Quel est l’impact environnemental du top 30 des sites web de Presse Quotidienne Française ?
– Édition 2023 –
Beaucoup de questions se posent aujourd’hui sur l’impact environnemental de la presse et des médias numériques. Au-delà des contenus, la publicité, le tracking des données s’intègrent à la fois pour satisfaire aux exigences économiques d’un modèle gratuit ou semi-gratuit et à une meilleure connaissance de l’utilisateur pour mieux le servir (centre d’intérêt). Par ailleurs, la presse et les médias utilisent souvent des contenus riches pour illustrer leurs article (vidéos, images …). Tout cela implique souvent une surconsommation des titres numériques à chaque passage d’un lecteur.
Il y a un an, nous avons réalisé un classement de l’impact carbone du top 100 des sites web les plus visités de la presse quotidienne française sur mobile. Il a eu pour objectif de quantifier l’impact de la presse en ligne via le mobile. En effet, cet impact prend a priori de plus en plus d’ampleur chaque année.
Pour ce nouveau classement, nous avons décidé de réduire l’étude à 30 sites et de faire évoluer notre démarche, en prenant en compte un article par site (datant du 13/04/2023) en plus de la page d’accueil. Cela est d’autant plus intéressant car les utilisateurs passent la majeure partie du temps sur les articles.
Nous nous sommes basés sur le classement du site ACPM (réalisé en fonction des filtres de l’année dernière : Site Web Fixe Actualités / Informations Actu / Information Généraliste). Les benchmarks ont été réalisés avec un Samsung Galaxy S9 sans carte Sim et avec 3 itérations. Les mesures ont été réalisées en Mars et Avril 2023.
Les résultats en bref
Les pages d’accueil de site web les moins impactantes :
- Le monde
- Actu.fr
- Ouest-France
Les pages d’accueil de site web les plus impactantes :
- Rfi
- France24
- L’Est Républicain
Les pages d’articles les moins impactantes :
- Huffingtonpost
- Actu.fr
- France Info
Les pages d’articles les plus impactantes :
- Sud Ouest
- La nouvelle république
- Rfi
Voici la liste des sites sur laquelle l’étude est basée :
20 Minutes.fr La-croix.com Leprogres.fr Actu.fr Ladepeche.fr Letelegramme.fr Bfmtv.com Lanouvellerepublique.fr Lexpress.fr Cnews.fr Laprovence.com Liberation.fr Estrepublicain.fr Lavoixdunord.fr Lindependant.fr Fixe Rfi.fr Ledauphine.com L'Obs.com France24.com LeFigaro.fr Midilibre.fr Francebleu.fr LeMonde.fr Ouest-france.fr Franceinfo.fr LeParisien.fr ParisMatch.com Huffingtonpost.fr LePoint.fr Sudouest.fr
Découvrez la méthodologie d’analyse Greenspector.
Limites de la mesure
Une des problématiques rencontrées concerne les modalités d’accès au contenu. En effet, certains articles sont beaucoup plus courts car leur accès complet est payant. 25 % des sites dans le classement sont concernés. Cela influe les résultats du benchmark pour ces sites web en avantageant indirectement les sites restreignant l’accès à leur contenu.
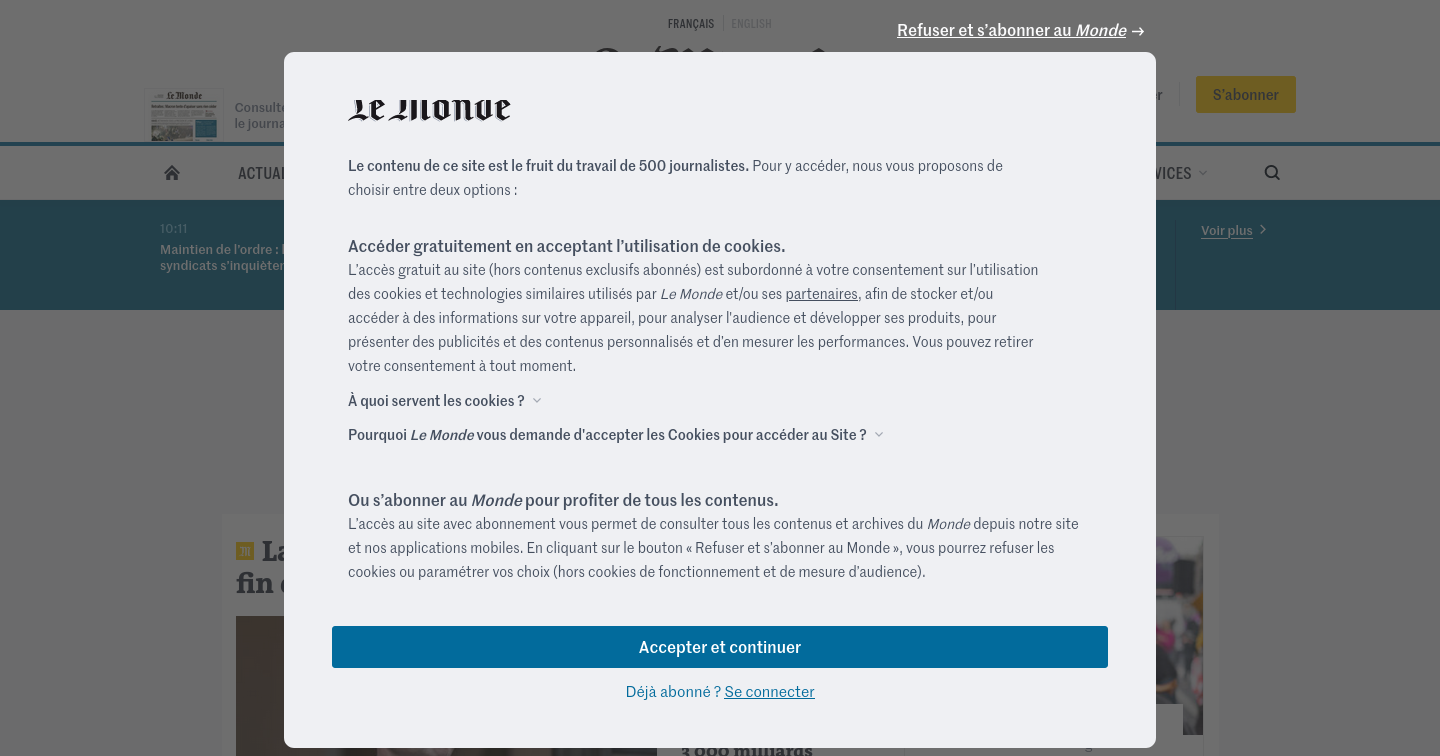
De même, certains sites ne sont chargés que partiellement tant que l’internaute n’a pas fait son choix pour la popup de consentement relatif à la collecte des données (RGPD). Ceci n’empêche pas forcément le scroll sur la page. Plus généralement, on ne peut que regretter que de tels artifices viennent nuire à l’expérience utilisateur.
En particulier, c’est ce que l’on constate sur le premier du classement pour les pages d’accueil (Le Monde).


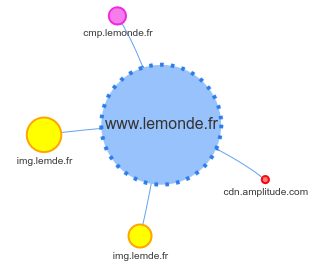
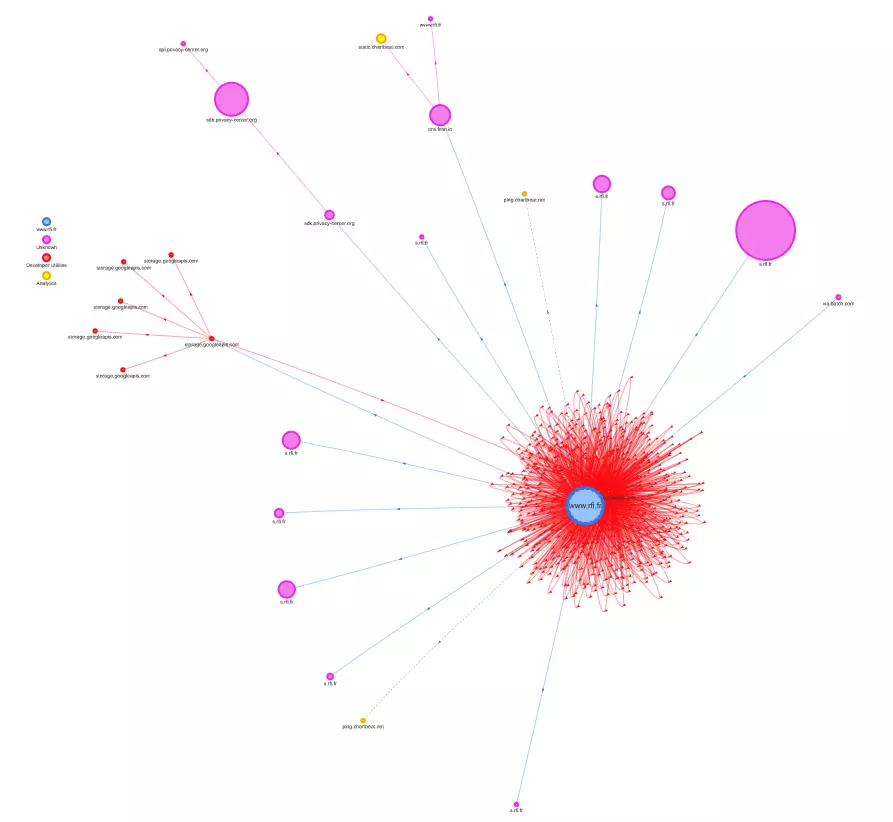
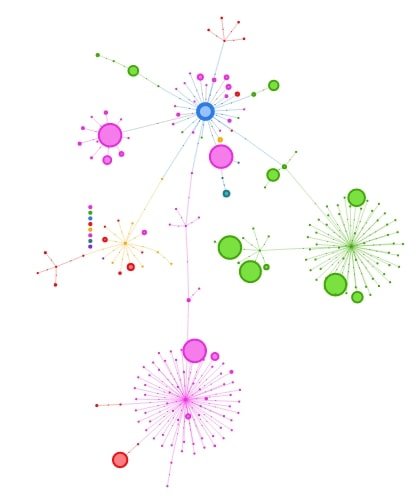
Voici par exemple la RequestMap (un outil créé par Simon Hearne) pour lemonde.fr avec les requêtes vues par l’outil de mesure (Greenspector, Webpagetest ou autre) on peut apercevoir qu‘il y a peu de requêtes et services tiers au premier abord.

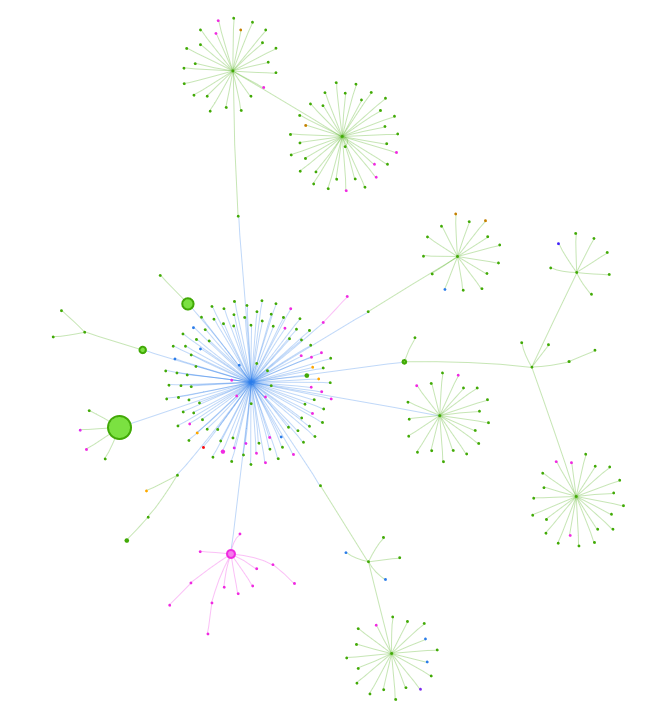
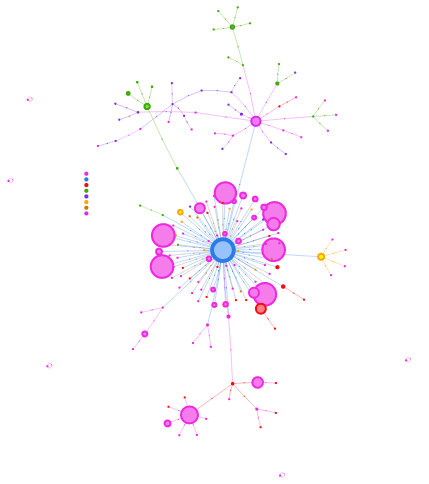
Voici pour comparaison la RequestMap complète pour lemonde.fr, construite à partir d’un fichier HAR obtenu via Chrome après acceptation de tous les cookies par l’internaute.
Il apparaît donc que les données transférées et requêtes effectuées sont démultipliées après recueil du consentement de l’internaute. Ce phénomène est constaté sur un grand nombre de sites similaires. Voici quelques ressources complémentaires sur la pub en ligne, étroitement liée à la presse en ligne :
- Comment toute la bulle autour du microtargeting et en particulier de la pub en ligne pourrait éclater : https://www.wired.com/story/ad-tech-could-be-the-next-internet-bubble/
- Combien de pubs nous voyons chaque jour (le résultat va vous étonner. Ou pas, malheureusement) : https://www.gradschools.com/degree-guide/how-many-ads-do-you-see-each-day
- Pourquoi l’intégration technique des publicités sur les sites est toujours aussi problématique : https://schepp.dev/posts/ad-integration-in-2020/
- L’impact environnemental des publicités et de la collecte de stats : https://marmelab.com/blog/2022/01/17/media-websites-carbon-emissions.html
- Les liens entre les cookies, la pub en ligne et la presse en ligne : https://www.wired.com/story/can-killing-cookies-save-journalism/
Ce qu’il faut aujourd’hui retenir de tout cela, c’est que les résultats de mesures proposés ici (et via d’autres outils disponibles par ailleurs) offrent une vision parfois tronquée de la réalité des sites de presse en ligne. Nous avons toutefois déjà ici un bon aperçu de ce qui pourrait être amélioré sur certains de ces sites et de leurs impacts respectifs.
Analyse des résultats au niveau global
Pour les pages d’accueil des 30 sites mesurés, la moyenne d’impact carbone par page et par minute est de 0.44 gEqCO2. Cette moyenne s’élève à 0.42 gEqCO2 pour les articles.
Sur l’analyse des pages d’accueil, 19 sites se positionnent en dessous de cette moyenne. Alors que sur la mesure des articles, 23 sites sont en dessous.
Nous avons remarqué une différence de résultat entre les 7 sites proposant un accès restreint à leurs articles (parfois payant ou obligation de créer un compte pour poursuivre la lecture) et les 23 autres où les articles sont 100% accessibles.
Les pages d’accueil qui sont en accès restreint ont en moyenne un impact de 0.42gEqCO2. Pour les sites en accès gratuit, la moyenne d’impact sur les pages d’accueil est de 0.44 gEqCO2.
Cette différence est expliquée par l’affichage de nombreuses publicités sur certains sites aux contenus gratuits, qui alourdissent considérablement les pages.
En raison d’un contenu plus riche, les pages d’accueil consomment en général légèrement plus que les articles (on constate une augmentation de plus 0.02 gEqCO2 en moyenne).
Voici une synthèse des différentes métriques mesurées sur les pages d’accueil de ce classement des sites web Presse consultés sur mobile :
| Métriques | Moyenne | Minimum | Maximum |
| Impact CO2 par page / min en gEqCO2 | 0.44 | 0.26 | 1.10 |
| Ecoscore Greenspector | 54 | 31 | 72 |
| Énergie consommée en mAh | 7.2 | 4.58 | 21.98 |
| Données échangées en Mo | 2.63 | 0.68 | 7,27 |
| Nombre de requêtes web | 76 | 30 | 169 |
Si l’on compare ces résultats avec notre analyse précédente sur les pages d’accueil, nous pouvons constater une légère dégradation des résultats avec une moyenne de 53 pour l’écoscore contre 54 aujourd’hui. En moyenne, les trois métriques d’énergie de données consommées et de nombre de requêtes ont baissés. L’énergie consommé par les pages d’accueil est passé de 4.22 mAh en moyenne contre 7.2 mAh, les données consommées sont passées de 2.31 Mo contre 3.63 Mo, et le nombre de requête de 78 à 76.
Voici une synthèse des différentes métriques mesurées sur les pages articles de ce classement des sites web presse consultés sur mobile :
| Métriques | Moyenne | Minimum | Maximum |
| Impact CO2 par page / min en gEqCO2 | 0.37 | 0.21 | 1.19 |
| Ecoscore Greenspector | 58 | 24 | 75 |
| Énergie consommée en mAh | 7.15 | 4.62 | 21,26 |
| Données échangées en Mo | 4.52 | 0.58 | 31.42 |
| Nombre de requêtes web | 66 | 26 | 213 |
Pour l’étude, ces articles ont été comparés avec des articles venant des mêmes sites de presse et datant du 05/07/2022. Le bilan est assez négatif car nous pouvons constater en moyenne un Ecoscore plus faible sur les articles récents avec un score de 58 contrairement à 59 pour les articles du 05/07/2022. L’énergie consommée par ces pages a aussi augmenté, passant de 6.58 mAh en juillet 2022 à 7.15mAh pour les articles d’avril 2023. De même, le volume de données échangées a augmenté, passant de 3.46 Mo en juillet 2022 à 4,52 Mo pour les articles d’avril 2023. Par contre, nous pouvons observer un plus faible impact en équivalent CO2 pour les articles d’avril 2023 avec un score de 0.37 gEqCO2 et 0.42 gEqCO2 pour les articles de juillet 2022. De même, on constate une amélioration sur le nombre de requêtes échangées passant de 68 en moyenne pour les articles de juillet 2022 à 66 pour les articles d’avril 2023.
Les pages d’accueil
Top 3 (les pages d’accueil les moins impactantes)
Le Monde

1 er – Le Monde
Le Monde obtient la première place grâce à ses efforts pour réduire l’impact environnemental de son site web. On remarque une bonne application des pratiques de sobriété, notamment sur la gestion des images. De même, les données et requêtes sont optimisées grâce au chargement progressif de la page. Ainsi, le contenu n’est chargé que lorsqu’il devient visible. Ceci dit, le site peut encore être amélioré au niveau des services tiers qui ne sont pas détectés dans les mesures et qui sont pourtant très présents. En effet, la collecte des données après acceptation des cookies augmente considérablement le nombre de requêtes vers des services tiers (voir plus haut) et a pu poser précédemment des soucis de respect de la vie privée et de sécurité.
Actu.fr

2 ème – Actu.fr
La page web utilise le chargement progressif de la page. Cela permet de limiter le nombre de requêtes. De plus, actu.fr utilise majoritairement les bons formats pour ses images. Cependant, actu.fr est envahi de publicité. Cela réduit l’accessibilité pour les utilisateurs en plus d’augmenter considérablement le nombre de requêtes. De même que pour le premier du classement, les mesures n’ont pris en charge que ce qui se passe avant acceptation des cookies.
Ouest France

3 ème – Ouest-France
Ouest- France charge progressivement sa page et utilise un très bon format d’image, comme AVIF ou Webp. Cependant, la publicité augmente le nombre de requêtes, augmentant donc l’impact environnemental du site. Les mesures se limitent ici aussi à ce qui se passe avant acceptation des cookies.
Conclusion pour le top 3 des pages d’accueil
Nous pouvons remarquer que le top 3 utilise les bonnes pratiques de chargement progressif de la page et de formats d’image. Cependant, les mesures ont été effectuée via la page de cookies et, si l’on regarde de plus près, nous pouvons constater que ces sites utilisent beaucoup de publicités. Cela augmente considérablement le nombre de requêtes vers des sites tiers et donc l’impact environnemental.
Flop 3 (pages d’accueil les plus impactantes)
RFI
Le site comporte beaucoup d’images, une par article mis en avant. Cependant, nous soulignons la bonne pratique du format des images en webp. Les polices d’écritures ne sont pas des polices standard, ce qui augmente l’impact environnemental du site. Au final, le nombre de requêtes est considérable et les erreurs affichées dans la console nombreuses.

