer le classement des sites web des écoles d’informatique, nous avons fait le choix de nous appuyer sur le classement suivant : https://etudiant.lefigaro.fr/etudes/ecoles-ingenieurs/classement-informatique/
Nous sommes donc partis sur un échantillon de 31 sites d’écoles.
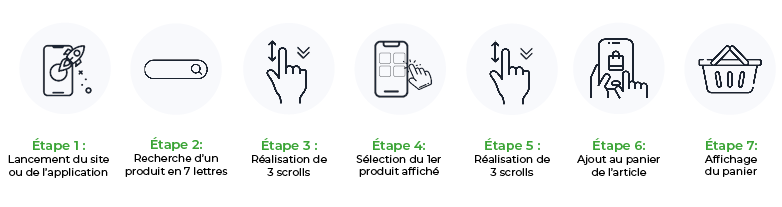
Les mesures ont été effectuées en septembre 2023, via un benchmark sur les pages d’accueil de chacun de ces sites. Ceci ne saurait en aucun cas témoigner des impacts de l’ensemble du site ni des engagements environnementaux des établissements mais permet déjà d’avoir un premier point d’entrée.
Des erreurs sont survenues pour la mesure de deux sites :
- INSA Toulouse : https://www.insa-toulouse.fr/
- Télécom Nancy : https://telecomnancy.univ-lorraine.fr/
En conséquence, ces sites ont été retirés du classement. Nous avons toutefois noté les éléments suivants :
- Le site de l’INSA Toulouse a bénéficié d’une refonte depuis notre classement de 2022. Il en ressort une réduction des données transférées et, a priori, une réduction des impacts sur les terminaux des utilisateurs. Pour autant, a minima, quelques optimisations rapides sont encore possibles.
- Le site de Télécom Nancy apparaît plutôt lourd, notamment en raison du manque d’optimisation de certains contenus mais surtout d’un manque de sobriété (dont témoigne par exemple l’intégration de plusieurs contenus de réseaux sociaux).
En savoir plus sur la méthodologie et comment Greenspector évalue l’empreinte environnementale d’un service numérique.
Différentes hypothèses ont été prises pour la projection environnementale :
- 100 % des utilisateurs et serveurs localisés en France
- Répartition des terminaux utilisateurs (source : https://datareportal.com/reports/digital-2023-france [EN]) :
- 50% sur smartphone
- 3 % sur tablette
- 47 % sur PC
Synthèse et chiffres clés
Suite aux mesures et à la projection environnementale, nous obtenons le classement suivant (en triant par impact GES) :
| URL | Ecoscore Global | Requêtes HTTP | Energie (mAh) | Données (Mo) | Impact GES (gEqCO2) | Empreinte Eau (L) | Empreinte sol (cm_) |
|---|---|---|---|---|---|---|---|
| https://www.cpe.fr/ | 61 | 69 | 5,76 | 2,13 | 0,77 | 0,13 | 1,46 |
| https://www.cesi.fr/ | 72 | 31 | 4,63 | 3,35 | 0,79 | 0,14 | 1,54 |
| https://www.efrei.fr/ | 61 | 62 | 5,30 | 2,13 | 0,84 | 0,15 | 1,62 |
| https://www.insa-centrevaldeloire.fr/fr/ | 58 | 86 | 4,52 | 3,02 | 0,84 | 0,14 | 1,53 |
| https://www.isima.fr/ | 73 | 75 | 4,85 | 2,13 | 0,85 | 0,15 | 1,61 |
| https://www.polytech.universite-paris-saclay.fr/ | 62 | 36 | 5,07 | 2,28 | 0,85 | 0,15 | 1,70 |
| https://www.utt.fr/ | 57 | 45 | 5,16 | 3,44 | 0,87 | 0,15 | 1,68 |
| https://www.esiee.fr/ | 65 | 94 | 5,25 | 1,78 | 0,89 | 0,15 | 1,67 |
