Plus une URL est très couramment consultée, plus réduire son impact numérique est essentiel. Une simple mesure permet de vérifier et réagir face aux changements effectués sur la page : modifications liées à la charte graphique, à des évènements (les sites e-commerce en période de soldes) ou même des modifications techniques. Tous ces changements peuvent avoir un impact fort sur le niveau de sobriété d’une page web.
Quand intégrer la mesure de sobriété numérique d’une URL ?
Ces mesures peuvent être intégrées dans le cadre d’un monitoring quotidien sur n’importe quelle page. Des pages dynamiques dont le contenu est amené à régulièrement évoluer telles que des pages d’accueil e-commerce ou de site d’information presse sont importantes à monitorer. Même des pages moins « dynamiques » pourront être elles-aussi ciblées : la mise à jour d’une librairie CDN peut, par exemple, impacter ce type de site. Dans ce cas, la mesure permettra de s’assurer que le nouvel habillage de la page n’a pas un impact négatif sur le niveau de sobriété du site web : une image trop lourde pour une bannière pourra être facilement repérée.
La mesure peut aussi être utilisée lors de la phase de développement pour tester des choix avant la mise en production ou pour rectifier très tôt des changements trop impactants. Il est souvent difficile de changer le choix d’une technologie ou d’une implémentation une fois qu’un site est mis en production, la mesure d’une URL pendant la phase de développement permet de tester très tôt différentes options et de voir laquelle correspond le mieux en prenant en compte la sobriété numérique comme un des critères.

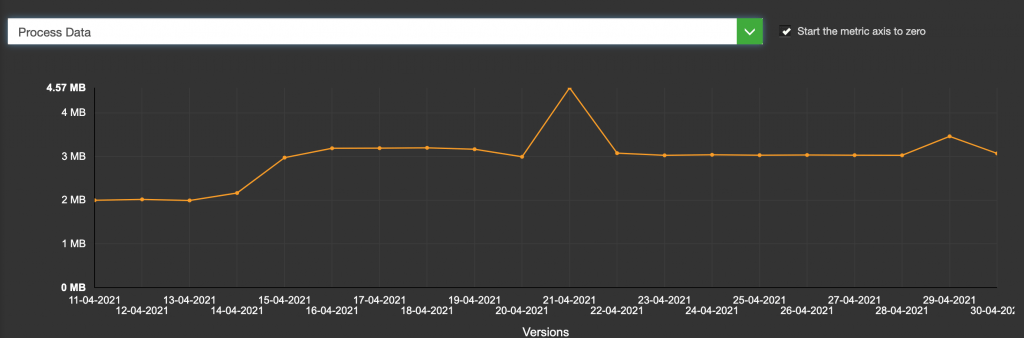
Exemple d’un suivi quotidien d’une page web
Comment mesurer la sobriété numérique d’une URL ?
Plusieurs possibilités s’offrent à vous chez Greenspector pour mesurer une URL.
Un premier outil nous permet d’effectuer une première mesure simple d’une URL et obtenir des constats rapides : l’outil Benchmark basé sur des tests standardisés.
Pour aller plus loin, nous pouvons effectuer la mesure d’un parcours utilisateur complet sur un site web grâce à App Scan. En général ce genre de mesure est effectuée pour représenter le chemin complet sur un site web ou application mobile, comme un parcours d’achat ou la réalisation d’un virement bancaire. Il permet d’identifier les points sur lesquels se concentrer pour obtenir rapidement une amélioration significative. Dans le cadre d’un App Scan, la mesure d’une URL est également possible via un parcours automatisé ce qui va permettre l’obtention de métriques spécifiques au-delà du benchmark.
Mesure d’URL (via App Scan) vs Benchmark
Voici les différentes étapes mesurées lors d’une mesure URL (via AppScan) vs l’outil Benchmark :
Étapes mesurées
- Chargement sans cache
- Pause après chargement sans cache
- Pause sur la page sans cache
- Scroll sur la page
- Pause sur la page après le scroll
- Chargement avec cache
- Pause sur la page avec cache
- Mesure de l’application en arrière-plan
Benchmark
Mesure d’URL
La mesure URL (via App Scan) contient plus d’étapes que le benchmark, nous y reviendrons. Contrairement au benchmark, la mesure URL est plus précise sur les chargements, la durée mesurée étant la durée réelle du chargement contrairement à l’outil benchmark qui réalise les mesures sur une durée fixe de 20 secondes. Une autre différence importante est qu’une mesure URL gère les fenêtres présentes sur la page, en particulier celles qui concernent les cookies, ce que ne fait pas l’outil benchmark.
Enfin, la mesure URL via App Scan par Greenspector permet de réaliser des mesures sur d’autres navigateurs que Google Chrome. L’outil benchmark est limité à ce dernier navigateur mais notre expertise GDSL nous permet de proposer un autre navigateur tel que Firefox par exemple pour aller encore plus loin.
Les étapes d’une mesure d’URL (via App Scan)
- Chargement sans cache : Il s’agit du chargement de l’URL en ayant préalablement vider le cache et supprimer tous les cookies. Cette étape permet de mesurer le chargement de la page web lorsqu’un utilisateur s’y rend sans cache. C’est particulièrement important pour les URLs avec beaucoup de visites uniques.
- Pause après chargement sans cache : La mesure d’une courte pause après le chargement permet de récupérer les échanges de données et autres opérations qui s’effectuent encore alors que l’affichage de l’écran est terminé. L’idéal étant bien entendu de n’avoir rien de tout ça. Dans le cas contraire cela nous permet de faire des constats et de proposer des pistes pour faire disparaitre ou réduire ces traitements.
- Pause sur la page sans cache : La mesure de pause sur la page représente l’action d’un utilisateur en train de lire le contenu. Aucun mouvement sur l’écran. L’idée de cette étape est de mesurer l’impact de l’affichage continu de la page.
- Scroll sur la page : Défilement jusqu’en bas de la page permettant de réaliser des constats sur les traitements pendant le scroll. Ici nous pouvons faire des constats sur les possibles échanges de données (pagination, téléchargement d’image, publicité) ainsi que la fluidité associée.
- Pause sur la page après le scroll : Mesure de pause après le défilement permettant d’observer des traitements qui continuent après la fin des interactions utilisateur.
- Chargement avec cache : Mesure du chargement de l’URL avec le cache des intéractions précédentes (chargement, scroll). Cette étape permet de constater l’impact de la mise en cache sur le site. C’est important pour les pages amenées à être consultées un grand nombre de fois par des visiteurs connus, comme par exemple une page d’accueil d’un site internet.
- Pause sur la page avec cache : La mesure de pause sur la page permettant de voir si malgré le cache il y a des traitements après le chargement.
Grâce à nos outils et notre expertise nous pouvons proposer des mesures fiables et pertinentes sur une URL. Que ce soit une mesure simple permettant des premiers constats à l’aide de notre outil de benchmark ou une mesure plus poussée avec notre langage GDSL. Ce monitoring régulier d’URL permet d’améliorer progressivement le niveau de sobriété de son site web. Cette approche par rapport à d’autres approches courament utilisées dans le web (Analyse uniquement du chargement de la page avec Lighthouse ou autres…), apporte plus de finesse sur la connaissance de la consommation de la page.