France 24
La structure et les constats sont similaires pour cette page.
Nous sommes effectivement, comme pour le site de France24 sur des sites issus de France Médias Monde donc avec une architecture et une structure similaires.
L’Est Républicain
Le site est long à entièrement charger car il effectue énormément de requêtes vers des sites tiers au chargement de la page. De plus, il lance des vidéos automatiquement. Le contenu de la page est très long par rapport aux autres sites, ce qui explique son classement.
Conclusion pour le flop 3 des pages d’accueil
Le principal problème des sites dans le flop 3 est le nombre de requêtes. Notamment effectué au sein même du site et pouvant ralentir le chargement de la page. En plus de cela, nous pouvons déplorer un manque de sobriété et parfois même le lancement automatique de vidéos.
Passons maintenant aux articles.
Les articles
Top 3 (articles les moins impactants)
Huffingtonpost

1er – Huffingtonpost
La sobriété générale du site est un bon point qui lui vaut sa première place au classement. Le site utilise peu de contenu vidéos ou image dans ses articles et charge progressivement le contenu de sa page. Mais c’est surtout que contrairement à beaucoup de sites de presse, Huffingtonpost n’a pas de pubs sur ses articles, et cela se vérifie au niveau de ses services tiers qui sont très peu nombreux. Cela réduit fortement l’impact du site. Outre ceci, le format des polices utilisées est bien, mais le site en utilise beaucoup trop. Il génère aussi trop de fichiers au format JavaScript servant à la mise en forme du site. Enfin, l’on retrouve un point très impactant qui est de charger une vidéo et la lancer automatiquement sur une page. Ainsi, même la première place de ce classement peut encore fortement réduire son impact environnemental.
Actu.fr

2 ème – Actu.fr
On retrouve ici les optimisations constatées sur la page d’accueil. Cependant, la page est largement occupée par de la publicité dont une vidéo qui se lance automatiquement. Ce dernier point est particulièrement problématique du point de vue des impacts environnementaux et de l’accessibilité en plus de nuire à l’expérience utilisateur.
En-dessous de l’article, on trouve de nombreux contenus annexes, pour la plupart publicitaires. On compte alors plus de 40 vignettes menant vers des articles internes et externes. Malgré cela, les requêtes se font majoritairement en interne, ce qui réduit l’utilisation des services tiers.
France Info

3 ème – France Info
L’article est à première vue assez sobre, mais la fin de l’article est constituée de beaucoup d’images pour les recommandations d’articles. Ce nombre d’image peut facilement est réduit mais les images ont au moins le bon point d’être au format Webp qui est parmi les formats d’images les moins impactant.
Ce qui permet de donner cette place à cet article, c’est le nombre de requêtes. En, effet, le site a peu de requêtes avant les recommandations d’articles par rapport aux autres sites de presse et charge progressivement sa page. Au vu du nombre de requêtes, le nombre de services tiers est plutôt conséquent mais cela reste raisonnable par rapport aux autres sites de presse.
Conclusion pour le top 3 des articles
Les articles présents dans ce Top 3 ont pour point commun d’utilisés peu les services tiers et de charger progressivement le contenu afin de limiter le nombre de requêtes. Les articles sont plutôt sobres mais le contenu supplémentaire de recommandation alourdit ces pages d’articles.
Flop 3 (articles les plus impactants)
Sud Ouest
Cet article est long contrairement à beaucoup d’autres articles du classement. Cependant, s’il est le plus impactant du classement, c’est qu’il utilise beaucoup d’images au format JPEG et PNG, de scripts JS et CSS pour la mise en forme, de polices, et contiens des fichiers audios, et des publicités. Le site n’est pas du tout sobre et utilise beaucoup de requêtes et de services tiers.
La Nouvelle République
L’article contient beaucoup d’images, de scripts et de référencements vers d’autres articles. Ces pratiques alourdissent l’impact environnemental du site. Avec ceci, le site utilise énormément de requêtes et de services tiers. Cela augmente l’impact environnemental mais réduit aussi les performances du site qui prend plus de temps à charger. Un bon point à soulever est le nombre de polices utilisés qui est au nombre de 1 et au format woff2.
RFI
L’article est sobre en raison de son système d’abonnement qui en dissimule une bonne partie. Il y a peu d’images mais la plupart sont au format png qui n’est pas forcément idéal du point de vue de l’efficience. Nous soulignons toutefois que l’image la plus impactante est au format Webp qui lui est l’un des meilleurs formats de compression. On retrouve ici de très nombreuses requêtes et la multiplication des services tiers.
Conclusion pour le flop 3 des articles
Le principal problème des sites dans le flop 3 est le nombre de requêtes, notamment vers des services tiers. On peut aussi ajouter le manque de sobriété de ces pages et se questionner sur les besoins fonctionnels.
Conclusion
Lorsqu’on s’intéresse aux impacts environnementaux des sites de presse en ligne, on constate que des bonnes pratiques d’efficience sont déjà largement adoptées, notamment pour ce qui est de la gestion des images (qui restent un vecteur essentiel pour attirer l’internaute et appuyer le propos).
Toutefois, des efforts de sobriété restent à fournir, en particulier en ce qui concerne le recours aux services tiers mais aussi l’usage de la vidéo (et dans une moindre mesure des polices de caractères). Comme vu plus haut, ceci est étroitement lié au modèle économique qu’on peut trouver derrière ces journaux. Le modèle en question, au-delà de son impact environnemental considérable, démontre une fois de plus ses effets négatifs sur l’expérience utilisateur, notamment via la collecte de données personnelles et les risques de sécurité que ceci peut entraîner.
A noter également que les améliorations visant à réduire les impacts environnementaux de ces sites auraient d’autant plus d’effet qu’ils sont lus pour certains plusieurs centaines de milliers de fois chaque jour.
Il serait par ailleurs intéressant de regarder de plus près l’accessibilité des sites en question (si cela n’a pas déjà été fait), celle-ci étant fondamentale pour que chacun puisse avoir accès aux informations liées à l’actualité (ce qui constitue une part essentielle de la vie de citoyen).
Tableaux des résultats
Classement du top 30 des sites de presse selectionnés – Page d’accueil
| URL | Ecoscore | Requests | Data (Mo) | Énergie (mAh) | Carbon impact (gEqCO2) | Water impact (Litre) | Surface impact (m2) |
|---|---|---|---|---|---|---|---|
| https://www.francetvinfo.fr/ | 72 | 61 | 0,68 | 4,58 | 0,27 | 0,05 | 0,59 |
| https://www.ouest-france.fr/ | 72 | 50 | 1,02 | 4,75 | 0,36 | 0,06 | 0,65 |
| https://www.lemonde.fr/ | 72 | 34 | 1,27 | 4,72 | 0,49 | 0,07 | 0,63 |
| https://www.huffingtonpost.fr/ | 65 | 68 | 1,20 | 4,98 | 0,44 | 0,08 | 1,02 |
| https://actu.fr/ | 64 | 30 | 0,94 | 5,27 | 0,60 | 0,11 | 1,28 |
| https://www.nouvelobs.com | 64 | 57 | 0,86 | 5,42 | 1,00 | 0,18 | 2,23 |
| https://www.parismatch.com/ | 58 | 78 | 1,75 | 5,04 | 0,45 | 0,07 | 0,73 |
| https://www.lepoint.fr/ | 63 | 55 | 2,05 | 4,89 | 0,28 | 0,05 | 0,53 |
| https://www.20minutes.fr/ | 59 | 79 | 1,91 | 5,53 | 0,31 | 0,05 | 0,58 |
| https://www.letelegramme.fr/ | 60 | 70 | 2,51 | 5,15 | 0,47 | 0,08 | 1,01 |
| https://www.lindependant.fr/ | 68 | 67 | 2,44 | 5,25 | 0,36 | 0,06 | 0,63 |
| https://www.lexpress.fr/ | 55 | 101 | 2,38 | 5,36 | 0,53 | 0,08 | 0,76 |
| https://www.lavoixdunord.fr/ | 63 | 55 | 2,83 | 4,95 | 0,51 | 0,08 | 0,72 |
| https://www.midilibre.fr/ | 63 | 65 | 2,89 | 5,33 | 0,32 | 0,05 | 0,57 |
| https://www.ladepeche.fr/ | 51 | 70 | 2,90 | 5,36 | 0,58 | 0,10 | 1,22 |
| https://www.bfmtv.com/ | 55 | 169 | 3,98 | 4,91 | 0,56 | 0,09 | 0,99 |
| https://www.liberation.fr/ | 57 | 52 | 3,02 | 5,79 | 0,26 | 0,05 | 0,54 |
| https://www.leprogres.fr/ | 49 | 68 | 2,49 | 6,36 | 0,43 | 0,07 | 0,77 |
| https://www.francebleu.fr/ | 57 | 114 | 3,21 | 6,07 | 0,31 | 0,05 | 0,57 |
| https://www.leparisien.fr/ | 41 | 83 | 2,84 | 6,59 | 0,39 | 0,07 | 0,73 |
| https://www.laprovence.com/ | 40 | 161 | 4,17 | 5,71 | 0,35 | 0,06 | 0,60 |
| https://www.sudouest.fr/ | 47 | 84 | 2,72 | 7,19 | 0,39 | 0,06 | 0,64 |
| https://www.cnews.fr/ | 51 | 31 | 0,81 | 9,23 | 0,36 | 0,06 | 0,66 |
| https://www.la-croix.com/ | 41 | 57 | 1,75 | 8,96 | 0,34 | 0,06 | 0,61 |
| https://www.lefigaro.fr/ | 31 | 142 | 2,34 | 8,33 | 0,35 | 0,06 | 0,62 |
| https://www.lanouvellerepublique.fr/indre | 47 | 152 | 4,82 | 6,17 | 0,31 | 0,05 | 0,62 |
| https://www.ledauphine.com/ | 40 | 73 | 2,54 | 10,74 | 0,28 | 0,05 | 0,55 |
| https://www.estrepublicain.fr/ | 39 | 70 | 2,62 | 11,33 | 0,34 | 0,06 | 0,60 |
| https://www.france24.com/fr/ | 34 | 38 | 6,56 | 20,14 | 1,10 | 0,20 | 2,43 |
| https://www.rfi.fr/fr/ | 35 | 44 | 7,27 | 21,98 | 0,45 | 0,08 | 0,83 |
Classement du top 30 des sites de presse selectionnés – Page article
| Site de presse | Ecoscore | Requests | Energy (mAh) | Data (Mo) | Carbon impact (gEqCO2) | Water impact (Litre) | Surface impact (m2) |
|---|---|---|---|---|---|---|---|
| laVoixDuNord | 75 | 51 | 5,14 | 2,10 | 0,31 | 0,05 | 0,59 |
| ouestFrance | 74 | 49 | 5,00 | 0,87 | 0,28 | 0,05 | 0,57 |
| franceInfo | 72 | 44 | 4,85 | 0,58 | 0,27 | 0,05 | 0,55 |
| HuffingtonPost | 71 | 42 | 4,62 | 0,76 | 0,26 | 0,05 | 0,53 |
| leMonde | 71 | 33 | 5,11 | 1,84 | 0,29 | 0,05 | 0,58 |
| actu | 69 | 27 | 5,12 | 0,92 | 0,26 | 0,05 | 0,57 |
| bfmtv | 69 | 55 | 4,74 | 0,88 | 0,28 | 0,05 | 0,55 |
| liberation | 68 | 35 | 5,37 | 1,96 | 0,30 | 0,05 | 0,61 |
| lePoint | 68 | 58 | 5,30 | 2,12 | 0,33 | 0,05 | 0,61 |
| obs | 66 | 57 | 5,29 | 0,78 | 0,30 | 0,05 | 0,61 |
| leParisien | 61 | 39 | 5,28 | 2,17 | 0,31 | 0,05 | 0,60 |
| leTelegramme | 61 | 58 | 5,98 | 4,67 | 0,40 | 0,06 | 0,69 |
| parisMatch | 60 | 81 | 5,26 | 2,20 | 0,36 | 0,06 | 0,62 |
| lesxpress | 60 | 94 | 5,16 | 2,56 | 0,38 | 0,06 | 0,62 |
| laDepeche | 60 | 52 | 6,08 | 4,54 | 0,40 | 0,06 | 0,70 |
| leDauphine | 58 | 49 | 6,28 | 2,28 | 0,36 | 0,06 | 0,72 |
| independant | 58 | 47 | 5,58 | 4,22 | 0,37 | 0,06 | 0,64 |
| leProgres | 58 | 50 | 6,40 | 2,44 | 0,37 | 0,06 | 0,73 |
| estRepublicain | 56 | 61 | 6,45 | 3,50 | 0,41 | 0,07 | 0,74 |
| franceBleu | 55 | 78 | 5,75 | 2,80 | 0,39 | 0,06 | 0,67 |
| cnews | 53 | 26 | 8,34 | 0,66 | 0,39 | 0,07 | 0,92 |
| laCroix | 52 | 74 | 5,89 | 2,28 | 0,38 | 0,06 | 0,69 |
| midiLibre | 52 | 48 | 6,00 | 4,97 | 0,40 | 0,06 | 0,69 |
| leFigaro | 52 | 145 | 5,73 | 2,49 | 0,46 | 0,07 | 0,71 |
| 20minutes | 48 | 107 | 5,85 | 3,00 | 0,43 | 0,07 | 0,70 |
| rfi | 44 | 28 | 21,26 | 6,91 | 1,04 | 0,19 | 2,34 |
| laProvence | 43 | 164 | 6,93 | 5,06 | 0,58 | 0,09 | 0,85 |
| france24 | 42 | 36 | 19,79 | 6,19 | 0,98 | 0,18 | 2,19 |
| laNouvelleRepublique | 32 | 90 | 11,29 | 31,42 | 1,14 | 0,15 | 1,32 |
| sudOuest | 24 | 213 | 14,64 | 28,53 | 1,38 | 0,19 | 1,75 |

Aurélie Boulais a rejoint Greenspector en Mars 2023 afin de réaliser son stage de fin d’études. Elle se fera un plaisir d’être en contact avec vous.
Quelle est l’empreinte environnementale des 10 sites et applications de m-commerce les plus visités en France en 2023 ?
Étude en partenariat avec LSA

Le marché du e-commerce en France en 2022 s’élevait à 146,7 milliards d’euros de chiffre d’affaires. C’est une croissance en hausse de 13,8% par rapport à 2021. Bien que le chiffre d’affaires (CA) des ventes de produits soit en recul par rapport à l’année précédente, la hausse considérable (+36%) du CA des ventes de services soutient la croissance globale du secteur du e-commerce.
On comptait 2,3 milliards de transactions effectuées sur internet en France en 2022, soit 6,5% de plus par rapport à 2021. L’inflation et la vente de services a contribué à une augmentation du panier moyen avec 6,9% d’augmentation. Il était en moyenne de 65 euros en 2022.
Cet article peut être exploité à titre de comparaison avec le précédent contenu réalisé sur le sujet en 2022. L’article portait sur les chiffres du e-commerce en 2021 et sur le classement des applications et des sites web de m-commerce du 2 ème trimestre 2021.
Le e-commerce désigne toutes les transactions effectuées sur Internet, tandis que le m-commerce désigne tous types d’achat effectué sur un site de commerce en ligne avec un appareil mobile. Le m-commerce est donc une sous-catégorie du e-commerce.
Méthode de selection des sites web et applications
Pour cette nouvelle version, nous nous sommes basés sur la mesure des 10 sites et applications de m-commerce les plus visités en France (chiffres du 4ème trimestre 2022 exposés par la Fevad). Par rapport au classement précédent, 2 acteurs font leur apparition : Rakuten et Darty. C’est eBay et ManoMano qui sortent du top 10.










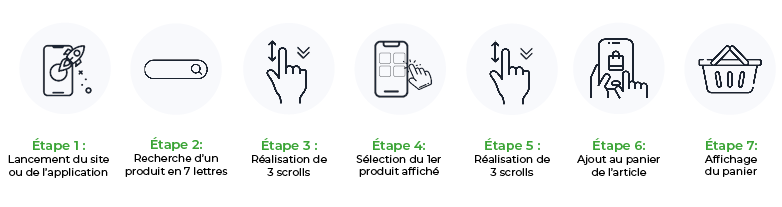
Définition du parcours utilisateur
Après avoir affiné la sélection des 10 applications et sites web à mesurer, nous avons repris le parcours qui avait été défini dans l’article de l’année dernière.