| https://www.esiea.fr/ | 60 | 55 | 5,65 | 2,21 | 0,90 | 0,16 | 1,76 |
| https://www.insa-rouen.fr/ | 66 | 81 | 4,68 | 4,00 | 0,92 | 0,16 | 1,69 |
| https://www.3il-ingenieurs.fr/ | 52 | 32 | 5,96 | 1,51 | 0,93 | 0,17 | 1,90 |
| https://polytech.univ-cotedazur.fr/ | 53 | 53 | 4,97 | 6,06 | 0,96 | 0,16 | 1,75 |
| https://www.ensiie.fr/ | 50 | 90 | 5,29 | 5,92 | 0,98 | 0,16 | 1,72 |
| https://www.insa-lyon.fr/ | 54 | 131 | 5,14 | 4,01 | 0,98 | 0,16 | 1,71 |
| https://enseirb-matmeca.bordeaux-inp.fr/fr | 50 | 90 | 5,42 | 7,12 | 1,02 | 0,17 | 1,77 |
| https://www.polytech-lille.fr/ | 43 | 58 | 6,29 | 5,90 | 1,11 | 0,19 | 2,07 |
| https://www.enseeiht.fr/fr/index.html | 38 | 103 | 5,47 | 6,24 | 1,12 | 0,19 | 1,99 |
| https://www.sup-galilee.univ-paris13.fr/ | 48 | 57 | 6,84 | 2,04 | 1,14 | 0,20 | 2,28 |
| https://ensimag.grenoble-inp.fr/ | 39 | 100 | 5,80 | 11,87 | 1,22 | 0,20 | 2,01 |
| https://www.polytech.sorbonne-universite.fr/ | 42 | 72 | 6,42 | 4,40 | 1,24 | 0,22 | 2,39 |
| https://isen-mediterranee.fr/ | 47 | 128 | 6,24 | 10,59 | 1,28 | 0,21 | 2,11 |
| https://www.ensicaen.fr/ | 40 | 53 | 8,02 | 3,01 | 1,28 | 0,23 | 2,58 |
| https://www.isep.fr/ | 36 | 110 | 6,26 | 19,82 | 1,42 | 0,22 | 2,12 |
| https://polytech.univ-tours.fr/ | 40 | 98 | 5,92 | 28,49 | 1,52 | 0,22 | 2,04 |
| http://www.enssat.fr/ | 51 | 64 | 5,82 | 39,19 | 1,57 | 0,21 | 1,82 |
| https://www.utbm.fr/ | 26 | 282 | 7,52 | 13,73 | 1,66 | 0,26 | 2,49 |
| https://www.utc.fr/ | 20 | 139 | 10,90 | 18,84 | 2,06 | 0,34 | 3,50 |
| https://www.epita.fr/ | 36 | 71 | 13,89 | 4,89 | 2,12 | 0,38 | 4,30 |
| https://cytech.cyu.fr/ | 46 | 69 | 5,99 | 67,85 | 2,14 | 0,26 | 1,97 |
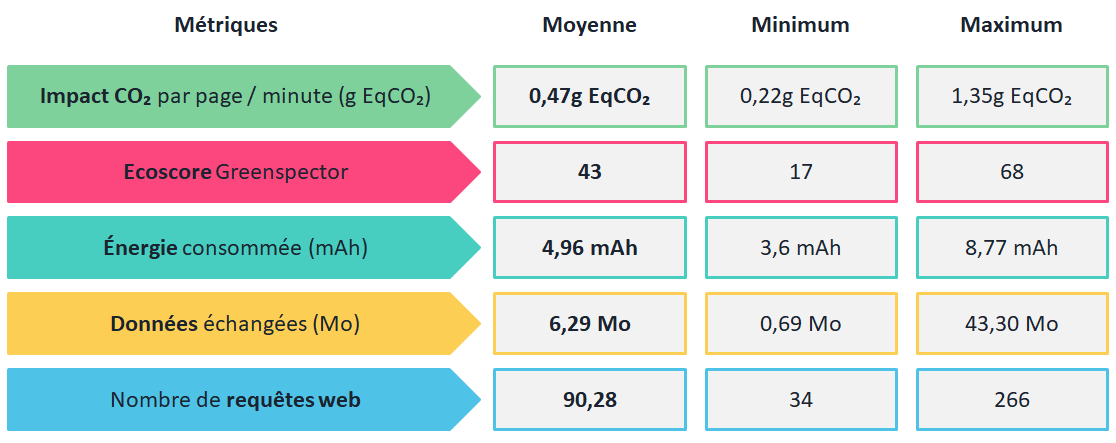
On remarque ici que les métriques ont tendance à être plutôt élevées. Un calcul rapide des moyennes vient confirmer cela :
- Ecoscore global : 48,9
- Requêtes HTTP : 83,93
- Énergie (mAh) : 6,16
- Données transférées (Mo) : 9,83
Selon le site HTTP Archive (à partir d’un échantillon de plusieurs millions de sites web mesurés régulièrement), la moyenne globale sur mobile est de 67 requêtes HTTP et 2,18 Mo (source : https://httparchive.org/reports/page-weight [EN]). Les moyennes pour les sites mesurés ici sont donc bien au-dessus, en particulier pour le poids moyen des pages qui est dans notre cas 4 fois plus élevé. Il semble donc y a voir un souci global pour ce qui est de l’application des principes de sobriété numérique.
Inversement, la page la plus légère (3IL) nécessite le transfert de 1,51 Mo de données (et 32 requêtes HTTP). Ceci en fait un site tout de même assez lourd.
Nous verrons dans un premier temps les 3 sites les mieux notés puis les 3 sites les moins bien notés. L’idée n’est pas de les explorer de façon exhaustive mais de fournir quelques éléments raîdes d’analyse.
