Comment nettoyer l’application Chrome pour réaliser des mesures de performances et d’énergie fiables ?
Contexte
Bienvenue dans cette nouvelle rubrique « focus GDSL » qui explique en détail certaines méthodes du langage GDSL d’automatisation de Greenspector. Si vous n’avez pas encore lu l’article d’introduction du GDSL, n’hésitez pas avant de poursuivre la lecture de celui-ci.
Aujourd’hui, nous allons nous concentrer sur la méthode browserReset qui permet de nettoyer un navigateur pour réaliser des mesures de performances et d’énergie fiables.
Pour réaliser des mesures correctes sur navigateur, il faut pouvoir s’assurer que vous allez mesurer uniquement votre page web, sans aucun parasite pouvant provenir du navigateur comme des onglets ouverts par exemple. Sans ce travail, la mesure de la consommation d’une page web serait faussée par des pages en arrière plan effectuant des traitements et des échanges réseaux. De plus, cela nous permet de mesurer précisément la consommation du navigateur à vide, une fois le nettoyage effectué, et la comparer à la consommation du site.
En automatisation, ce que l’on ne supporte pas, c’est de ne pas connaître les conditions initiales de notre test. Cela pourrait perturber son bon fonctionnement, voire même aboutir à un test dont on ne peut rien tirer car on ne sait pas au final ce qui aura été mesuré.
Sur un banc de test automatisé, il est difficile de connaître l’état du navigateur au début de votre test : vous ignorez si un test précédent a laissé des onglets ouverts, a modifié la langue du navigateur ou quoi que ce soit d’autre. On pourrait aller voir dans la salle des téléphones me direz-vous. Oui c’est vrai, mais si elle est à l’autre bout du monde ça devient compliqué, sans parler de la situation sanitaire actuelle (cet article à été rédigé en pleine crise du Covid-19). On pourrait aussi se servir d’outils pour monitorer le téléphone à distance. Alors oui, mais cela n’est valable que si vous êtes présent au moment d’exécuter votre test. Pour des campagnes en intégration continue qui peuvent tourner toutes les heures, ou même la nuit, vous n’allez pas pouvoir surveiller en permanence.