Mise en place de la solution Greenspector
Nous avons utilisé notre solution innovante pour mesurer l’impact environnemental des différentes étapes du parcours utilisateur. Nous avons exécuté les tests automatisés à plusieurs reprises sur un appareil réel, ici le Samsung Galaxy Note 8. Nous avons mesuré les consommations de ressources (énergie, mémoire, données) et les temps de réponse. Ces données nous ont ensuite permis d’obtenir l’impact environnemental des applications et sites web. On vous explique tout cela en détail dans notre méthodologie.
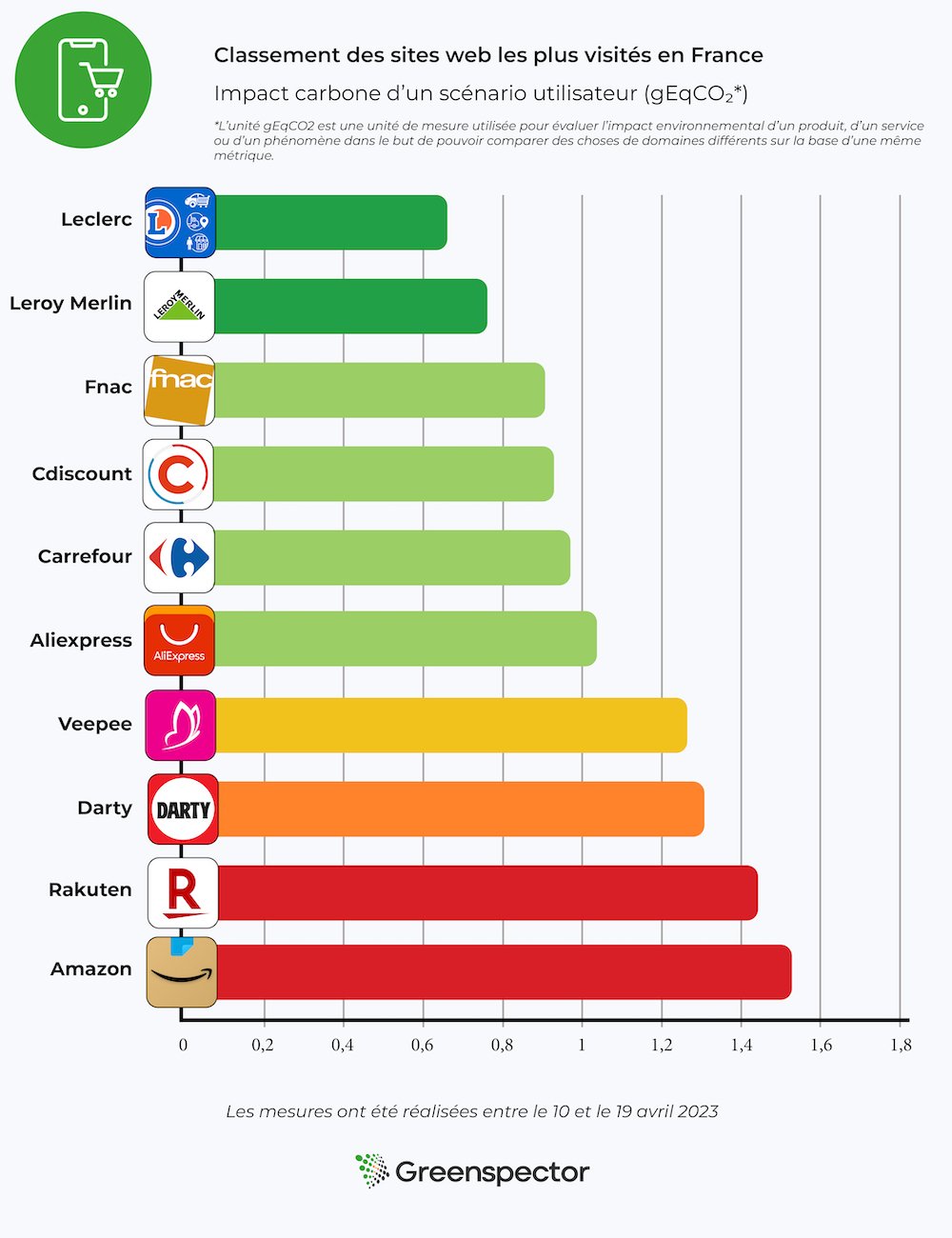
Classement de l’empreinte environnementale des 10 sites de m-commerce les plus visités en France
Les 3 sites les moins impactants sont : Leclerc, Leroy Merlin et Fnac.
En comparaison à l’article sorti l’année dernière, Cdiscount redescend du podium tandis que le site de la Fnac se hisse dans le top 3 des sites les moins impactants.
Les 3 sites les plus impactants sont : Amazon, Rakuten et Darty.
Le site Amazon est 2,2 fois plus impactant que le site Leclerc.
La moyenne d’impact carbone de ces 10 sites web est de 1,09gEqCO2 pour une durée moyenne du scénario (voir la méthodologie en fin d’article) de 1 minute et 58 secondes, soit l’équivalent de 5 mètres effectués en véhicule léger.

Projection des impacts carbone globaux sur un mois
Dans l’article de l’année dernière nous nous étions basés sur les chiffres exposés dans le rapport de l’ECN. Pour cette nouvelle étude nous nous sommes appuyés sur le baromètre de la Fevad enrichi par Médiamétrie afin d’être au plus proche de la réalité.
Pour cette projection, nous considérons que la part du trafic global du e-commerce est de 55% sur mobile, 39% sur PC et 6% sur tablette (source). Nous nous sommes également appuyés sur l’outil de l’ADEME pour projeter les équivalences.
Avec 16,15 millions d’utilisateurs mensuels en moyenne et une durée moyenne de visite de 5 minutes et 50 secondes, ces 10 sites e-commerce ont en moyenne un impact projeté de 172 tonnes d’EqCO2 par mois (29 tonnes sur mobiles, 139 tonnes sur PC, 4 tonnes sur tablettes). C’est l’équivalent de 20 fois la circonférence de la Terre parcourue en véhicule léger.
Projection d’impact pour le site web le plus et le moins sobre
Concernant le meilleur site web de ce classement (Leclerc) pour 14,84 millions de visites / mois ayant une durée de 3 minutes, l’impact carbone total serait de 58 tonnes d’EqCO2 par mois (9 tonnes sur mobile, 47 tonnes sur PC et 1 tonne sur tablette). C’est l’équivalent de 6 fois la circonférence de la Terre parcourue en véhicule léger.
Concernant le site web le moins bon de ce classement (Amazon) pour 38,29 millions de visites / mois ayant une durée de 8 minutes, l’impact carbone serait de 690 tonnes d’EqCO2 par mois (121 tonnes sur mobile, 553 tonnes sur PC et 15 tonnes sur tablette). C’est l’équivalent de 79 fois la circonférence de la Terre parcourue en véhicule léger.
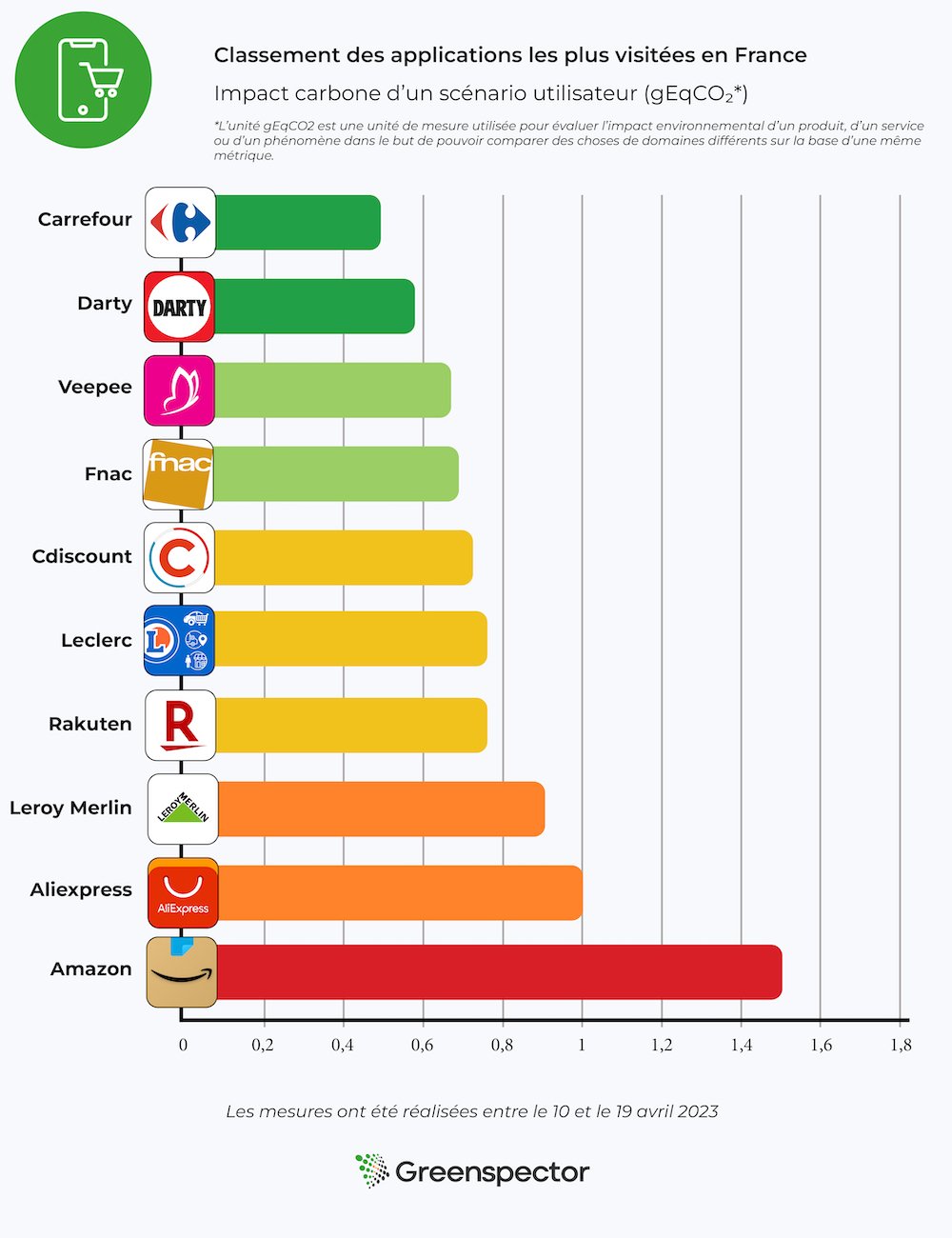
Classement de l’empreinte environnementale des 10 applications de m-commerce les plus visitées en France
Les 3 applications les moins impactantes sont : Carrefour, Darty et Veepee
Les 3 applications les plus impactantes sont : Amazon, Aliexpress et Leroy Merlin
Nous observons que l’application Amazon a un impact carbone 3 fois plus important que l’application Carrefour.
La moyenne d’impact carbone de ces 10 applications est de 0,81 gEqCO2 pour une durée moyenne du scénario de 1 minutes et 58 secondes, soit l’équivalent de 3 mètres effectués en véhicule léger.

Bilan de l’étude
Cette année encore nous observons que l’impact est près de trois fois plus important entre la plateforme la plus sobre et celle la plus impactante.
Pour faire ses achats en ligne, il vaut mieux passer par les applications que par les sites web. En effet, sur le scénario étudié, les sites web sont en moyenne 44% plus impactants. Seuls Leroy Merlin et Leclerc ont un impact carbone plus important sur application que sur le web. On rappelle tout de même que les applications ont un impact au niveau de leur téléchargement et de leurs mises à jour. Elles sont donc à privilégier seulement en cas de commandes régulières.
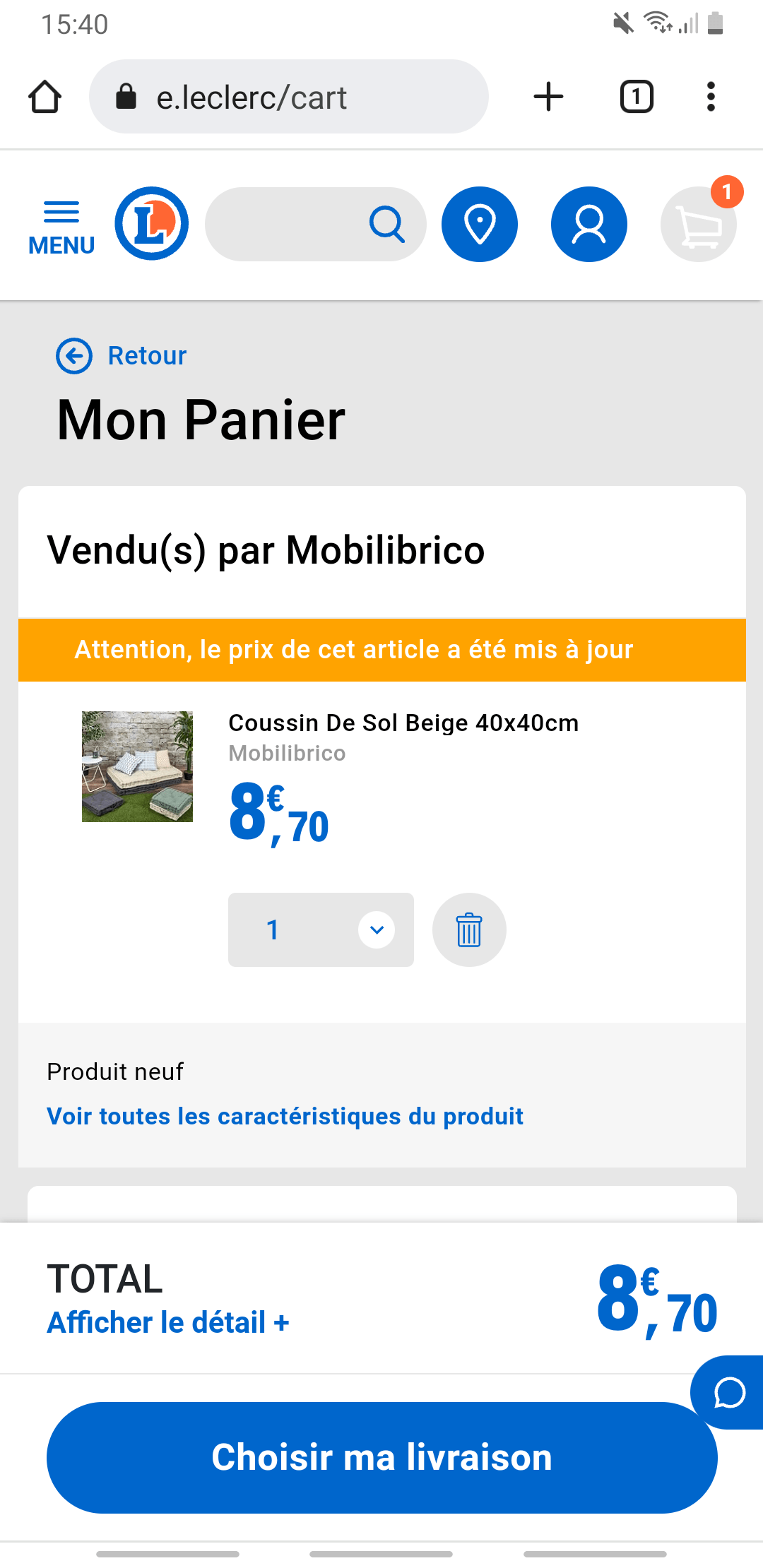
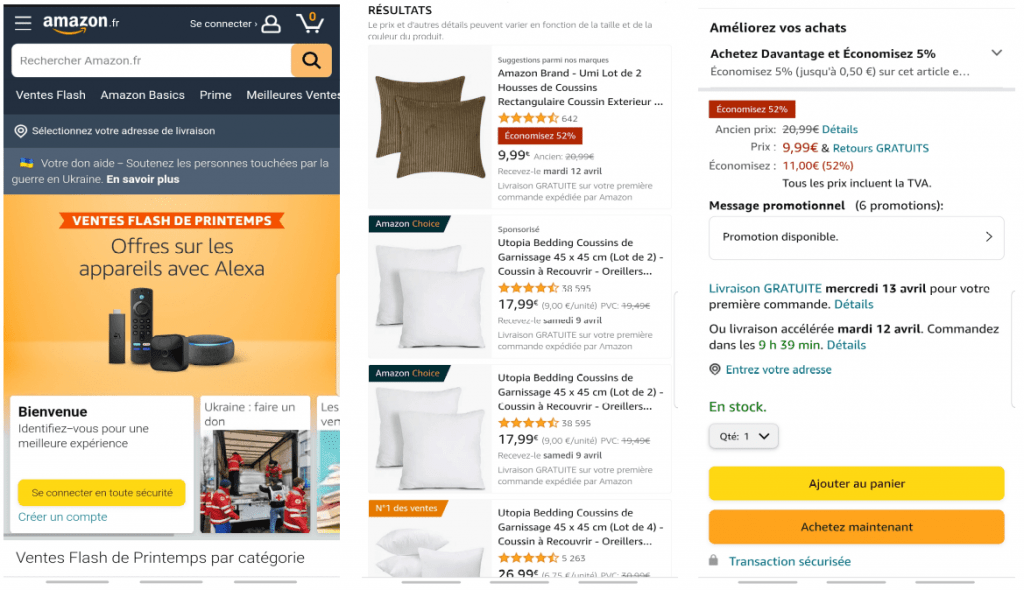
Nous tenons à compléter ce bilan par une observation que nous avons faite durant nos tests. En effet, nous avons observé que sur certains sites web et applications le parcours pouvait changer ou être altéré. C’est le cas pour Amazon qui a mis en place de l’AB testing. Cette méthode permet à l’application et au site web de notamment varier les affichages. Par exemple, sur la fiche descriptive d’un produit, la description peut être différente d’un utilisateur à l’autre.
Dans notre cas nous avons rencontré un phénomène de changement de parcours sur le site web d’Amazon. Lors d’un premier test nous étions redirigé directement vers le panier avec l’ajout du produit à ce dernier. Lors d’un second test effectué le lendemain nous n’étions plus redirigé automatiquement vers la page panier. À la place de cela, nous devions nous même nous rendre sur le panier en cliquant sur l’icône prévu à cet effet.
En fonction du parcours, le site ou l’application consommera plus ou moins d’énergie et échangera plus ou moins de données. L’AB testing est une fonctionnalité exploitée par de nombreuses solutions numérique dans le monde et nous le traitons dans nos automatisations de parcours grâce à notre langage GDSL. Dans le cas de notre étude nous avons bien sûr pris le soin de baser nos mesures sur un seul et même parcours.
Tableaux des résultats
Classement des 10 sites web les plus visités en France
| Sites web | url | Energie (mAh) | Données échangées (Mo) | Impact carbone (gEqCO2) | Empreinte eau (Litres) | Empreinte sols (cm2) | Durée du scénario (secondes) |
|---|---|---|---|---|---|---|---|
| Leclerc | e.leclerc | 12,09 | 3,97 | 0,67 | 0,12 | 1,37 | 102,71 |
| Leroy Merlin | leroymerlin.fr | 14,85 | 4,19 | 0,79 | 0,14 | 1,67 | 123,27 |
| Fnac | fnac.com | 17,26 | 4,43 | 0,90 | 0,16 | 1,94 | 109,37 |
| Cdiscount | https://cdiscount.com/ | 15,07 | 7,32 | 0,94 | 0,16 | 1,73 | 123,48 |
| Carrefour | carrefour.fr | 18,93 | 4,74 | 0,99 | 0,18 | 2,12 | 125,94 |
| Aliexpress | https://fr.aliexpress.com/ | 18,35 | 6,75 | 1,05 | 0,18 | 2,08 | 128,71 |
| Veepee | veepee.fr | 17,00 | 14,27 | 1,32 | 0,20 | 2,03 | 118,11 |
| Darty | https://www.darty.com/ | 22,19 | 9,98 | 1,35 | 0,23 | 2,54 | 117,84 |
| Rakuten | https://fr.shopping.rakuten.com/ | 21,57 | 12,12 | 1,41 | 0,23 | 2,50 | 113,64 |
| Amazon | amazon.fr | 24,38 | 11,17 | 1,49 | 0,25 | 2,80 | 123,62 |
Classement des 10 applications les plus visitées en France
| Application | Version | Energie (mAh) | Données échangées (Mo) | Impact carbone (gEqCO2) | Empreinte eau (Litres) | Empreinte sols (cm2) | Durée du scénario (secondes) |
|---|---|---|---|---|---|---|---|
| Carrefour | 16.9.1 | 11,27 | 1,35 | 0,52 | 0,10 | 1,25 | 107,77 |
| Darty | 4.2.5 | 11,40 | 2,70 | 0,59 | 0,11 | 1,28 | 108,52 |
| Veepee | 5.43.1 | 9,87 | 5,70 | 0,65 | 0,11 | 1,15 | 102,25 |
| Fnac | 5.3.6 | 13,46 | 2,37 | 0,66 | 0,12 | 1,50 | 126,91 |
| Cdiscount | 1.62.0-twa | 16,63 | 1,07 | 0,73 | 0,14 | 1,83 | 111,73 |
| Leclerc | 19.2.0 | 14,38 | 3,42 | 0,74 | 0,13 | 1,61 | 127,75 |
| Rakuten | 9.3.0 | 13,75 | 4,03 | 0,74 | 0,13 | 1,55 | 130,35 |
| Leroy Merlin | 8.11.2 | 13,30 | 8,85 | 0,93 | 0,15 | 1,56 | 119,27 |
| Aliexpress | 8.67.2 | 16,17 | 9,12 | 1,06 | 0,17 | 1,88 | 120,11 |
| Amazon | 24.6.0.100 | 21,59 | 14,29 | 1,51 | 0,24 | 2,53 | 130,15 |