Le Top 3
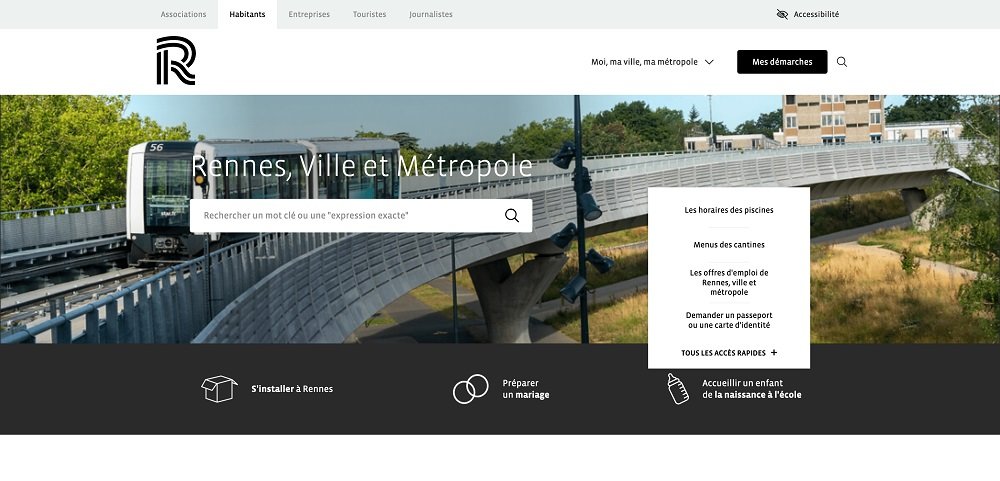
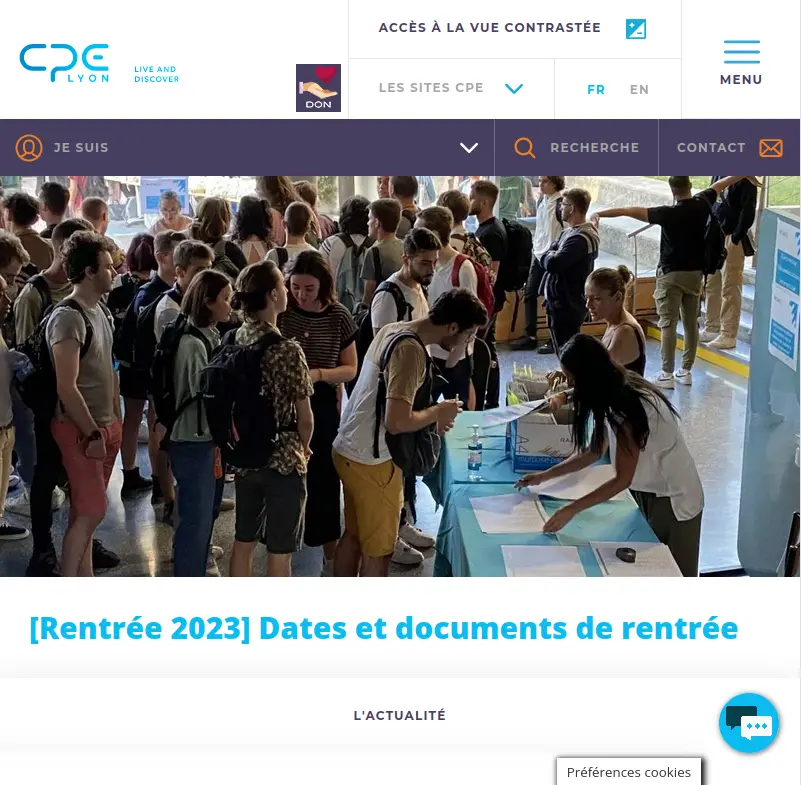
CPE

A première vue, la page d’accueil apparaît plutôt légère et sobre. Elle présente peu d’erreurs d’accessibilité, en-dehors de plusieurs soucis de contraste de couleurs.
On déplore toutefois l’intégration d’un chatbot qui apparaît au bout de quelques instants sous forme de popup.
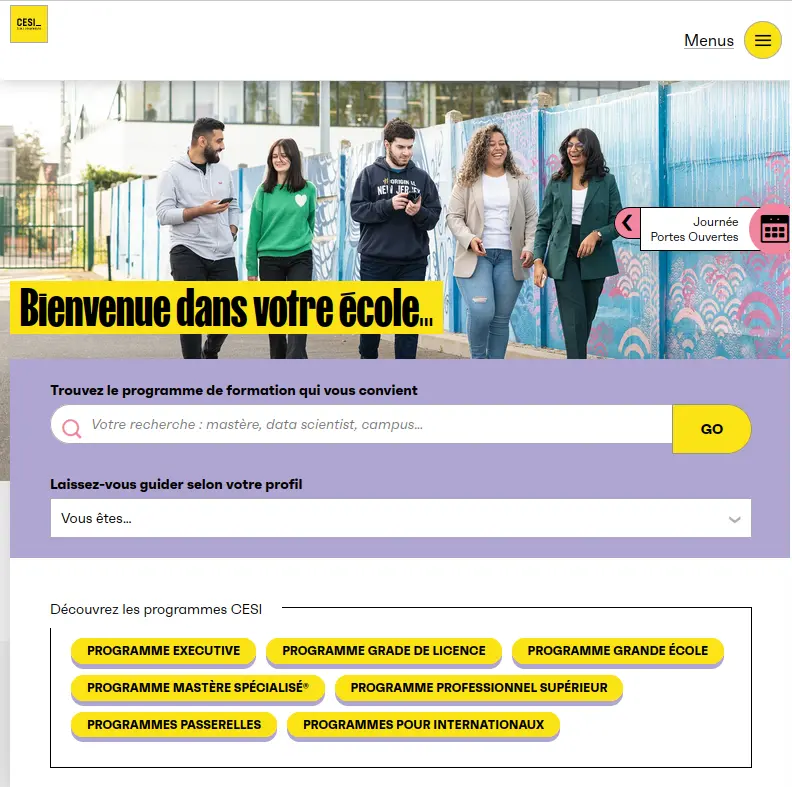
CESI

La volonté de sobriété apparaît clairement à la consultation du site : peu d’images, des aplats de couleurs et un focus sur l’expérience utilisateur.