Responsable marketing & communication chez Greenspector.
Bonne pratique : Limiter le nombre de services tiers
L’article en résumé
Un service tiers c’est quoi ? Ce sont des services qui permettent d’integrer une fonctionnalité ou un contenu complexe via du code dont on a peu de contrôle. Les 10 services tiers les plus fréquents bloquent le chargement des sites pendant environ 1,4s. Les polices google sont le service le + répandu alors même que son utilisation peut contrevenir au RGPD.
Les impacts des services-tiers sont loin d’être négligeables. En termes environnementaux, de performance, de sécurité mais aussi de gestion des données personnelles, de captation de l’attention et parfois même d’accessibilité. Il convient donc d’y avoir recours le moins possible. Ce dernier point est soutenu par les référentiels du RGESN et du GR491.
Les bonnes pratiques pour limiter les services tiers ?
- Votre site est en construction : ne pas inclure de services tiers
- Votre site est déjà construit : limiter l’ajout de contenus ou supprimer certains services tiers ( en vérifiant la compatibilité avec la conception, marketing ou stratégie déjà en place)
- Votre site se chargera plus vite : un bonus pour le numérique responsable ainsi que l’expérience utilisateur.
Un exemple concret :
Lors d’un audit client, il a été décidé de supprimer le fil twitter présents sur plusieurs pages du site.
Résultats :
une amélioration significative des métriques et indicateurs.
En particulier :
- Réduction de la vitesse de décharge de la batterie de 36%
- Réduction de la charge CPU de 76%
- Réduction du volume de données transférées de 68%
Contexte
Les services-tiers sont présents sur 94% des sites web et représenteraient 45% des requêtes effectuées par l’ensemble des sites web. Ces services servent à intégrer une fonctionnalité ou un contenu complexe via du code le plus souvent hébergé sur un autre site, en ayant peu ou pas de contrôle sur celui-ci. Ainsi, il peut s’agir d’une solution d’analytics, d’une vidéo, des contenus d’un réseau social, d’un captcha, de trackers, etc.
En voici une liste (triée par catégories), construite par Patrick Hulce.
Traduction : En raison de RGPD, USA Today a décidé d’exécuter une version distincte de son site web pour les utilisateurs de l’UE (Union Européenne), dans laquelle tous les scripts de suivi et les publicités ont été supprimés. Le site semblait très rapide, j’ai donc fait un audit de performance. À quelle vitesse Internet pourrait être sans tous les déchets ! 🙄
5,2 Mo → 500 Ko
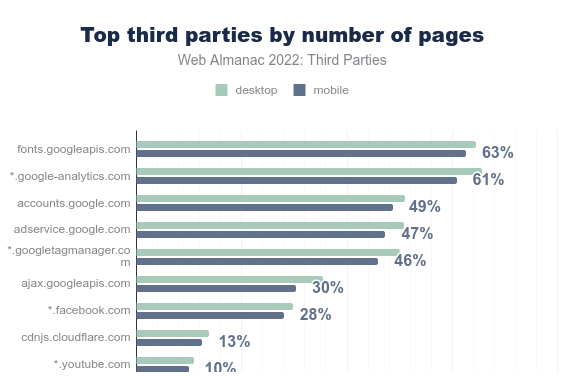
Vous trouverez plus d’informations à leur sujet ainsi que des statistiques sur leur utilisation dans le chapitre Third-parties du Web Almanac : https://almanac.httparchive.org/en/2022/third-parties
Il en ressort notamment que les 10 plus fréquents bloquent en moyenne le chargement des sites pendant 1,4s et que des optimisations techniques restent souvent possibles (minification, compression, chargement différé mais aussi suppression de code JS obsolète). Aussi, la plupart des services tiers les plus utilisés sont liés à Google.

Il est d’ailleurs intéressant de noter que les polices Google sont le service le plus répandu, alors même que leur utilisation peut contrevenir au RGPD. Une façon d’y remédier est d’héberger soi-même les fichiers correspondants. Le mieux reste bien sûr de s’en tenir le plus possible aux polices système disponibles sans requête supplémentaire.
Il ressort de tout ceci que les impacts des services-tiers, en particulier sur les sites web mais aussi les applications mobiles, sont loin d’être négligeables. En termes environnementaux, de performance, de sécurité mais aussi de gestion des données personnelles, de captation de l’attention et parfois même d’accessibilité (voir à ce sujet l’article de Temesis : https://www.temesis.com/blog/contenus-tiers-exemptes-deroges-audites/). Il convient donc d’y avoir recours le moins possible.
Chez Greenspector, c’est quelque chose que nous regardons de très près pour nos clients, via des outils spécifiques permettant de lister les services tiers et d’estimer leurs impacts respectifs. C’est d’ailleurs là une valeur ajoutée non-négligeable de la mesure. Et une étape incontournable pour réduire les impacts environnementaux et améliorer l’expérience utilisateur.
Intéressons-nous aujourd’hui à la bonne pratique de sobriété qui consiste à intégrer le moins possible de services-tiers dans un service numérique.
Référentiels existants
On retrouve ce critère dans la famille Spécifications du RGESN (Référentiel Général d’écoconception de services numériques) : 2.5 – Le service numérique a-t-il pris en compte les impacts environnementaux des services tiers utilisés lors de leur sélection ?
On le retrouve également dans le GR491 (Guide de référence de conception responsable de services numériques) : Est-ce que les services tiers (fils réseaux sociaux, social wall, carrousels, google maps etc) ne sont pas utilisés par facilité pour pallier le manque de ressources de production de contenus ?
Bonne pratique
Objectif
Cette bonne pratique de sobriété consiste donc à limiter le nombre de services-tiers dans un service numérique.
Quand ?
Elle intervient dès la conception du service (choisir de ne pas inclure les services en question) mais aussi lors de l’ajout de contenu (afin par exemple de ne pas intégrer directement une vidéo Youtube dans un article).
Facilité de mise en œuvre
Il est facile techniquement de supprimer un service-tiers. En revanche, cette suppression peut nécessiter en amont des discussions sur la conception, le marketing ou la stratégie. C’est d’ailleurs pour cela que cette décision doit intervenir le plus tôt possible dans le projet.
Gains estimés
Les gains peuvent être conséquents sur plusieurs domaines liés au Numérique Responsable. Dans tous les cas, l’expérience utilisateur en bénéficie.
Cas d’étude
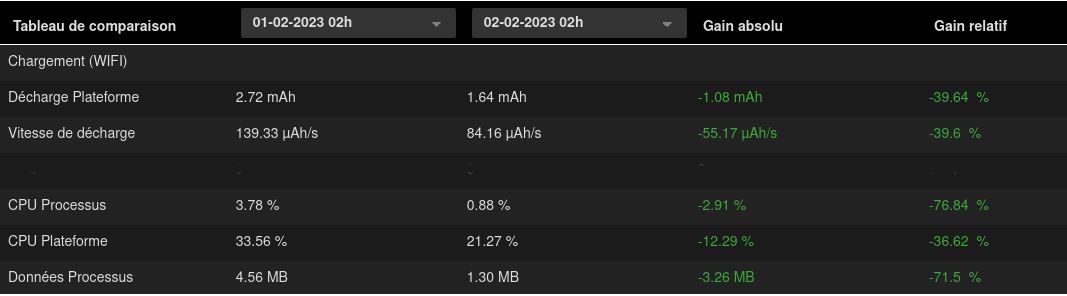
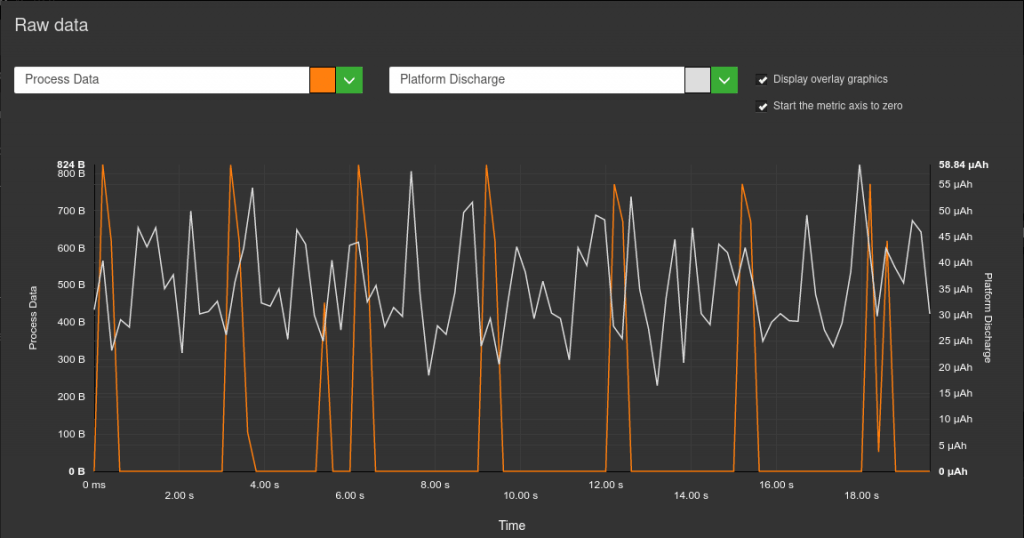
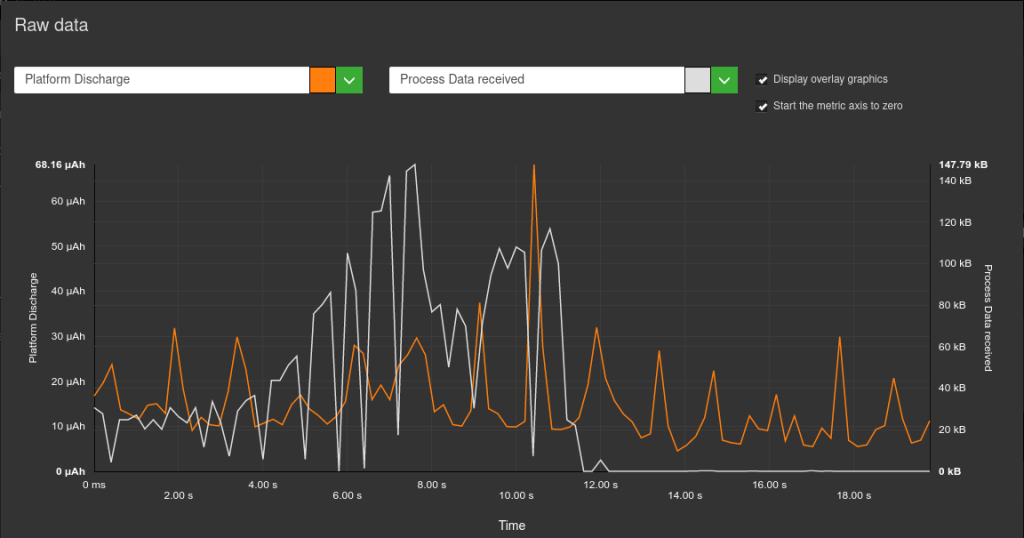
Lors de l’accompagnement d’un client (audit initial puis mesures quotidiennes et expertise), il a été décidé de supprimer le fil Twitter présent sur plusieurs pages du site. La modification a eu lieu le 1er février 2023. Les mesures sur la page d’accueil mettent en avant les gains liés à cette modification, constats que l’on observe par la mesure des consommations de ressources IT et d’énergie via l’outil Greenspector.

Evolution des métriques liées au chargement de la page entre le 1er et le 2 février 2023

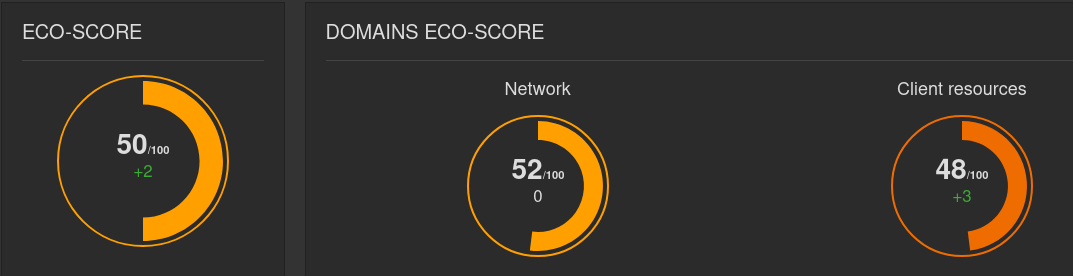
Ecoscore (benchmark web) du 1er février 2023

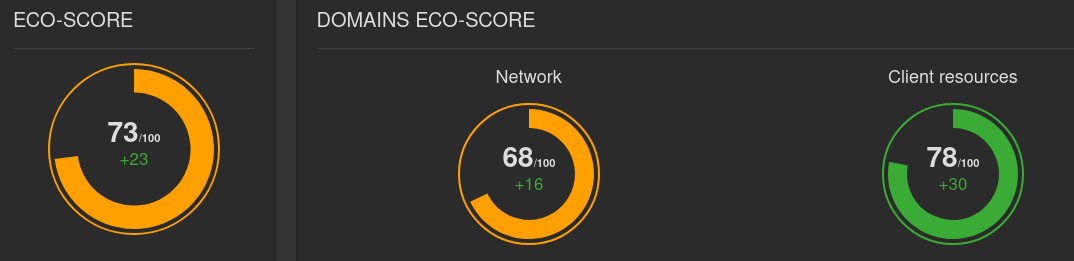
Ecoscore (benchmark web) du 2 février 2023
On constate donc ici une amélioration significative des métriques et indicateurs. En particulier :
- Réduction de la vitesse de décharge de la batterie de 36%
- Réduction de la charge CPU de 76%
- Réduction du volume de données transférées de 68%
Suite à la projection environnementale via la méthodologie Greenspector, on constate que l’impact de cette page d’accueil était, avant suppression du fil Twitter, de 0.95g eqCO2. Après suppression de ce fil, il est de 0.54g eqCO2.
La page en question a plus de 2,5 millions de vues par an.
Dans un souci de simplification, on laisse de côté ici les apports du cache côté client (même s’ils sont sûrement non-négligeables), les disparités de temps passé par chacun sur cette page, ainsi que les modifications apportées à celle-ci sur ce laps de temps.
On passe alors d’un impact sur un an de 2,38T eqCO2 à 1,36T eqCO2, soit une réduction de plus de 40% de l’impact en termes d’émissions de gaz à effet de serre.
Pour les autres impacts évalués, la tendance est similaire. Ainsi, sur un an, on passe de 383047 à 224675 L d’eau consommée et de 383 à 230 m² d’occupation des sols.
Aller plus loin
Pour les services-tiers jugés indispensables, il existe des méthodes pour en réduire l’impact (via des bonnes pratiques d’efficience). Il peut notamment s’agir d’avoir recours à une façade pour intégrer une carte interactive ou une vidéo sous la forme d’une vignette cliquable.
Certains articles abordent le sujet sous l’angle de la performance web :
- Reducing the Site-Speed Impact of Third-Party Tags, par Andy Davies [article en anglais] : améliorer la performance via la gestion des tags.
- How to Find the Third-Parties on Your Site, par Simon Hearne [article en anglais] : présentation de l’outil RequestMap, intégré dans Webpagetest pour détecter les services-tiers. Cet outil avait déjà été abordé sur le blog de Greenspector dans le cas d’une application Android.
- Identifying, Auditing, and Discussing Third Parties, par Harry Roberts [article en anglais] : comment auditer les services-tiers d’un site
- Reducing The Web’s Carbon Footprint: Optimizing Social Media Embeds, par Michelle Baker [article en anglais] : comment intégrer les contenus de réseaux sociaux de façon efficiente.
- Partytown [article en anglais] : une librairie qui propose de gérer les services-tiers via un WebWorker
- Are my third parties green, par Fershad Irani [article en anglais] : un outil en ligne pour évaluer l’impact environnemental des services-tiers via la provenance de l’électricité alimentant les serveurs.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.
Optimiser son site pour l’impression
À l’arrivée du numérique et en particulier du web, nombreux sont ceux qui annonçaient que tout ceci permettrait de limiter grandement le volume d’impressions. En réalité, c’est l’inverse qui s’est produit car ces nouvelles technologies, couplées à la démocratisation des imprimantes personnelles, ont permis à tout un chacun d’imprimer plus facilement. Au passage, ceci peut être vu comme une illustration de l’effet rebond ou paradoxe de Jevons.
Il convient de garder en tête que l’impression est encore utilisée à des fins personnelles ou professionnelles pour la transmission ou le stockage d’informations.
Nous verrons donc ici comment faire pour que l’impression du contenu d’un site web soit aussi peu impactante que possible. Nous n’aborderons pas ici l’imprimante, le papier ou les encres utilisées (imprimer en qualité brouillon, en recto-verso, plusieurs feuilles par page, etc). Nous allons plutôt nous intéresser aux bonnes pratiques de conception qui peuvent rendre l’impression moins impactante et le contenu imprimé plus lisible.
Pour commencer, regardons ce que mentionnent à ce sujet les référentiels existants.
- Le référentiel des 115 bonnes pratiques d’écoconception web du collectif GreenIT.fr propose la BP_027 : “Fournir une CSS print”. Le bref exemple fourni couvre déjà une bonne partie des recommandations que nous détaillerons dans le reste de l’article.
- Le GR491 propose de vérifier qu’une version épurée est bien disponible pour l’impression et qu’une police optimisée pour l’impression est utilisée.
Ceci rejoint en partie ce que nous allons désormais voir en termes de recommandations.
Limiter le nombre de pages
Souvent, lorsque l’on tente d’imprimer directement une simple page web, le nombre de feuilles utilisées paraît disproportionné. C’est notamment le cas, par exemple, lorsqu’il s’agit d’imprimer un billet électronique, comme un billet de train. Afin d’y remédier, plusieurs actions sont possibles :
- Réduire les marges des pages
- Réduire l’espacement entre les éléments
- Réduire la taille des titres et textes
- Linéariser les contenus
- Supprimer les contenus périphériques (images décoratives, éléments contextuels tels que des blocs présentant les articles similaires ou les derniers articles, menus, haut et bas de page, éléments de navigation, etc)
Limiter les surfaces d’encre
Si l’on a vu dans la bonne pratique précédente comment limiter la quantité de papier utilisée, il est également possible de limiter l’utilisation d’encre. En particulier si un mode sombre est en place mais avec tout fond coloré, s’assurer qu’à l’impression le fond est bien blanc. Ici aussi, il peut être intéressant de supprimer les visuels non-nécessaires tels que les images décoratives.
Certaines polices sont conçues spécialement pour réduire la quantité d’encre utilisée à l’impression. Regardez à ce sujet Ryman Eco ou des outils comme EcoFont.
Il peut aussi être envisagé de laisser la possibilité à l’utilisateur d’imprimer le contenu sans les images. Dans certains contextes, les images peuvent aider à la compréhension mais autant laisser à l’utilisateur le choix d’imprimer une page avec ou sans les images.
De plus, des filtres CSS peuvent limiter le coût en encre des images : Quality print versions with CSS filters.
Comment mettre en œuvre ces recommandations ?
Comme évoqué dans les 115 bonnes pratiques d’écoconception web, le plus simple est de mettre en place une feuille de style dédiée à l’impression et utilisée pour l’ensemble du site. Pour cela, je vous invite à consulter l’article de Smashing Magazine intitulé “Print stylesheets in 2018”.
Conclusion
Afin de faciliter l’impression des contenus d’un site web, nous avons vu ici les bonnes pratiques à mettre en œuvre. Le coût en développement s’annonce limité mais les bénéfices pour les utilisateurs peuvent être conséquents. Il est en effet essentiel de garder en tête l’ensemble des contextes d’utilisation d’un site web.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.
Réduire les impacts de l’autocomplétion
Lorsque nous naviguons sur le web, l’autocomplétion est partout ou presque. En particulier, cette fonctionnalité est implémentée sur les moteurs de recherche, qu’ils soient propres à un site web ou non. Ainsi, lorsque l’utilisateur tape les mots recherchés, des suggestions lui sont faites dynamiquement, qu’il s’agisse de compléter les mots ou expressions qu’il saisit ou d’afficher les résultats de la recherche au fur et à mesure que des caractères sont ajoutés.
Dans le cas de Google, ces suggestions sont souvent tournées en dérision en raison de leur incongruité. Sans compter ce marronnier du SEO annonçant la mort du moteur de recherche.

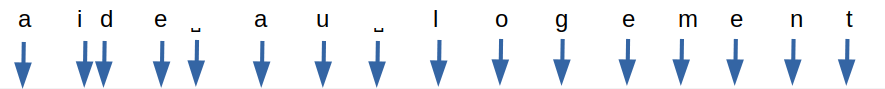
Prenons l’exemple du moteur de recherche de Google :


Ici, les flèches bleues représentent les saisies de caractères au clavier et les rectangles noirs des requêtes d’autocomplétion.
On arrive à un total de 16 requêtes de type XHR pour 5,1 ko transférés.
Le nombre de requêtes reste le même que la saisie soit rapide (saisie en 2 secondes pour l’ensemble de la recherche) ou plus longue (7 secondes au total pour la saisie).
On retrouve aussi l’autocomplétion dans certains formulaires de saisie, afin de s’assurer que le texte entré corresponde bien à ce qui est attendu (ville, pays, etc).
Si ce mécanisme peut être une aide pour l’utilisateur, l’impact environnemental des requêtes générées ne doit pas être négligé. Voyons désormais comment les limiter.
Premières recommandations
Si l’on priorise la sobriété, la meilleure chose à faire est de ne pas intégrer de mécanisme d’autocomplétion. Toutefois, l’aide à la saisie est un avantage indéniable pour les utilisateurs dans la plupart des cas.
Dans le cas des formulaires, le recueil des 115 bonnes pratiques d’écoconception web du collectif GreenIT.fr préconise l’aide à la saisie. Ainsi, on sollicite moins le serveur tout en s’assurant que le texte saisi reste conforme à ce qui est attendu.
Du côté du GR491, on trouve deux préconisations :
- Limiter les recherches inutiles par les moteurs de recherches locaux : pour cela, on se base sur le nombre de lettres saisies afin d’espacer les requêtes
- Limiter le nombre de requêtes entre le client et le serveur : cette bonne pratique plus générale s’applique tout à fait ici
Plutôt que de mettre systématiquement en place l’autocomplétion et la recherche, il est parfois possible de mettre des filtres (et des mécanismes de tri) à disposition de l’utilisateur.
Partant de ces premiers éléments, voyons comment aller plus loin encore.
Préconisations
S’assurer que les requêtes soient aussi légères que possible
Lorsque le client émet une requête vers le serveur, on s’assure que celle-ci ne contient que les éléments nécessaires pour fournir une réponse pertinente.
Lorsque le serveur envoie une réponse, on s’assure ici aussi que :
- Seuls les champs pertinents sont renvoyés. Par exemple, il n’est pas toujours nécessaire d’afficher une image pour chaque résultat
- On ne renvoie que les éléments nécessaires (pertinence des réponses et pagination des résultats)
Ne pas proposer l’autocomplétion avant quelques caractères
Avant de lancer la première requête, il est préférable d’attendre que 5 caractères soient saisis ou qu’au moins 2 secondes se soient écoulées depuis la dernière saisie par l’utilisateur.
Ainsi, on évite de renvoyer des résultats pour une demande trop vague (lorsque le nombre de caractères saisis est insuffisant), tout en prenant en compte le cas où le terme recherché est volontairement court (“été”, etc).
Espacer les requêtes dans le temps
Après la requête initiale, attendre que 3 nouveaux caractères aient été saisis ou qu’au moins 2 secondes se soient écoulées depuis la dernière requête.
Limiter le nombre de requêtes pour saisies rapides
En complément de la règle précédente, dans le cas d’une saisie rapide, attendre au moins une seconde entre chaque requête. En effet, certains utilisateurs particulièrement rapides peuvent saisir un caractère toutes les 200 ms.
Mesurer la pertinence en local
Lorsqu’un utilisateur ajoute des caractères à sa recherche, les résultats se précisent et leur nombre diminue. Il est possible d’effectuer directement ce filtre localement, sans requête additionnelle vers le serveur. Par exemple, si des résulats ont été obtenus pour “aide au log”, il est possible de filtrer côté client si l’utilisateur poursuit en tapant “aide au logement”.
Cette bonne pratique est d’autant plus pertinente dans le cas d’un champ de saisie dans un formulaire. Par exemple, dans le cas de la saisie d’une ville ou d’un pays, les éléments d’une première requête peuvent être affinés localement à mesure que l’utilisateur poursuit sa saisie.
Attention, si un espace est saisi et de nouveaux termes ajoutés, il faut prendre en compte la logique choisie pour les résultats de recherche. En particulier, est-ce qu’un résultat doit contenir tous les termes saisis ou seulement une partie d’entre eux?
Attention également à bien prendre en compte le cas où l’utilisateur supprime certains des caractères saisis. Quitte à stocker temporairement les requêtes déjà effectuées afin de les utiliser à nouveau si besoin.
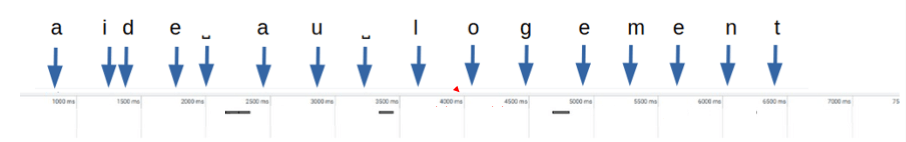
Retour sur l’exemple du moteur de recherche Google
En reprenant le cas de la saisie dans le moteur de recherche Google évoqué en début d’article (16 requêtes, 5.1 ko transférés), nous arrivons à 3 requêtes en tout pour 1 ko transféré.

- Une première requête effectuée seulement lorsqu’au moins 5 caractères ont été saisis.
- Une deuxième requête lorsque 3 caractères supplémentaires ont été saisis.
- Une troisième requête lorsque 3 caractères supplémentaires ont été saisis.
- L’évaluation en local des résultats à renvoyer pour la fin de la saisie, dans la mesure où il ne s’agit que de filtrer les résultats obtenus suite à la troisième requête.
Conclusion
Si l’autocomplétion apparaît comme une nécessité et que la saisie assistée n’est pas possible, les bonnes pratiques suivantes doivent être mises en œuvre :
- S’assurer que les requêtes soient aussi légères que possible
- Ne pas proposer l’autocomplétion avant quelques caractères
- Espacer les requête dans le temps
- Limiter le nombre de requêtes pour les saisies rapides
- Mesurer la pertinence en local
Enfin, même si cette aide à la saisie peut être bénéfique pour de nombreux utilisateurs, ne négligez pas pour autant son accessibilité.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.
Exigences de sobriété numérique pour les villes et collectivités – Classement
En 2020, nous avions publié une étude portant sur les exigences de sobriété numérique au sein des marchés publics. A l’occasion de la publication cet été du décret n° 2022-1084 du 29 juillet 2022, il nous a semblé judicieux de refaire le point sur les sites des villes et collectivités.
Ce décret concerne les communes et collectivités de plus de 50.000 habitants, leur imposant l’élaboration d’une stratégie numérique responsable portant en particulier sur la réduction de l’empreinte environnementale du numérique.
Nous avons donc remesuré les sites des 29 villes et 17 métropoles déjà abordés afin de comparer les résultats obtenus.
Les mesures ne portent ici que sur la première page de chaque site. Il faudrait bien sûr dans l’idéal prendre en compte un échantillon de pages plus large voire comparer en se basant sur un parcours utilisateur commun à l’ensemble de ces sites. Toutefois, la présente démarche permet déjà d’établir des points de comparaison et de dégager quelques bonnes pratiques.
Sites des métropoles
L’Ecoscore tel que défini par Greenspector permet d’avoir une bonne vision d’ensemble pour chaque site. Nous commencerons donc par regarder son évolution entre les mesures initiales et les remesures.

Dans la plupart des cas, on observe une amélioration (même légère) de l’EcoScore. Les métropoles de Brest, Grenoble, Nice, Orléans et Strasbourg se démarquent par une augmentation très forte. Pour quelques métropoles, la tendance est à la baisse.
Alors que Nancy présentait le meilleur EcoScore (74), Rennes prend la tête avec un EcoScore de 80.
On peut toutefois estimer qu’il serait important pour chaque ville d’obtenir un EcoScore d’au moins 50/100, ce qui n’est encore pas le cas pour certaines.
L’estimation des impacts environnementaux des différents sites est un autre bon élément de comparaison.

On remarque ici que la tendance est globalement à la hausse pour les sites mesurés avec parfois un fort écart entre la mesure initiale et la remesure. Le cas de la métropole de Saint-Etienne l’illustre très bien.
Analyse plus poussée de certains sites

Ce site apparaît très léger. Les images, même si elles sont plutôt nombreuses, sont légères mais devraient être lazy-loadées (ne les charger qu’au moment de les afficher). Le recours à une font variable permettrait de limiter les requêtes. Le carrousel en page d’accueil n’apporte pas grand-chose. Le fait qu’il soit en autoplay risque d’entraîner des surconsommations en plus de pouvoir poser des problèmes d’accessibilité. La page Accessibilité serait plus pertinente si elle faisait état de la conformité vis-à-vis du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) et présentait le plan pluriannuel d’accessibilité pour le site. Les quelques animations, même si elles ne sont pas envahissantes, semblent superflues et peuvent entraîner une surconsommation.