Il est d’autant plus regrettable que le manque d’optimisation des images augmente considérablement le poids de la page. En particulier, deux d’entre elles font plus d’1 Mo. Il serait également intéressant, dans un second temps, d’optimiser les polices de caractères. Voir notre article à ce sujet.
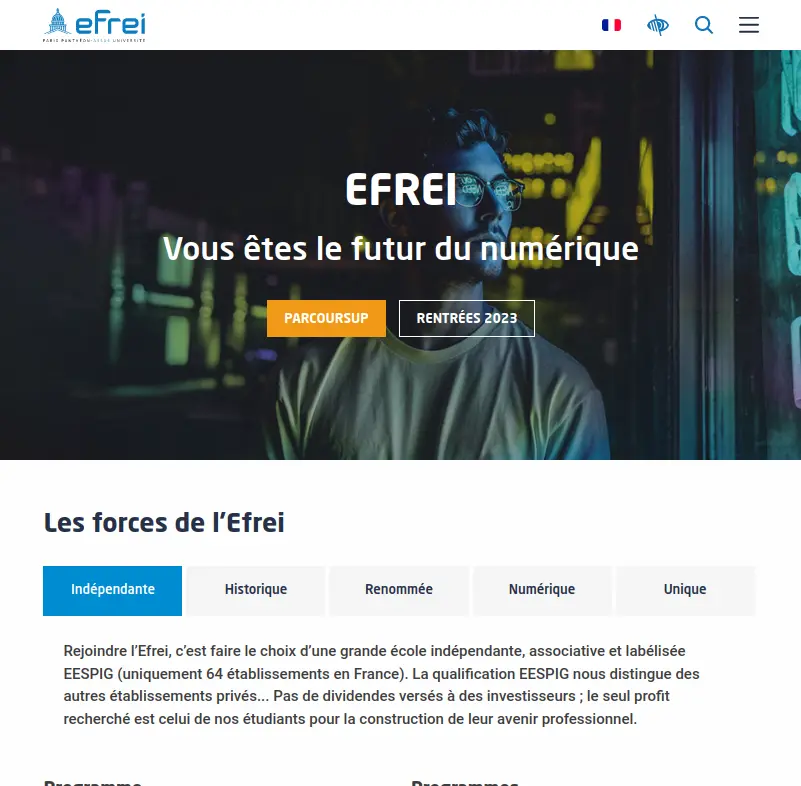
EFREI

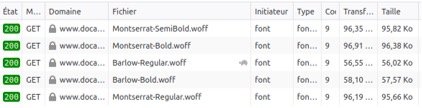
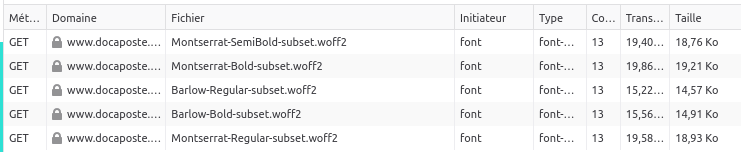
Ce site apparaît plutôt lourd, notamment en termes d’images (qui ne sont pas toutes suffisamment optimisées) et via l’intégration de nombreux fichiers pour les polices. En résumé, même si le site est ici bien classé, il n’est pas exempt de défauts.