Suite à la remesure, le site de la métropole de Montpellier est le moins bien placé. En laissant le site ouvert, on observe rapidement plus de 300 requêtes HTTP pour plus de 30 Mo de données transférées. Même une fois le site chargé, les requêtes continuent à s’accumuler.
La page d’accueil est particulièrement lourde, surtout au niveau des contenus : beaucoup d’images, des carrousels en autoplay, quantité de services tiers.
Si des gains rapides sont possibles via de l’optimisation technique, un travail de fond s’impose notamment via une approche plus sobre du design.
Synthèse des mesures pour les sites web des métropoles
| version | Métropoles | ecoscore | Energie | CPU | Données | Mémoire | Requêtes | Carbon | Eau | Sol |
|---|---|---|---|---|---|---|---|---|---|---|
| https://metropole.rennes.fr/ - Remesure | Rennes | 80 | 4,60 | 0,83 | 2,22 | 687,58 | 43 | 0,30 | 0,048 | 0,528 |
| https://www.lillemetropole.fr/ - Remesure | Lille | 76 | 4,77 | 0,68 | 2,37 | 685,11 | 24 | 0,28 | 0,047 | 0,537 |
| https://www.grandnancy.eu/accueil/ | Nancy | 74 | 3,54 | 0,58 | 1,35 | 544,09 | 45 | 0,24 | 0,038 | 0,412 |
| https://www.bordeaux-metropole.fr/ - Remesure | Bordeaux | 72 | 4,78 | 0,66 | 1,45 | 756,86 | 51 | 0,30 | 0,049 | 0,551 |
| https://www.grandnancy.eu/accueil/ - Remesure | Nancy | 72 | 4,89 | 0,60 | 2,04 | 718,18 | 42 | 0,31 | 0,050 | 0,560 |
| https://www.orleans-metropole.fr/ - Remesure | Orleans | 71 | 5,69 | 1,46 | 1,77 | 544,13 | 37 | 0,33 | 0,055 | 0,643 |
| https://www.metropolegrandparis.fr/fr - Remesure | Paris | 70 | 4,47 | 0,54 | 2,07 | 704,63 | 38 | 0,28 | 0,046 | 0,511 |
| https://www.saint-etienne-metropole.fr/ | Saint Etienne | 70 | 3,75 | 0,53 | 3,80 | 426,20 | 89 | 0,36 | 0,049 | 0,463 |
| https://www.lillemetropole.fr/ | Lille | 69 | 3,57 | 0,63 | 1,73 | 560,04 | 46 | 0,25 | 0,039 | 0,416 |
| https://www.metropole-rouen-normandie.fr/ - Remesure | Rouen | 66 | 5,00 | 1,30 | 0,94 | 706,73 | 30 | 0,27 | 0,047 | 0,563 |
| https://www.bordeaux-metropole.fr/ | Bordeaux | 62 | 3,87 | 0,85 | 1,34 | 562,92 | 60 | 0,27 | 0,043 | 0,457 |
| https://metropole.nantes.fr/ - Remesure | Nantes | 62 | 5,32 | 1,35 | 10,16 | 748,48 | 60 | 0,52 | 0,067 | 0,626 |
| https://www.clermontmetropole.eu/accueil/ - Remesure | Clermont | 61 | 5,70 | 0,88 | 5,68 | 808,34 | 91 | 0,49 | 0,069 | 0,679 |
| https://metropole.rennes.fr/ | Rennes | 60 | 4,31 | 1,93 | 1,23 | 639,53 | 43 | 0,27 | 0,044 | 0,495 |
| https://www.toulouse-metropole.fr/ - Remesure | Toulouse | 60 | 4,75 | 0,91 | 2,49 | 698,46 | 71 | 0,35 | 0,053 | 0,560 |
| https://www.metropolegrandparis.fr/fr | Paris | 59 | 4,08 | 0,83 | 1,94 | 567,65 | 43 | 0,27 | 0,043 | 0,471 |
| https://www.saint-etienne-metropole.fr/ - Remesure | Saint Etienne | 57 | 5,86 | 1,08 | 34,99 | 819,96 | 104 | 1,13 | 0,113 | 0,743 |
| https://www.brest.fr - Remesure | Brest | 56 | 5,33 | 1,25 | 3,87 | 723,99 | 142 | 0,51 | 0,070 | 0,664 |
| https://metropoletpm.fr/ - Remesure | Toulon | 54 | 5,42 | 0,79 | 4,97 | 686,44 | 176 | 0,58 | 0,078 | 0,694 |
| https://metropole.nantes.fr/ | Nantes | 52 | 5,07 | 1,52 | 8,75 | 699,17 | 88 | 0,52 | 0,067 | 0,613 |
| https://www.ampmetropole.fr/ | Aix Marseille Provence | 51 | 4,38 | 0,91 | 14,12 | 893,42 | 140 | 0,68 | 0,076 | 0,573 |
| https://www.metropole-dijon.fr/ - Remesure | Dijon | 51 | 6,08 | 2,08 | 3,51 | 657,43 | 70 | 0,43 | 0,066 | 0,706 |
| https://www.nicecotedazur.org/ - Remesure | Nice | 50 | 5,02 | 1,21 | 3,06 | 654,93 | 129 | 0,46 | 0,065 | 0,622 |
| https://www.metropole-rouen-normandie.fr/ | Rouen | 49 | 4,37 | 2,93 | 1,64 | 657,77 | 26 | 0,25 | 0,042 | 0,493 |
| https://www.clermontmetropole.eu/accueil/ | Clermont | 45 | 4,31 | 1,49 | 1,23 | 698,79 | 89 | 0,33 | 0,051 | 0,520 |
| https://tours-metropole.fr/ | Tours | 44 | 4,64 | 1,76 | 2,85 | 778,26 | 67 | 0,35 | 0,052 | 0,547 |
| https://tours-metropole.fr/ - Remesure | Tours | 44 | 4,89 | 1,07 | 5,43 | 663,20 | 0,32 | 0,049 | 0,542 | |
| https://www.strasbourg.eu/ - Remesure | Strasbourg | 43 | 6,19 | 2,68 | 2,80 | 754,16 | 84 | 0,44 | 0,068 | 0,725 |
| https://www.grenoblealpesmetropole.fr/ - Remesure | Grenoble | 41 | 6,59 | 2,37 | 3,81 | 696,83 | 86 | 0,48 | 0,073 | 0,771 |
| https://metropoletpm.fr/ | Toulon | 41 | 4,21 | 0,95 | 4,58 | 921,88 | 242 | 0,62 | 0,077 | 0,598 |
| https://www.toulouse-metropole.fr/ | Toulouse | 41 | 4,19 | 1,40 | 2,10 | 601,40 | 70 | 0,32 | 0,048 | 0,498 |
| https://www.ampmetropole.fr/ - Remesure | Aix Marseille Provence | 40 | 7,86 | 2,30 | 10,18 | 840,47 | 207 | 0,84 | 0,110 | 0,984 |
| https://www.metzmetropole.fr/ - Remesure | Metz | 38 | 11,06 | 3,24 | 8,47 | 925,30 | 149 | 0,85 | 0,126 | 1,300 |
| https://www.montpellier3m.fr/ - Remesure | Montpellier | 32 | 5,93 | 2,13 | 40,93 | 754,01 | 259 | 1,48 | 0,144 | 0,843 |
| https://www.brest.fr | Brest | 31 | 5,38 | 2,40 | 3,64 | 882,16 | 218 | 0,61 | 0,081 | 0,711 |
| https://www.metropole-dijon.fr/ | Dijon | 28 | 5,88 | 6,31 | 6,48 | 630,14 | 77 | 0,49 | 0,069 | 0,692 |
| https://www.orleans-metropole.fr/ | Orleans | 28 | 6,40 | 7,57 | 2,27 | 590,65 | 112 | 0,47 | 0,073 | 0,762 |
| https://www.metzmetropole.fr/ | Metz | 26 | 16,10 | 5,97 | 9,20 | 856,20 | 164 | 1,10 | 0,171 | 1,858 |
| https://www.nicecotedazur.org/ | Nice | 24 | 4,62 | 3,05 | 4,28 | 651,05 | 121 | 0,46 | 0,062 | 0,576 |
| https://www.grenoblealpesmetropole.fr/ | Grenoble | 19 | 10,16 | 7,54 | 5,87 | 656,85 | 96 | 0,68 | 0,107 | 1,168 |
| https://www.montpellier3m.fr/ | Montpellier | 19 | 6,39 | 3,44 | 28,83 | 831,25 | 380 | 1,42 | 0,148 | 0,942 |
| https://www.strasbourg.eu/ | Strasbourg | 9 | 7,85 | 8,80 | 1,98 | 675,41 | 0,37 | 0,068 | 0,860 |
Nous avons calculé la moyenne de ces données. Sur plan général nous remarquons que l’écoscore moyen est de 50, l’énergie consommé 5,65 mAh, le pourcentage du CPU utilisé est de 2,16, les données échangées représentent 6,25 Mo, la mémoire vive utilisée est de 704 Mo, le nombre de requêtes est de 103. Concernant l’impact environnemental on observe que l’impact carbone est de 0,51 gEqCO2, l’empreinte Eau est de 0,070 Litres et l’empreinte sol de 0,68 m2.
En distinguant les mesures des remesures voici les moyennes que l’on obtient :
| Ecoscore | Energie | CPU | Données | Mémoires | Requêtes | Impact Carbon (gEqCO2) | Empreinte Eau (Litres) | Empreinte sol (m2) | |
|---|---|---|---|---|---|---|---|---|---|
| Moyennes des remesures | 57 | 5.72 | 1.40 | 7.30 | 725 | 95 | 0.52 | 0.071 | 0.68 |
| Moyennes des mesures initiales | 43 | 5.57 | 2.92 | 5.20 | 682 | 111 | 0.49 | 0.069 | 0.67 |
Sites des villes
Là aussi, on commence par regarder l’EcoScore des sites des villes de l’échantillon.

Plus encore que pour les métropoles, la tendance pour l’EcoScore est clairement à la hausse.
En plus du site de la ville de Rennes (déjà abordé dans le cadre des métropoles), les sites des villes du Havre, de Lille et surtout de Strasbourg se sont améliorés de façon significative.
C’est là aussi le site de la ville de Rennes qui présente le meilleur EcoScore. On note au passage le choix intéressant d’avoir le même site pour la ville et la métropole. Concernant l’EcoScore le moins élevé, il revient au site de la ville de Tours.
Voyons désormais l’empreinte environnementale de ces sites.

La tendance globale est à la diminution, ce qui est une très bonne chose.
Analyse plus poussée de certains sites

Même si ce site a bien évolué depuis les premières mesures, il reste encore des axes d’amélioration à explorer.
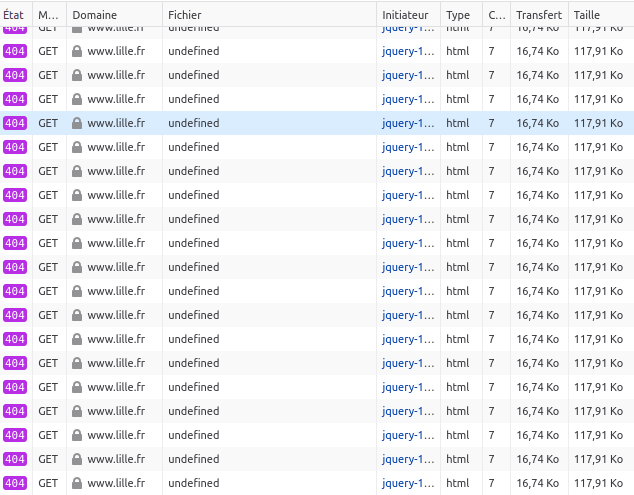
De nombreuses requêtes HTTP, plusieurs Mo de données échangées et quelques erreurs 404 parmi les ressources à récupérer.

On note ici au passage l’intérêt d’avoir une page HTML 404 aussi légère que possible car c’est souvent ce que va renvoyer le serveur s’il ne trouve pas ce qui lui est demandé. A noter qu’il est possible de modifier cela via la configuration du serveur afin de plutôt renvoyer un simple message. Le mieux étant bien entendu de s’assurer de ne pas aller chercher des éléments introuvables.
La page d’accueil est très chargée, avec notamment un carrousel en défilement automatique et de nombreuses images et contenus.
Il serait avantageux d’utiliser une font variable et d’éviter de charger toutes les icônes de FontAwesome.
Certaines images, pesant plusieurs centaines de ko, devraient être optimisées.

De façon assez classique, on trouve ici de nombreuses images dont certaines devraient être optimisées.
Pourtant, à première vue, la page d’accueil n’apparaît pas si chargée. Il est donc nécessaire de creuser un peu afin de mieux comprendre ce qui rend le site aussi lourd.
On trouve une dizaine de requêtes pour les polices et on note au passage des fonts Google (ce qui peut, rappelons-le, poser souci vis-à-vis du RGPD).
Plusieurs requêtes semblent également correspondre à de la vidéo.
Mais l’essentiel des requêtes provient des fichiers JS et CSS.
En regardant de plus près les domaines de provenance des requêtes, l’une des explications du poids du site apparaît.

Ce feu d’artifice est fourni par l’outil RequestMap développé par Simon Hearne (déjà évoqué lors de l’analyse de requêtes en provenance d’une application Android). Si l’on n’a pas le détail, on voit qu’il y a de nombreuses requêtes et que la plupart proviennent d’autres domaines.
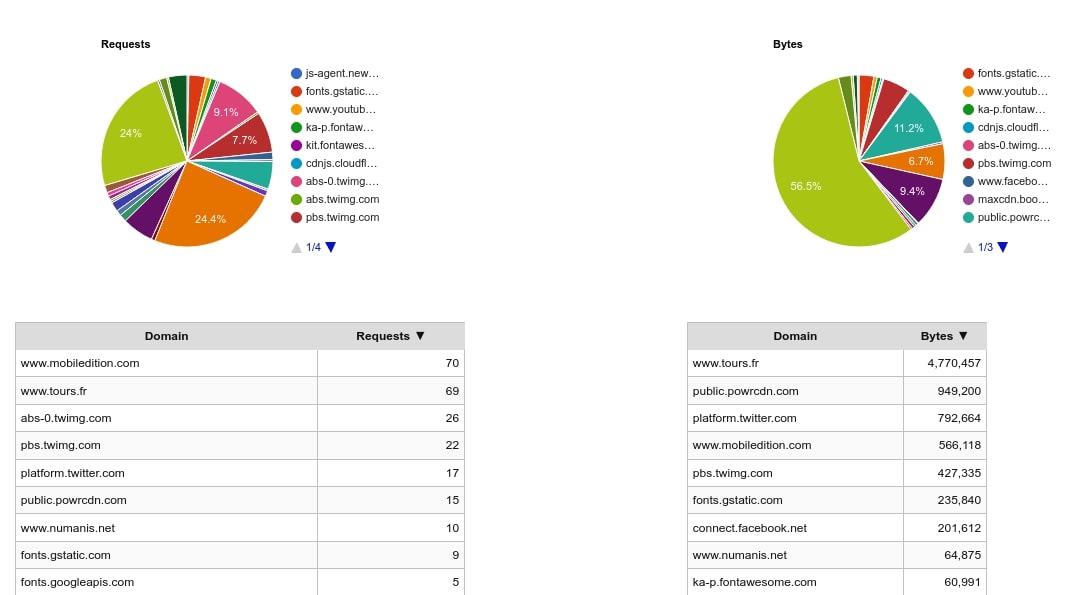
L’onglet Domains de Webpagetest nous permet d’en apprendre un peu plus :