Le Flop 3
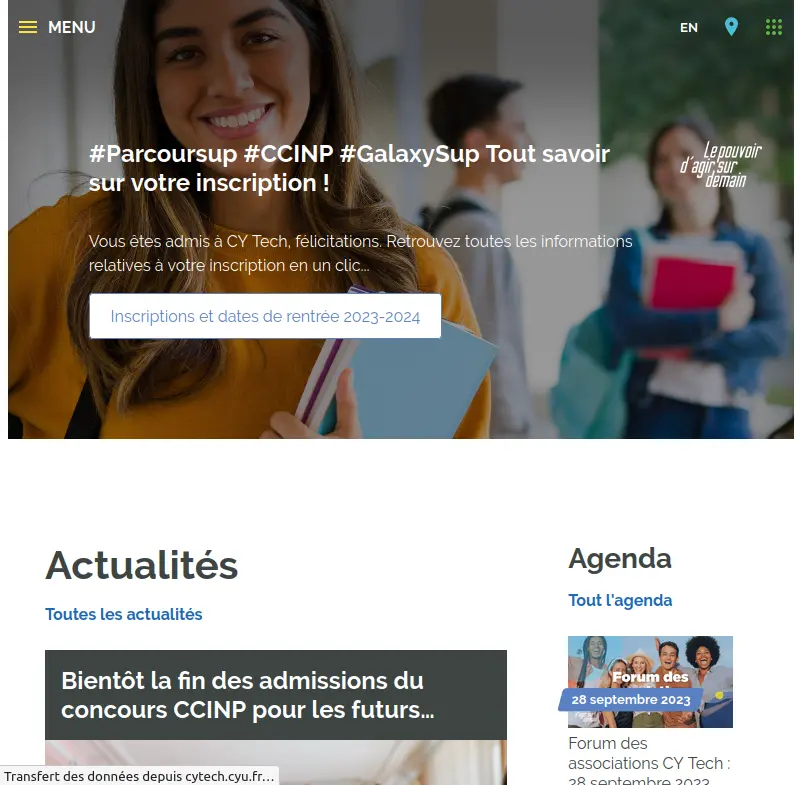
CY Tech

Tout d’abord, on constate que la page met beaucoup de temps à charger.
Le volume de données transférées fournit déjà une première piste d’explication : quasiment 70 Mo en tout ! En regardant de plus près, on compte 14 images pesant plus d’1 Mo, l’une d’entre elles faisant à elle seule plus de 16 Mo. Des efforts de sobriété (mais aussi d’optimisation des contenus) apparaissent donc indispensables. En particulier, le site est très lourd visuellement et peu optimisé pour le mobile. Certaines animations apparaissent superflues (compteurs, parallaxe, etc).
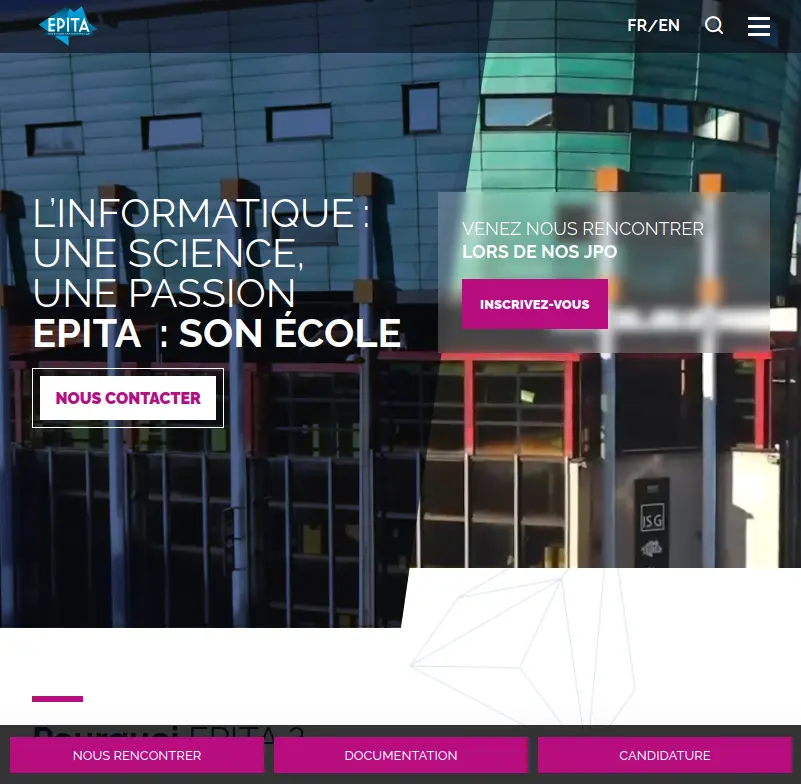
EPITA

Le site apparaît relativement peu lourd par rapport aux autres sites du classement.
Toutefois, on note une importante sollicitation de la batterie du terminal de mesure. L’ouverture du site sur une vidéo en lecture automatique et en boucle explique cela en grande partie, en plus d’être une très mauvaise pratique du point de vue de l’accessibilité. Une autre explication réside dans le grand nombre de services tiers intégrés sur cette page.
À noter que les images sont cette fois plutôt légères mais trop nombreuses. D’autant plus que certains fichiers sont chargés plusieurs fois.
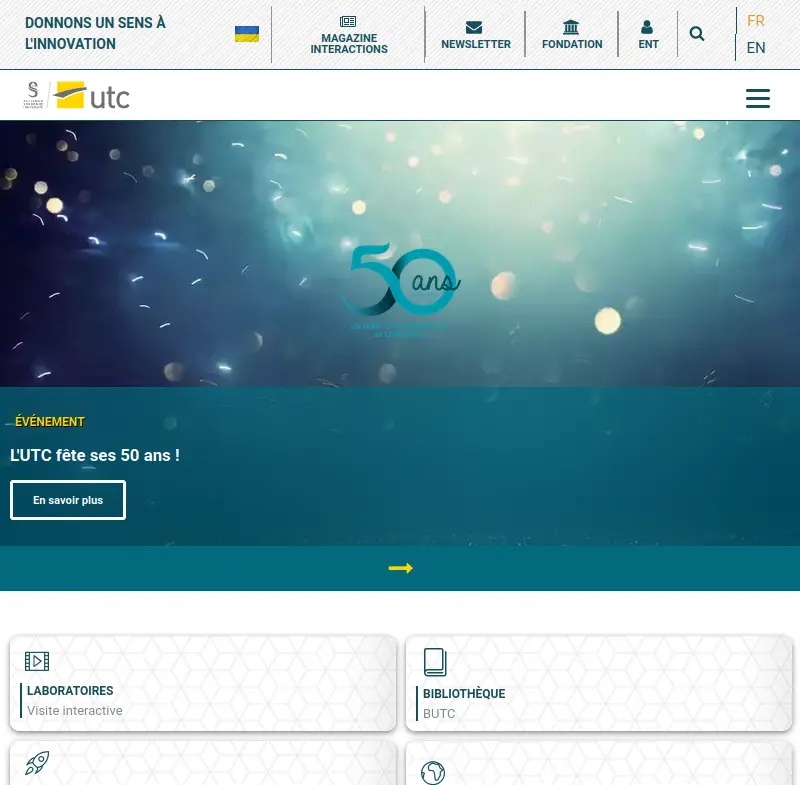
UTC

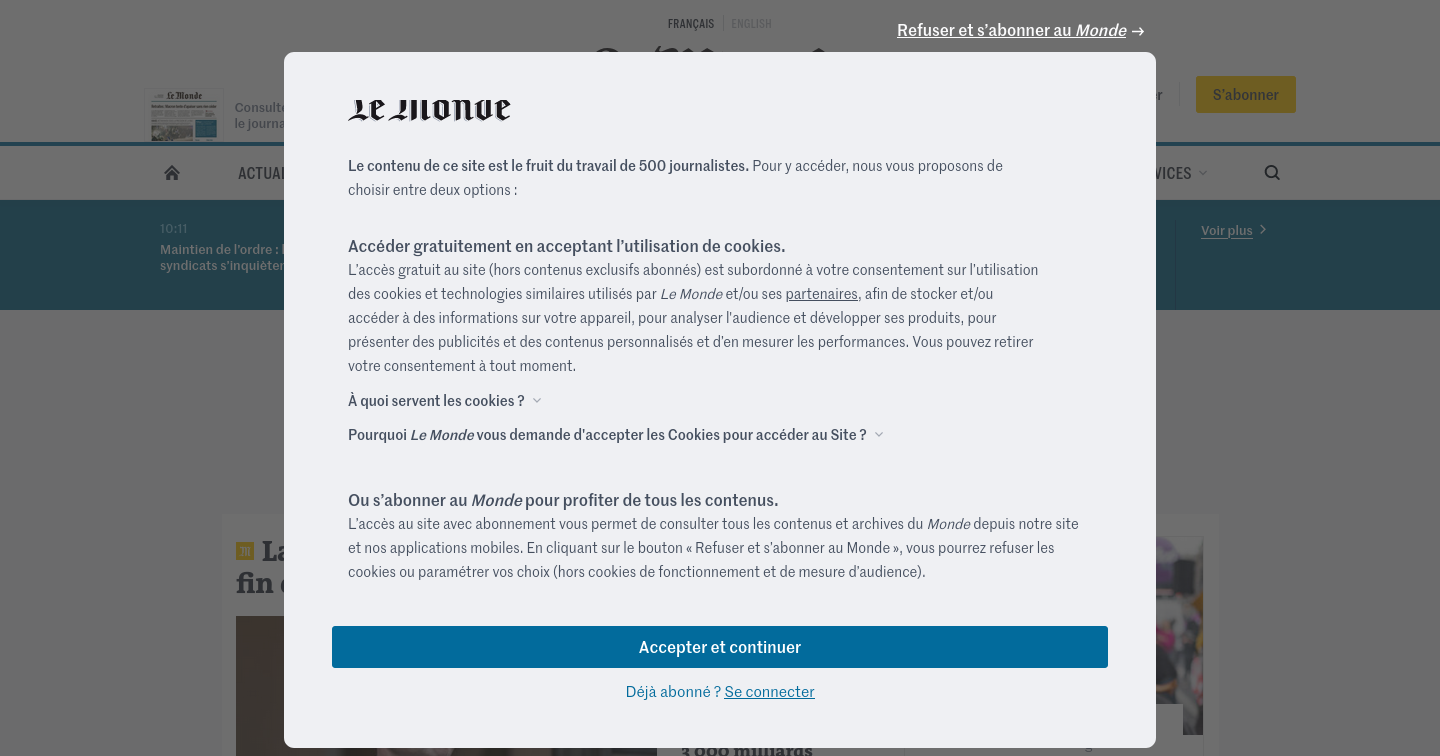
L’internaute arrive ici directement sur un carrousel en défilement automatique, ce qui reste à éviter aussi bien pour la sobriété que pour l’accessibilité.