Ce n’est ici qu’un extrait mais il fait apparaître plusieurs éléments intéressants :
- La plupart des requêtes (en termes de nombres mais aussi de poids) proviennent d’autres domaines
- Le plus grand nombre de requêtes provient de mobiledition.com
Mobiledition.com propose à ceux dont le site n’est pas responsive de générer une version de leur site spécialement pensée pour un affichage sur mobile. L’intention n’est pas mauvaise mais la démarche plutôt aberrante du point de vue de l’écoconception. En effet, cette surcouche va exister en plus du site d’origine et être rafraîchie automatiquement à chaque mise à jour du site. Près de 10 ans après l’apparition de la notion de responsive design, il serait important que tous les sites puissent s’adapter aux différents devices voire qu’ils soient pensés mobile-first (en priorité pour le mobile puis étendre aux autres supports). Voire même offline-first afin de pouvoir faire face plus facilement à des connexions dégradées.
En résumé, il serait important de repenser le site afin de limiter le plus possible le recours à des services tiers afin de le rendre moins impactant.
Résultat des mesures pour les sites web des villes
| version | Villes | ecoscore | Energie | CPU | Données | Mémoire | Requêtes | Carbon | Eau | Sol |
|---|---|---|---|---|---|---|---|---|---|---|
| https://metropole.rennes.fr/ - remesure | Rennes | 82 | 4,72 | 1,01 | 2,20 | 638,77 | 43 | 0,30 | 0,048 | 0,541 |
| http://www.lemans.fr/ - remesure | Le Mans | 76 | 4,65 | 0,64 | 2,01 | 686,57 | 71 | 0,33 | 0,051 | 0,549 |
| https://www.lille.fr/ - remesure | Lille | 76 | 4,99 | 1,07 | 4,35 | 688,68 | 80 | 0,41 | 0,059 | 0,594 |
| http://www.bordeaux.fr/ - remesure | Bordeaux | 75 | 4,45 | 0,54 | 0,51 | 612,36 | 26 | 0,23 | 0,041 | 0,500 |
| https://www.lemans.fr/ - remesure | Le Mans | 75 | 4,91 | 0,75 | 2 | 737,59 | 71 | 0,34 | 0,054 | 0,577 |
| https://www.reims.fr/ - remesure | Reims | 71 | 5,39 | 1,22 | 2,70 | 695,55 | 61 | 0,36 | 0,057 | 0,625 |
| https://clermont-ferrand.fr/ - remesure | Clermont Ferrand | 68 | 5,34 | 1,12 | 1,11 | 596,62 | 56 | 0,32 | 0,054 | 0,615 |
| http://www.bordeaux.fr/ | Bordeaux | 66 | 3,38 | 1,78 | 0,42 | 486,05 | 93 | 0,28 | 0,04 | 0,42 |
| https://www.amiens.fr/ - remesure | Amiens | 64 | 5,64 | 0,71 | 2,67 | 871,97 | 48 | 0,35 | 0,057 | 0,645 |
| https://www.lehavre.fr/ - remesure | Le Havre | 63 | 5,06 | 1,24 | 4,32 | 775,82 | 88 | 0,42 | 0,061 | 0,606 |
| https://www.lemans.fr/ | Le Mans | 63 | 3,73 | 0,71 | 3,77 | 623,83 | 64 | 0,33 | 0,05 | 0,45 |
| https://www.aixenprovence.fr/ - remesure | Aix | 62 | 5,16 | 0,74 | 5,16 | 748,06 | 108 | 0,47 | 0,065 | 0,629 |
| http://nice.fr/ - remesure | Nice | 62 | 5,40 | 1,33 | 24,73 | 697,57 | 65 | 0,83 | 0,088 | 0,658 |
| https://www.paris.fr/ - remesure | Paris | 62 | 6,00 | 1,85 | 6,81 | 718,24 | 47 | 0,45 | 0,066 | 0,690 |
| https://www.lyon.fr/ - remesure | Lyon | 61 | 4,92 | 0,95 | 3,46 | 740,146 | 114 | 0,44 | 0,062 | 0,603 |
| https://www.paris.fr/ | Paris | 59 | 4,19 | 2,45 | 17,64 | 604,00 | 49 | 0,62 | 0,07 | 0,51 |
| http://www.lemans.fr/ | Le Mans | 58 | 4,08 | 1,96 | 2,75 | 563,91 | 66 | 0,32 | 0,05 | 0,48 |
| https://metropole.nantes.fr/ - remesure | Nantes | 58 | 5,35 | 1,31 | 10,10 | 740,88 | 60 | 0,52 | 0,067 | 0,630 |
| https://www.saintdenis.re/ - remesure | Saint Denis | 58 | 5,77 | 0,87 | 5,54 | 715,67 | 67 | 0,45 | 0,065 | 0,673 |
| https://www.toulouse.fr/ - remesure | Toulouse | 57 | 5,07 | 0,91 | 2,91 | 742,45 | 103 | 0,41 | 0,061 | 0,613 |
| https://www.nimes.fr/ - remesure | Nimes | 56 | 5,44 | 1,55 | 12,29 | 700,41 | 115 | 0,64 | 0,079 | 0,673 |
| https://www.saintdenis.re/ | Saint Denis | 56 | 4,45 | 2,78 | 2,74 | 592,78 | 41 | 0,30 | 0,05 | 0,51 |
| https://www.villeurbanne.fr/ - remesure | Villeurbanne | 55 | 5,28 | 1,13 | 11,97 | 625,22 | 79 | 0,58 | 0,072 | 0,635 |
| https://www.amiens.fr/ | Amiens | 54 | 4,02 | 1,68 | 2,22 | 734,33 | 59 | 0,30 | 0,05 | 0,47 |
| http://www.angers.fr/ - remesure | Angers | 54 | 5,19 | 1,28 | 2,16 | 596,79 | 62 | 0,34 | 0,05 | 0,603 |
| https://www.marseille.fr/ | Marseille | 53 | 4,76 | 1,74 | 7,86 | 402,54 | 243 | 0,71 | 0,09 | 0,66 |
| https://www.reims.fr/ | Reims | 53 | 3,97 | 1,42 | 1,29 | 507,91 | 82 | 0,31 | 0,05 | 0,48 |
| https://toulon.fr/ - remesure | Toulon | 53 | 5,42 | 0,65 | 4,94 | 945,61 | 153 | 0,54 | 0,074 | 0,682 |
| https://www.brest.fr/ - remesure | Brest | 52 | 5,30 | 1,35 | 3,72 | 733,54 | 142 | 0,50 | 0,069 | 0,661 |
| https://www.dijon.fr/ | Dijon | 51 | 4,32 | 2,37 | 4,19 | 580,40 | 91 | 0,40 | 0,06 | 0,53 |
| https://metropole.nantes.fr/ | Nantes | 50 | 6,39 | 2,85 | 12,60 | 656,37 | 62 | 0,62 | 0,08 | 0,75 |
| https://www.montpellier.fr/ - remesure | Montpellier | 49 | 6,27 | 1,01 | 9,45 | 1029,02 | 73 | 0,56 | 0,076 | 0,737 |
| https://metropole.rennes.fr/ | Rennes | 49 | 4,42 | 2,89 | 1,85 | 616,47 | 48 | 0,29 | 0,05 | 0,51 |
| https://www.marseille.fr/ - remesure | Marseille | 48 | 5,92 | 1,71 | 19,55 | 690,65 | 201 | 0,94 | 0,105 | 0,782 |
| https://www.lyon.fr/ | Lyon | 46 | 4,62 | 2,85 | 2,69 | 573,40 | 68 | 0,35 | 0,05 | 0,55 |
| https://www.annecy.fr/ - remesure | Annecy | 45 | 5,57 | 1,79 | 4,23 | 692,91 | 116 | 0,48 | 0,069 | 0,67 |
| https://clermont-ferrand.fr/ | Clermont Ferrand | 45 | 5,03 | 1,76 | 3,17 | 462,48 | 88 | 0,40 | 0,06 | 0,60 |
| https://www.mairie-perpignan.fr - remesure | Perpignan | 45 | 7,33 | 2,41 | 9,74 | 793,54 | 159 | 0,73 | 0,097 | 0,900 |
| https://www.strasbourg.eu/ - remesure | Strasbourg | 43 | 6,38 | 3,14 | 2,79 | 702,44 | 84 | 0,44 | 0,069 | 0,746 |
| http://www.angers.fr/ | Angers | 42 | 5,59 | 4,35 | 3,46 | 591,16 | 57 | 0,39 | 0,06 | 0,64 |
| https://www.dijon.fr/ - remesure | Dijon | 42 | 4,66 | 1,00 | 1,44 | 656,469 | 0,22 | 0,041 | 0,511 | |
| https://www.grenoble.fr/ - remesure | Grenoble | 40 | 6,08 | 2,16 | 6,44 | 571,02 | 73 | 0,49 | 0,070 | 0,712 |
| https://www.mairie-perpignan.fr | Perpignan | 40 | 5,19 | 2,78 | 2,50 | 544,38 | 147 | 0,48 | 0,07 | 0,65 |
| https://www.aixenprovence.fr/ | Aix | 39 | 4,61 | 1,68 | 7,84 | 768,69 | 110 | 0,51 | 0,07 | 0,57 |
| https://www.lille.fr/ | Lille | 39 | 6,23 | 3,39 | 12,66 | 852,37 | 84 | 0,65 | 0,08 | 0,74 |
| https://www.limoges.fr/fr - remesure | Limoges | 39 | 8,51 | 1,82 | 2,33 | 609,38 | 100 | 0,54 | 0,088 | 0,986 |
| https://www.toulouse.fr/ | Toulouse | 38 | 4,57 | 2,44 | 3,00 | 641,75 | 123 | 0,43 | 0,06 | 0,57 |
| https://www.tours.fr/ - remesure | Tours | 38 | 5,68 | 0,88 | 5,67 | 818,58 | 0,35 | 0,055 | 0,628 | |
| https://toulon.fr/ | Toulon | 37 | 5,85 | 2,09 | 16,48 | 923,89 | 215 | 0,90 | 0,10 | 0,78 |
| https://www.brest.fr/ | Brest | 34 | 5,77 | 3,09 | 3,40 | 843,12 | 209 | 0,61 | 0,08 | 0,75 |
| https://www.grenoble.fr/ | Grenoble | 33 | 5,66 | 6,55 | 5,93 | 600,86 | 60 | 0,45 | 0,06 | 0,66 |
| http://nice.fr/ | Nice | 33 | 6,07 | 4,65 | 26,59 | 627,28 | 194 | 1,09 | 0,12 | 0,80 |
| https://www.villeurbanne.fr/ | Villeurbanne | 33 | 5,22 | 2,27 | 8,72 | 740,51 | 128 | 0,58 | 0,07 | 0,65 |
| https://www.lehavre.fr/ | Le Havre | 32 | 4,66 | 3,30 | 5,40 | 726,97 | 106 | 0,46 | 0,06 | 0,57 |
| https://www.montpellier.fr/ | Montpellier | 30 | 5,08 | 1,86 | 7,20 | 899,69 | 168 | 0,60 | 0,08 | 0,66 |
| https://www.nimes.fr/ | Nimes | 29 | 4,17 | 2,32 | 5,13 | 715,84 | 167 | 0,52 | 0,07 | 0,55 |
| https://www.annecy.fr/ | Annecy | 27 | 9,60 | 6,74 | 2,98 | 619,48 | 123 | 0,64 | 0,10 | 1,12 |
| https://www.limoges.fr/fr | Limoges | 26 | 15,12 | 7,25 | 1,96 | 614,32 | 60 | 0,75 | 0,14 | 1,69 |
| https://www.tours.fr/ | Tours | 16 | 10,22 | 4,78 | 21,99 | 961,47 | 203 | 1,18 | 0,15 | 1,25 |
| https://www.strasbourg.eu/ | Strasbourg | 8 | 7,45 | 7,95 | 5,83 | 663,39 | 0,43 | 0,07 | 0,82 |
Nous avons calculé la moyenne de ces données. Sur plan général nous remarquons que l’écoscore moyen est de 49, l’énergie consommé 5,57 mAh, le pourcentage du CPU utilisé est de 2,22, les données échangées représentent 6,36 Mo, la mémoire vive utilisée est de 689 Mo, le nombre de requêtes est de 99. Concernant l’impact environnemental on observe que l’impact carbone est de 0,50 gEqCO2, l’empreinte Eau est de 0,069 Litres et l’empreinte sol de 0,668 m2.
En dissociant les mesures des remesures voici les moyennes que l’on obtient :
| Ecoscore | Energie | CPU | Données | Mémoires | Requêtes | Impact Carbon (gEqCO2) | Empreinte Eau (Litres) | Empreinte sol (m2) | |
|---|---|---|---|---|---|---|---|---|---|
| Moyennes des remesures | 58 | 5.53 | 1.28 | 5.92 | 719 | 88 | 0.47 | 0.066 | 0.656 |
| Moyennes des mesures initiales | 41 | 5.61 | 3.16 | 6.81 | 658 | 111 | 0.53 | 0.072 | 0.680 |

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.
Nantes Digital Week 2022 : Classement de la sobriété numérique des sites web des partenaires et visiteurs
Le mois dernier nous étions présents à la Nantes Digital Week. Nous avons participé à plusieurs conférences et ateliers sur la thématique du numérique responsable. C’était l’occasion de rencontrer de nombreux acteurs du digital mais également de nombreux visiteurs curieux d’en savoir plus sur ce vaste sujet.
Le jeudi 22 octobre nous avons animé l’atelier “Héberger, mesurer et concevoir des sites vertueux” en compagnie de DRI et Webofacto. C’est dans ce cadre que nous avons mesuré les sites internet de plusieurs visiteurs et partenaires de l’évènement.
Le classement en détail
La moyenne d’impact carbone sur une minute de navigation de ces 98 partenaires est de 0,45 gEqCO2 soit l’équivalent de 2 mètres effectué en voiture thermique. Seulement 8 sites se trouvent au-dessus de cette moyenne, ce qui traduit une bonne tendance. Le site web le plus sobre de ce classement (le site du CIC, 0,19 gEqCO2) est 7,8 fois moins impactant que le site le moins sobre (Saint-Nazaire Tourisme, 1,5 gEqCO2).
La moyenne de consommation d’énergie (mAh) est de 3,7 mAh et en moyenne 9,01 Mo de données sont échangées. En termes de requêtes web, la moyenne est de 73.
| Rang | Nom | ecoscore | Carbon Impact (gEqCO2) | requests | Énergie (mAh) | Données (Mo) | Mémoire (Mo) | Empreinte eau (Litres) | Empreinte sol (m2) |
|---|---|---|---|---|---|---|---|---|---|
| 1 | CIC | 81 | 0,19 | 31 | 2,97 | 1 | 531,87 | 0,03 | 0,34 |
| 2 | Le Blog du Modérateur | 84 | 0,2 | 18 | 3,57 | 1,06 | 605,54 | 0,03 | 0,40 |
| 3 | La Cantine | 80 | 0,22 | 38 | 3,2 | 1,34 | 570,44 | 0,03 | 0,37 |
| 4 | Banque des territoires | 73 | 0,22 | 51 | 2,92 | 1,31 | 669,14 | 0,03 | 0,35 |
| 5 | Whome | 76 | 0,26 | 43 | 3,14 | 3,32 | 661,64 | 0,04 | 0,37 |
| 6 | sfr | 63 | 0,27 | 68 | 3,51 | 1,45 | 674,38 | 0,04 | 0,42 |
| 7 | Chateau des Ducs de Bretagne | 62 | 0,27 | 48 | 3,9 | 1,91 | 757,64 | 0,04 | 0,45 |
| 8 | BNP Paribas | 72 | 0,28 | 77 | 3,12 | 2,11 | 669,86 | 0,04 | 0,39 |
| 9 | Cobage | 67 | 0,31 | 72 | 3,3 | 3,15 | 582,25 | 0,04 | 0,40 |
| 10 | Mismo | 61 | 0,31 | 73 | 3,78 | 2,48 | 864,87 | 0,05 | 0,46 |
| 11 | Enedis | 52 | 0,35 | 57 | 3,5 | 5,91 | 716,59 | 0,05 | 0,42 |
| 12 | Sogetrel | 52 | 0,37 | 103 | 3,47 | 3,76 | 860,64 | 0,05 | 0,44 |
| 13 | Ecosystem | 36 | 0,37 | 52 | 4,93 | 4,33 | 744,72 | 0,05 | 0,57 |
| 14 | _icilundi | 69 | 0,38 | 27 | 3,37 | 9,48 | 661,03 | 0,05 | 0,40 |
| 15 | PALO IT | 61 | 0,39 | 87 | 3,8 | 5,04 | 708,84 | 0,05 | 0,47 |
| 16 | Université de Nantes | 71 | 0,4 | 61 | 3,46 | 8,16 | 650,39 | 0,05 | 0,42 |
| 17 | VIF | 51 | 0,41 | 112 | 3,79 | 4,41 | 826,63 | 0,05 | 0,48 |
| 18 | La Box Loire Atlantique | 63 | 0,47 | 91 | 3,74 | 8,63 | 650,42 | 0,06 | 0,47 |
| 19 | Radio Prun' | 50 | 0,48 | 44 | 3,56 | 12,92 | 712,56 | 0,05 | 0,43 |
| 20 | Maison Europe | 58 | 0,55 | 149 | 4 | 8,09 | 695,45 | 0,07 | 0,53 |
| 21 | Isefac Bachelor | 41 | 0,6 | 181 | 3,82 | 8,4 | 915,64 | 0,07 | 0,53 |
| 22 | Accenture | 35 | 0,61 | 63 | 6,92 | 11,29 | 647,93 | 0,08 | 0,80 |
| 23 | Tele Nantes | 48 | 0,8 | 146 | 3,43 | 21,39 | 821,12 | 0,08 | 0,48 |
| 24 | Groupe Onepoint | 57 | 1,11 | 84 | 3,36 | 40,15 | 744,13 | 0,10 | 0,47 |
| 25 | Saint Nazaire Tourisme | 47 | 1,5 | 70 | 4,16 | 58,42 | 761,91 | 0,13 | 0,57 |

Analyse des 10 sites nominés mobile excellence par Awwwards
Awwwards est le site qui référence des sites web qui sortent du lot de par leur conception, expérience utilisateur proposée et leur design. C’est une véritable référence pour les webdesigners et développeurs web dans le monde entier. Le concept est simple : chaque jour, des créateurs soumettent leur site web sur Awwwards. Le site est déposé dans la catégorie des nominés « Site of the day ». Ce dernier est jugé par des membres de la communauté Awwwards composée de designers, développeurs et agences. Le meilleur site de chaque jour de l’année paraît dans le livre « The 365 Best Websites Around the World ». Tous les mois, un site est élu « Site of the month ». À la fin de l’année, lors d’une cérémonie, le jury choisit le meilleur de l’année.
Le site Awwwards s’est étoffé depuis sa création en 2009. Les nominés sont répartis en 6 groupes :
- Sites of the Day
- Sites of the Month
- Sites of the Year
- Developer
- Mobile Excellence
- Honorable
Il existe également des thématiques de site qui sont appelées Categories et qui sont au nombre de 26.
Des sites très jolis mais pas forcément sobres ?

Notre curiosité nous a amené à analyser 10 sites nominés sur Awwwards. Nous avons sélectionné des sites nominés dans le groupe « Mobile Excellence ». Ces sites sont jugés sur 4 critères :
- Friendliness
- Performance
- Usability
- PWA
Awwwards attribue un score pour chacun des critères ci-dessus, ce qui permet de calculer ensuite un score total.
Chez Greenspector, nous avons décidé d’aller plus loin dans l’analyse de ces sites pour savoir s’ils répondaient bien à nos critères de sobriété.
Analyse complémentaire des sites en bas du classement

Plus de 200 requêtes HTTP pour charger la page puis 1 requête environ toutes les 10 secondes. Les requêtes pointent vers une cinquantaine de domaines.
On retrouve ces requêtes sur la RequestMap (outil créé par Simon Hearne) :

SI la présence du bandeau pour les cookies est légitime, le chatbot occulte une bonne partie de l’affichage, ce qui est problématique pour un site récompensé par un Awwward. Ce chatbot est-il vraiment nécessaire ? Ne devrait-il pas s’ouvrir (et se charger) qu’à la demande de l’utilisateur ?
A noter également (mais c’est malheureusement souvent le cas) qu’une trentaine de requêtes sont déclenchées dès qu’on accepte les cookies.
Lorsqu’on scrolle, le nombre de requêtes et la quantité de données transférées augmentent considérablement suite à l’intégration directe d’une vidéo Vimeo. L’utilisation du pattern facade aurait été plus judicieux. On remarque aussi un carrousel dont l’utilisation sur mobile est difficile (swipe exclusivement).
Le lazy-loading est bien implémenté mais on note différents effets visuels superflus (notamment parallaxe) qui viennent encore alourdir le site, notamment au scroll.
Lorsqu’on scrolle jusqu’au bas de la page, on en est à plus de 400 requêtes HTTP et plus de 12 Mo de données transférées.
Enfin, le plugin Wave détecte une quarantaine d’erreurs d’accessibilité et une trentaine d’erreurs de contraste.
Nous avions précédemment abordé le sujet des sites sobres mais nous sommes typiquement ici sur un site où un design très chargé ainsi que de trop nombreux scripts tiers dégradent fortement l’expérience utilisateur. On retrouve notamment cela lorsqu’on observe les mesures pendant les étapes de pause :

Dans l’idéal, il ne devrait pas y apparaître de transferts de données ni de pics aussi marqués pour la vitesse de décharge de la batterie. Ceci peut être dû à des services tiers ou à des animations.

Pour ce site, le chargement ne finit jamais vraiment, comme l’attestent les outils de développeur de Firefox :

Les stats ici (temps de chargement compris) ne cessent jamais d’augmenter.
Le site a sans nul doute un intérêt du point de vue du design pur mais il s’agit ici d’un site qui n’est absolument pas utilisable :
- Les mouvements perpétuels (sans possibilité de contrôle) le rendront inaccessibles pour certains utilisateurs.
- Les requêtes en continu vers une quinzaine de domaines mettront à mal le forfait data d’une partie des utilisateurs.
- Les erreurs de contraste sont bel et bien présentes et la navigation au clavier plus que laborieuse.
Tout ceci se traduit sans surprise par un impact environnemental plus que conséquent avec en continu des transferts de données et sollicitation de la batterie des smartphones utilisés, même en background.


Les remarques sur les deux sites précédents s’appliquent en grande partie à celui-ci. Lors du chargement, on compte plus 200 requêtes pour 2 Mo transférés. En effet, on compte plus de 57 domaines, ce qui correspond bien au slogan du site proposant de faire de votre site web un atout marketing.
Si la taille des images est plutôt bien maîtrisée, l’essentiel du poids du site provient du JS avec plus de 100 requêtes dont une dizaine de plus de 100 ko chacune.

Le lazy-loading des images ne semble pas avoir été implémenté et le design de cette page d’accueil paraît de toute façon beaucoup trop lourd.
En revanche, les erreurs rapportées par le plugin Wave sont quasiment inexistantes.
Bref, il y aurait encore à faire afin de rendre cette page d’accueil plus sobre, de mieux intégrer certains éléments mais aussi de limiter le recours aux services tiers.
Analyse complémentaire des sites en haut du classement

Ce site est plutôt léger (tout juste au-dessus d’1 Mo) et rapide à charger. On arrive tout de même à 60 requêtes HTTP pour le premier chargement, réparties sur une quinzaine de domaines.
Cette page d’accueil est visuellement riche mais reste claire. Les images sont optimisées (notamment via l’utilisation du format webp). Il est regrettable que le lazy-loading ne soit pas implémenté.
Le cache est globalement bien géré, ce qui est une très bonne chose.
En revanche, on remarque que les polices sont plutôt volumineuses, pour un total de 5 requêtes. Il faudrait privilégier les polices systèmes voire une police variable afin de limiter le nombre de requêtes.
Aussi, du point de vue du RGPD, il serait préférable d’éviter les fonts Google ou de les héberger soi-même.
Quelques erreurs d’accessibilité apparaissent avec Lighthouse.
Il faudrait limiter les animations au scroll et les effets au déplacement du curseur semblent superflus (voire nuisibles pour l’utilisateur).