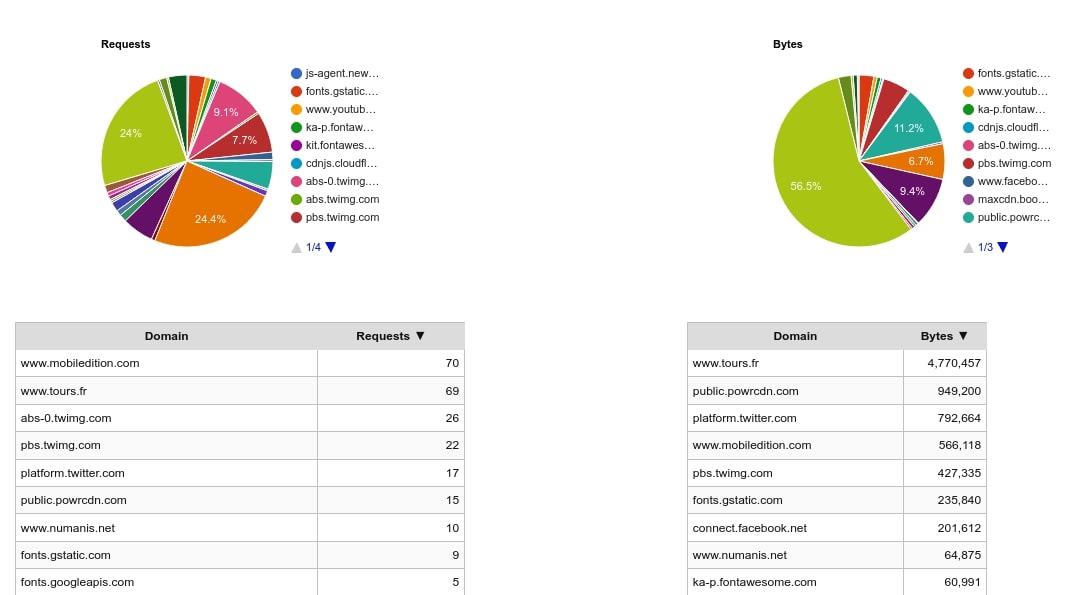
Lors de la mesure de cette page, la durée est limitée à 70s environ. Lorsque l’on reste suffisamment longtemps sur cette page, on arrive à presque 70 Mo transférés pour plus de 600 requêtes. Les requêtes vers Google et Youtube sont très nombreuses. On découvre lors du défilement de la page de nombreuses vidéos Youtube intégrées directement, d’autres carrousels en défilement automatique mais aussi une vidéo en lecture automatique.
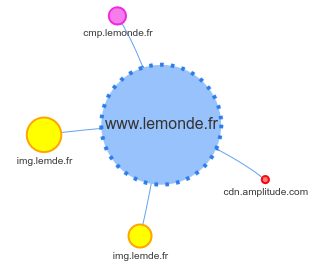
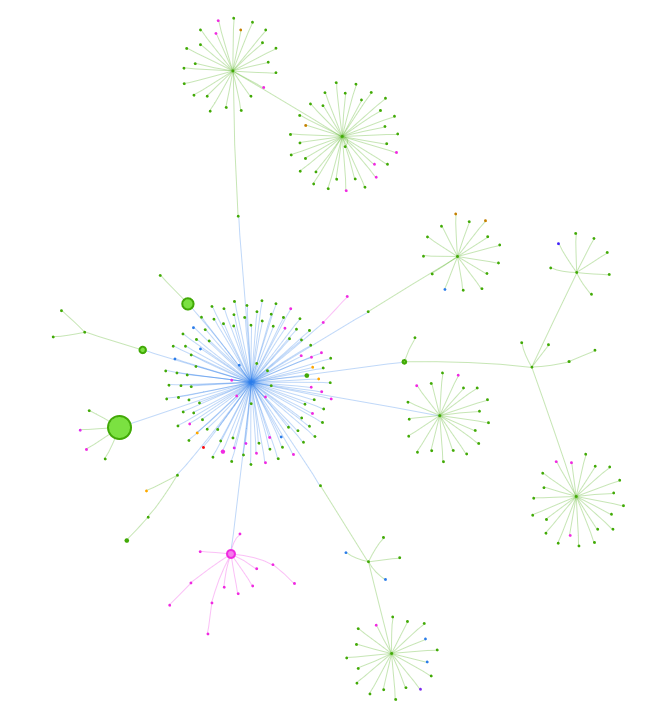
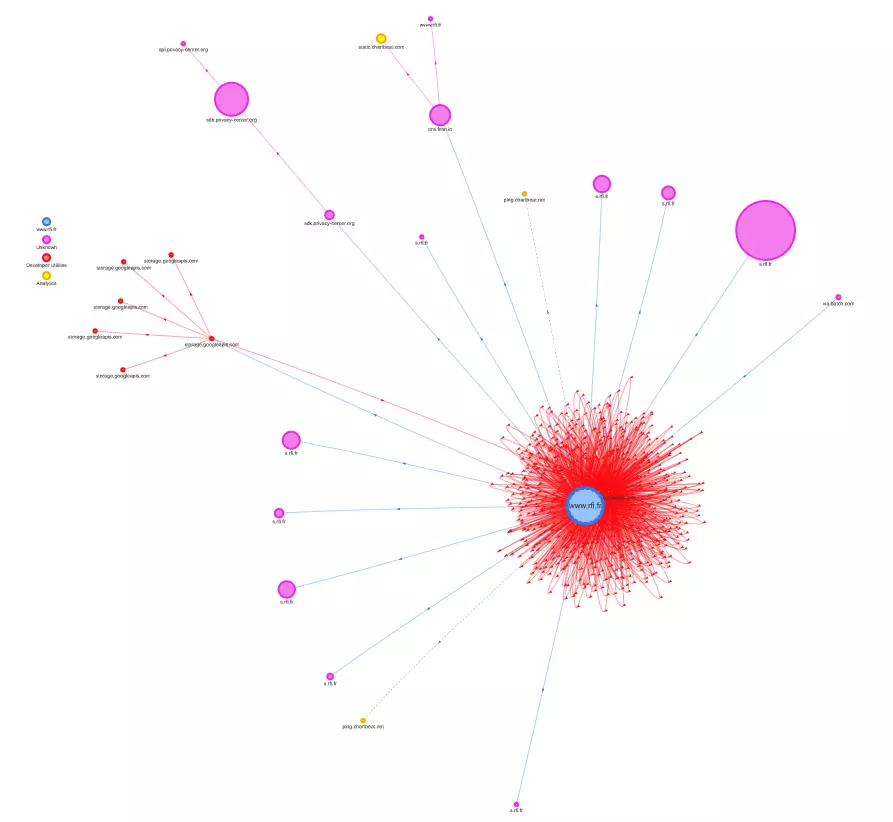
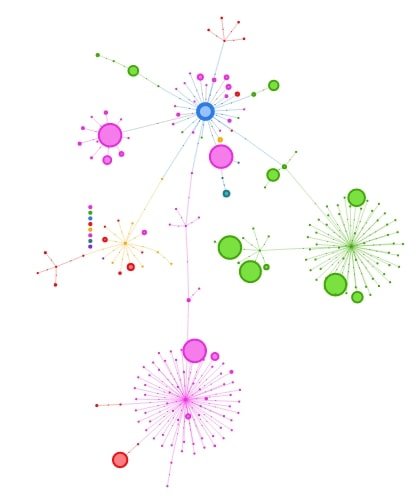
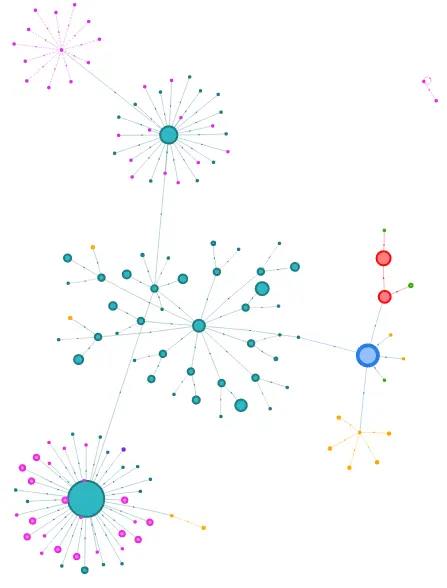
Afin de visualiser ces requêtes, on a recours ici à une RequestMap (un outil créé par Simon Hearne : https://simonhearne.com/ [EN]) :

Les requêtes directement liées aux domaines du site sont regroupées en bleu. Toutes les autres correspondent à des services tiers. Même s’ils ne sont pas prépondérants en poids, les services tiers représentent ici plus de la moitié des requêtes. Il serait donc important d’avoir recours à un audit plus poussé sur le sujet afin d’établir un plan d’action portant aussi bien sur la sobriété (limiter le nombre de services tiers) que sur l’efficience (intégrer les services tiers de la façon la moins impactante possible).
Conclusion
Les sites d’école d’informatique françaises n’apparaissent donc pas particulièrement sobres. Des bonnes pratiques d’écoconception pourraient permettre d’améliorer progressivement la situation. Alors même que ces écoles sont tenues de former leurs étudiants à l’écoconception de services numériques, ce pourrait être l’occasion d’intégrer durablement cette démarche. Ainsi, l’audit du site existant pourrait être intégré dans le module sur l’écoconception proposé aux élèves. Au-delà du fait de réduire les impacts environnementaux de leurs sites web (et de répondre à une obligation légale), ce serait un bon moyen de préparer encore mieux les étudiants au monde du travail.

Laurent Devernay Satyagraha est consultant expert chez Greenspector depuis 2021. Il intervient également en tant que formateur, conférencier mais aussi contributeur sur les Web Sustainability Guidelines du W3C, le GR491 de l’INR, les 115 bonnes pratiques de greenit.fr et divers groupes de travail notamment autour du RGESN.