Ce site est en apparence assez sobre. Pas de requêtes vers des services tiers et des images globalement optimisées mais trop nombreuses. La mise en place du lazy-loading (de préférence nativement) serait une très bonne chose.
Le chargement est rendu plus long par le chargement par défaut d’une vidéo d’1 Mo ainsi que 20 requêtes environ rien que pour les polices.
Le cache est en revanche implémenté sur quasiment tous les éléments.
Même si Wave remonte peu d’erreurs d’accessibilité, les animations devraient être moins présentes au scroll sur la page. Actuellement, elles font de l’étape de scroll l’étape la plus impactante du point de vue de la vitesse de décharge de la batterie.

La tendance observée jusque-là semble se confirmer : de nombreuses images (optimisées mais la plupart sont chargées deux fois) et beaucoup d’animations.
15 requêtes rien que pour les polices mais assez peu de requêtes vers des services tiers.
Bref, un site qui gagnerait à être un peu plus sobre dans sa présentation et à aller plus loin dans l’optimisation technique pour éviter que les efforts (notamment d’optimisation des images) ne soient annulés par des mauvaises pratiques (comme le chargement en double des images).
Côté Wave, quelques erreurs d’accessibilités remontent mais surtout des problèmes de contraste.
Projection des données pour mesurer l’impact environnemental
Nous sommes allés plus loin dans l’analyse en réalisant une projection de données afin d’obtenir des détails supplémentaires nottament sur l’impact CO2, l’empreinte eau et l’empreinte sol.
Ici, l’énergie, les données échangées, le CPU et l’usage de la mémoire sont directement mesurés sur le device. Les impacts environnementaux et l’Ecoscore (basés sur les mesures mais aussi sur l’application des bonnes pratiques) sont calculés. Vous trouverez les détails dans l’article dédié sur le blog. Il est ainsi possible de comparer les différents sites, classés ici en fonction de leur Ecoscore (plus il est élevé, mieux c’est).
| version | ecoscore | CO2 impact (gEqCO2) | requests | Energie (mAh) | Données échangées (Mo) | CPU (%) | Empreinte eau (Litres) | Empreinte sol (m2) | Mémoire (Mo) |
|---|---|---|---|---|---|---|---|---|---|
| hskr.ru | 60 | 0,30 | 23 | 5,45 | 1,82 | 2,71 | 0,05 | 0,61 | 682,42 |
| ladispensadelchianti.it | 75 | 0,31 | 56 | 4,73 | 1,57 | 1,14 | 0,05 | 0,55 | 511,82 |
| ingridparis.com | 65 | 0,36 | 38 | 5,54 | 3,59 | 2,11 | 0,06 | 0,63 | 632,50 |
| azzerad.com | 63 | 0,38 | 75 | 5,59 | 1,98 | 1,50 | 0,06 | 0,65 | 735,91 |
| marcoambrosi.salon | 52 | 0,41 | 47 | 5,81 | 4,75 | 2,44 | 0,06 | 0,67 | 701,52 |
| once-lifetime.com | 45 | 0,45 | 56 | 5,73 | 6,37 | 2,24 | 0,06 | 0,66 | 734,36 |
| grege-interieurs.com | 39 | 0,64 | 26 | 11,20 | 6,80 | 5,06 | 0,11 | 1,25 | 746,73 |
| webflow.com | 33 | 0,67 | 179 | 6,34 | 7,17 | 3,21 | 0,09 | 0,80 | 863,02 |
| lamalama.n | 42 | 0,71 | 21 | 9,71 | 13,42 | 4,71 | 0,10 | 1,09 | 828,77 |
| blueyard.com | 56 | 0,72 | 50 | 8,02 | 15,13 | 2,56 | 0,10 | 0,92 | 575,93 |
| datagrid.co.jp | 29 | 0,80 | 128 | 9,34 | 11,02 | 3,15 | 0,11 | 1,10 | 671,31 |
| betterup.com | 27 | 0,81 | 121 | 11,28 | 7,85 | 3,51 | 0,12 | 1,31 | 862,15 |
Conclusion
Lorsque le design de sites doit être jugé ou comparé, ceux qui ressortent en tête sont souvent des sites proposant un foisonnement d’images et autres effets visuels tels que des animations ou de la vidéo. Même si ces choix de designs peuvent être plus attractifs ou ludiques, ils nuisent souvent à l’accessibilité mais aussi aux impacts environnementaux… donc, in fine, aux utilisateurs eux-mêmes.
Même en cherchant des sites spécifiquement dédiés à la sustainability, on trouve des exemples présentant de nombreuses erreurs d’accessibilité ou transférant des fichiers de plus de 5 Mo au chargement.
Sur le site des Awwwards, on trouve bien parmi les critères pris en compte l’utilisabilité. Toutefois, un parcours rapide des notes obtenues montre que, même pour betterup.com qui présente de nombreuses erreurs d’accessibilité, la note d’utilisabilité est souvent très élevée. Il est normal qu’une part de subjectif, souvent liée à l’expérience personnelle et à la perception qu’on a de telles créations, entrent en ligne de compte. Néanmoins, une mesure objective devrait permettre de relativiser et nuancer le propos, aussi bien pour l’accessibilité que pour la sobriété (voire la performance). Ces contraintes supplémentaires pourraient être sources de créativité et donner lieu à des expériences utilisateur innovantes tout en restant respectueuses des utilisateurs et de la planète.

Après avoir travaillé plus de 15 ans dans le développement web, Laurent Devernay est devenu consultant technique en numérique responsable chez Greenspector. Quand il n’accompagne pas des structures sur l’écoconception de leurs services numériques, il dispense des cours autour du numérique responsable.
Quel format d’image choisir pour réduire sa consommation d’énergie et son impact environnemental ?
Choisir le bon type d’image pour réduire l’impact environnemental d’un site n’est pas chose aisée. On peut se focaliser sur la taille de l’image ou sur la performance d’affichage (est-ce que les deux sont liés ?). C’est peut être la bonne approche. Cependant une mesure d’énergie sera un élément plus précis si on souhaite vraiment mesurer la consommation effective et aller vers une réduction de l’impact environnemental.
Nous avions réalisé en 2017 un benchmark du nouveau format WebP par rapport au JPEG et PNG. La prise en compte du Webp dans les navigateurs commençait. De plus l’AVIF, format d’image prometteur est arrivé.
Voici une étude mise à jour.
Méthodologie
Comme image de test, nous avons utilisé celle proposée par Addy Osmani dans un article sur Smashing Magazine.
Les images ont été générées pour avoir la même qualité perçue. Les qualités de compression sont donc différentes entre les formats.
- Test 1 Qualité par Défaut donné par Sqoosh (https://github.com/GoogleChromeLabs/squoosh/) : JPEG original (560KB), JPEG@q75 (289KB), WebP@q75 (206KB), AVIF@q30 (101KB)
- Test 2 Qualité cible JPEG@q70 : JPEG (323KB), WebP@q75 (214KB), AVIF@60 (117KB)
- Test3 Faible qualité : JPEG@q10 (35KB), WebP@q1 (35KB), AVIF@q17 (36KB)2
Image 2 : https://res.cloudinary.com/ddxwdqwkr/image/upload/v1632080886/smashing-articles/q50jpg.jpg
- Test1 : Taille cible de 45k : Original (442kB), JPEG@q50 , WebP@q54, AVIF@q36
Image 3 : https://res.cloudinary.com/ddxwdqwkr/image/upload/v1632082138/smashing-articles/q10-25.jpg
- Test 1: Taille cible de 25kB : Original (716KB), JPEG@q10 , WebP@q5, AVIF@q19
Protocole de mesure :
- Nous affichons une par une les images dans un navigateur Chrome sur un device réél (Samsung Galaxy S10).
- Nous utilisons les outils Greenspector pour mesurer la consommation d’énergie et les autres métriques (CPU, performance…).
- Nous effectuons une mesure tout au long de l’affichage de l’image et cela 3 fois pour avoir des mesures stables.
- Les mesures sont faites dans différentes conditions de réseau Wifi, 3G et 2G.
Résultats
Sur l’image 1 pour le test 1, on obtient les mesures de consommation d’énergie suivantes :

Si l’on observe de plus près le comportement en Wifi, on peut mieux apprécier les différences de consommation avec l’intervalle de confiance.

En Wifi, la consommation est relativement similaire entre les types d’image. Le JPEG est un peu plus consommateur suivi du format WebP et ensuite par AVIF.
En 3G et 2G, la différence de consommation est notable et AVIF consomme moins d’énergie que Webp.
Ces comportements s’expliquent par la taille des fichiers plus faible en AVIF et en Webp.
Sur l’image 2, le comportement est le même :

Sur l’image 3, il n’y a presque aucune différence entre les formats. L’image est petite et on se retrouve dans un fonctionnement proche du wifi (transfert rapide) :

Le comportement est le même avec l’image 2 qui est à 45ko :

C’est le même comportement pour l’image 3 :

Il est nécessaire de surveiller les nouveaux formats (JPEG XL, Webp2…) ainsi que l’optimisation des algorithmes car même si les gains en taille sont importants, les traitements de décodage pourraient potentiellement gagner encore en efficacité. En effet, voici par exemple le traitement CPU pour l’image 1 sur le test 1, où AVIF consomme plus de CPU que les autres formats.

Préconisations :
- Dans tous les cas, il est nécessaire de compresser les images avec une qualité plus faible, peu importe le format de l’image. Une qualité >85% est inutile. La consommation d’énergie est diminuée d’un facteur 2 pour des qualités qui restent élevée, et diminuée d’un facteur 6 pour des qualités faibles.
- Même si la consommation d’énergie est relativement proche entre les formats, le gain apporté par l’AVIF et le Webp est beaucoup plus important pour des connexions moins performantes. Le choix de AVIF et Webp sera préférable car les utilisateurs ne sont pas connectés avec du haut débit ! De plus le gain en terme de données échangées sera intéressant pour limiter la taille globale du site.
- Le choix entre Webp et AVIF n’est pas simple et va dépendre de la typologie des images et des visiteurs. De plus, Google travaille sur la version 2 de WebP, et des formats comme JPEG XL arrive pour concurrencer AVIF. Cependant, compte-tenu des avantages du Webp autres que l’impact environnemental, nous conseillons plus l’usage de WebP.
Pour information, voici la prise en compte du format AVIF dans les browsers :

Ainsi que le format Webp :

Dans tous les cas, optimisez vos images, compressez, réduisez la taille et lazy-loadez !

Expert Sobriété Numérique
Auteur des livres «Green Patterns», «Green IT – Gérer la consommation d’énergie de vos systèmes informatiques», …
Conférencier (VOXXED Luxembourg, EGG Berlin, ICT4S Stockholm, …)
Fondateur du Green Code Lab, association nationale de l’écoconception des logiciels
L’impact de nos usages en visioconférence sur mobile et PC ! Édition 2022
Pour cette nouvelle édition 2022 de notre classement, nous avons décidé de procéder différemment. Contrairement à l’édition 2021, nous avons réduit le nombre d’applications mesurées. Nous avons à la fois réalisé des mesures sur téléphone mais également PC pour répondre à la demande générale. L’objectif de ces nouvelles mesures est d’observer comment les solutions se situent en termes d’impact environnemental (Carbone) les unes par rapport aux autres sur des scénarios utilisateurs courants mais aussi sur deux plateformes différentes : PC versus téléphone.
Nous avons comparé 10 applications : BlueJeans, Google Meet, Go To Meeting, JITSI, Skype, Teams, Webex, Whereby, Zoho Meetings et Zoom.

Pour chacune de ses applications, mesurées sur un smartphone S7 (Android 8) et sur un ordinateur, les trois scénarios suivants ont été réalisés au travers de notre Greenspector Test Runner, permettant la réalisation de tests manuels sur une durée de 1 minute en one-to-one :
Classement projeté en impact carbone des applications de visioconférences (gEqCO2) sur mobile

| Scénario / Année | 1 mn de visioconférence en audio | 1 mn de visioconférence en audio + caméra | 1 mn de visioconférence en audio + partage d’écran |
|---|---|---|---|
| 2022 | 0,31 gEqCO2 | 1,10 gEqCO2 | 0,54 gEqCO2 |
| Équivalence en mètres parcourus en véhicule léger | 2,76 mètres | 9,82 mètres | 4,82 mètres |
En moyenne, une minute de visioconférence en audio impacte 71% moins qu’avec les caméras activées et 42% de moins qu’en partageant un écran.
Le Top 3 d’une minute de visioconférence en moyenne : Zoho Meeting (0,49 gEqCO2), Microsoft Teams (0,513 gEqCO2) et Whereby (0,533 gEqCO2). Zoho Meeting premier de ce classement côté impact carbone impacte 2,2 fois moins que, GoToMeeting, le dernier de ce classement. La moyenne de ce classement est de 0,657 gEqCO2, 4 solutions se trouvent au-dessus.
La principale partie des impacts Carbone se situent sur la partie device utilisateur (61%), suivie par la partie Serveur (23%) et enfin la partie Réseau (16%).

Voici les trois applications mobiles les moins impactantes en termes de Carbone suivant le scénario :
| Audio (Top 3) | Audio + caméra (Top 3) | Audio + partage d’écran (Top 3) |
|---|---|---|
| Microsoft Teams | Whereby | Microsoft Teams & Zoho Meeting |
| Cisco Webex Meeting | Zoho Meeting | Zoom & Google Meet |
| JITSI Meet | Teams & Zoom | Cisco Webex Meeting |
Consommation d’énergie des applications de visioconférences (mAh) sur mobile

Voici les moyennes de consommation d’énergie pour les trois scénarios sur téléphone :
| Scénario / Année | 1 mn de visioconférence en audio | 1 mn de visioconférence en audio + caméra | 1 mn de visioconférence en audio + partage d’écran |
|---|---|---|---|
| 2022 | 6,68 mAh | 14,29 mAh | 7,82 mAh |
En moyenne, une minute de visioconférence avec la vidéo activée consomme 2,1 fois plus d’énergie qu’en audio ; quant au partage d’écran, il engendre une surconsommation de 17% par rapport à l’audio seule.
Consommation d’énergie des applications de visioconférences (mAh) sur PC !

Voici les moyennes de consommation d’énergie sur ordinateur :
| Moyenne : 1 mn de visioconférence en audio | Moyenne : 1 mn de visioconférence en audio + caméra | Moyenne : 1 mn de visioconférence en audio + partage d’écran |
|---|---|---|
| 17,255 mAh | 23,654 mAh | 22,82mAh |
Ici, une minute de visioconférence les caméras activées consomme 1,4 fois plus qu’avec l’audio ; quand au partage d’écran il engendre une surconsommation de 24% de plus qu’avec l’audio seule. On constate donc ici une différence de consommation énergétique beaucoup plus conséquente sur téléphone en fonction du scénario.
Le Top 3 (tous scénarios confondus) en consommation d’énergie en prenant en compte la consommation du téléphone et de l’ordinateur : Zoho Meeting (76,21 mAh), BlueJeans (81,70 mAh) et Microsoft Teams (83 mAh). Zoho Meeting premier de ce classement côté consommation d’énergie consomme 1,4 fois moins que le dernier de ce classement : Whereby.
Voici les trois applications mobiles les moins impactantes en termes de Carbone suivant le scénario :
| Audio (Top 3) | Audio + caméra (Top 3) | Audio + partage d’écran (Top 3) |
|---|---|---|
| Blue Jeans | Zoho Meeting | Zoho Meeting |
| Cisco Webex Meeting | Zoom | Teams |
| Google Meet | Teams | BlueJeans |
Données échangées des applications de visioconférences (Mo) sur mobile

Voici les moyennes des données échangées pour les trois scénarios :
| Scénario / Année | 1 mn de visioconférence en audio | 1 mn de visioconférence en audio + caméra | 1 mn de visioconférence en audio + partage d’écran |
|---|---|---|---|
| 2022 | 0,88 Mo | 10,34 Mo | 4,49 Mo |
C’est sur la consommation de données que les écarts se creusent entre les outils et les usages.
En moyenne, une minute de visioconférence en audio consomme 91% moins (ou 12 fois moins) de données échangées qu’avec les caméras activées et 80% de moins qu’en partageant un écran.
Le Top 3 (tout scénario confondus) en échange de données : Whereby (4,54 Mo), Zoho Meeting (8,39 Mo) et Skype (9,68 Mo). Whereby (via Firefox) premier de ce classement côté données échangées en consomme 9,2 fois moins que le dernier de ce classement : GoToMeeting.
Voici les trois applications les moins consommatrices de données suivant le scénario :
| Audio (Top 3) | Audio + caméra (Top 3) | Audio + partage d’écran (Top 3) |
|---|---|---|
| Blue Jeans | Whereby | Zoho Meeting |
| Zoho Meeting | Zoho Meeting | Skype |
| Whereby | Skype | Zoom |
Et pour nos usages au quotidien de la visioconférence :
Dans l’étude effectuée en 2021 nous avons indiqué que la visioconférence est préférable à un déplacement en voiture. Effectivement cette solution est moins polluante, cependant attention aux effets rebond ! Avec la pandémie mondiale, le télétravail s’est largement répandu dans de nombreuses entreprises, cependant cette pratique encourage un nombre croissant de personnes à s’éloigner de leur lieu de travail. Donc en fonction du rythme de télétravail imposé et des moyens de transport utilisés, les gains environnementaux du télétravail peuvent être contrebalancés.
Également il faut marquer un point d’attention à l’augmentation de consommation d’énergie des foyers engendrés. On peut considérer que cette hausse peut compenser la baisse de besoin en énergie dans les locaux d’entreprises mais cela est à prendre au cas par cas et comporte de nombreux facteurs.
Exemples :
- Office vs Home Working: How we can save our carbon footprint.
- Comment réduire son empreinte écologique au travail ?
- Le télétravail est-il vraiment meilleur pour l’environnement ?

Lysa CORCUFF est étudiante en 5ème année d’école d’ingénieurs en informatique à Polytech Nantes. Actuellement en stage de fin d’études depuis le mois de mars, elle participe aux missions de Greenspector en tant que consultante numérique responsable.