Alors que faut-il faire ? Et bien, nettoyer le navigateur avant chaque test pardi !
Approche rapide
Pour notre cas, nous allons utiliser le navigateur Chrome, mais le raisonnement est le même avec un autre navigateur. Nous allons aussi partir du principe que ce navigateur est régulièrement mis à jour sur les téléphones.
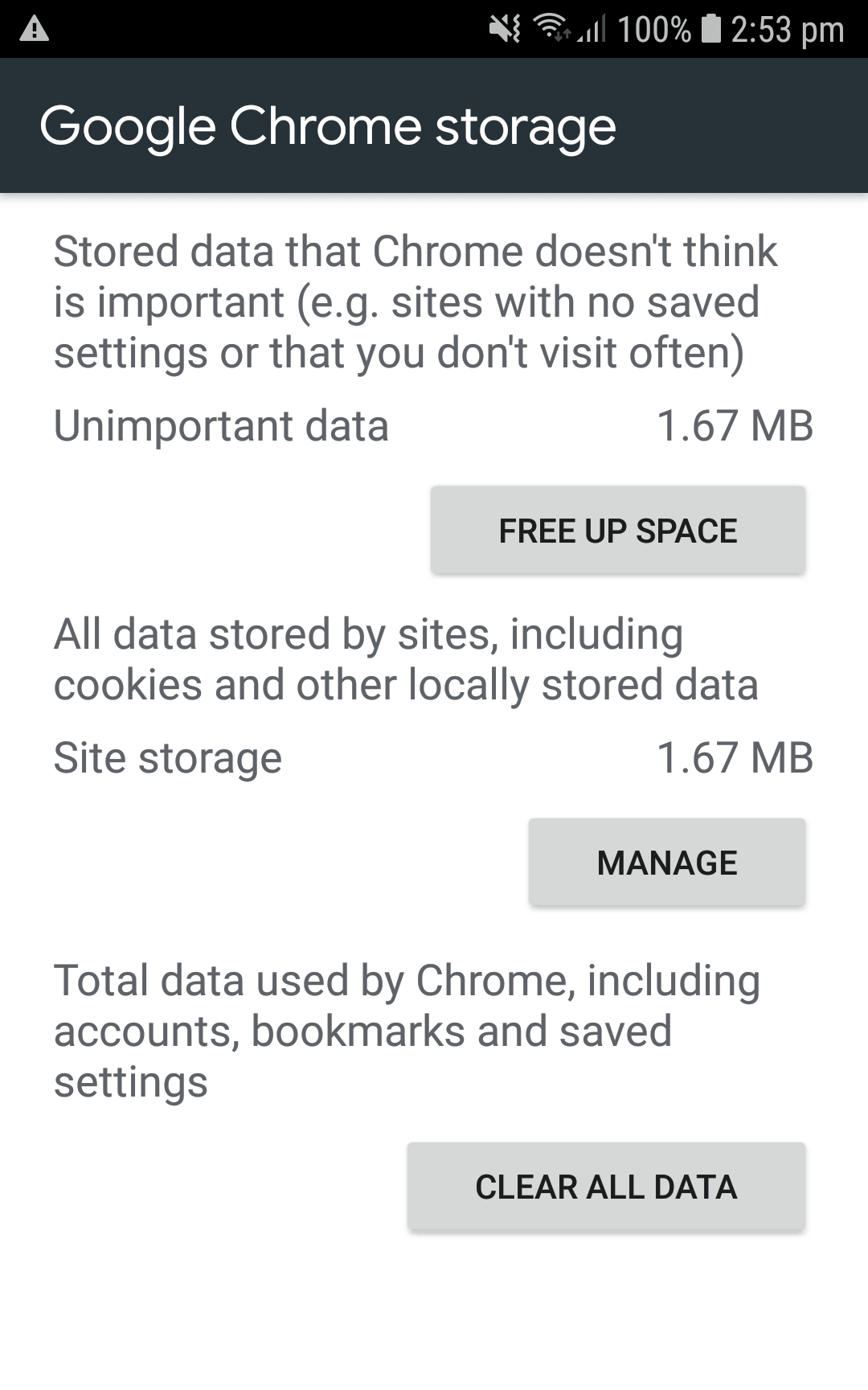
Une méthode rapide et qui va fonctionner dans beaucoup de cas pour nettoyer un navigateur consiste à fermer les onglets ouverts et nettoyer le cache au début de chacun de nos tests. De cette manière, quand le navigateur s’ouvrira la prochaine fois pour prendre des mesures, il sera sur un onglet vide.

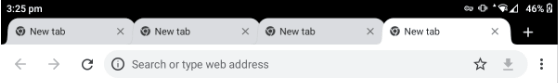
Cette méthode va fonctionner sur la majorité des smartphones mais va être à la peine sur tablette à cause de la gestion des onglets. Sur tablette, les onglets sont en général affichés sur une barre en haut (ou en bas) du navigateur, comme sur un ordinateur. La particularité de cette barre d’onglet est qu’elle est invisible pour les outils classiques d’automatisation, ce qui rend très compliqué de cliquer sur la croix pour fermer l’onglet. De plus, la taille d’un onglet va dépendre du nombre d’onglets ouverts, rendant le clic par coordonnées encore plus hasardeux.


Pour couronner le tout, le bouton pour fermer tous les onglets d’un coup n’apparait qu’avec un appui long sur la croix de fermeture du premier onglet, le rendant inutilisable pour nous.
La dernière difficulté que peut rencontrer cette méthode est sa maintenance. En effet en mettant à jour l’application, la gestion des onglets peut changer, tout comme l’architecture de l’application, obligeant à modifier régulièrement les scripts d’automatisation.
Solution complète
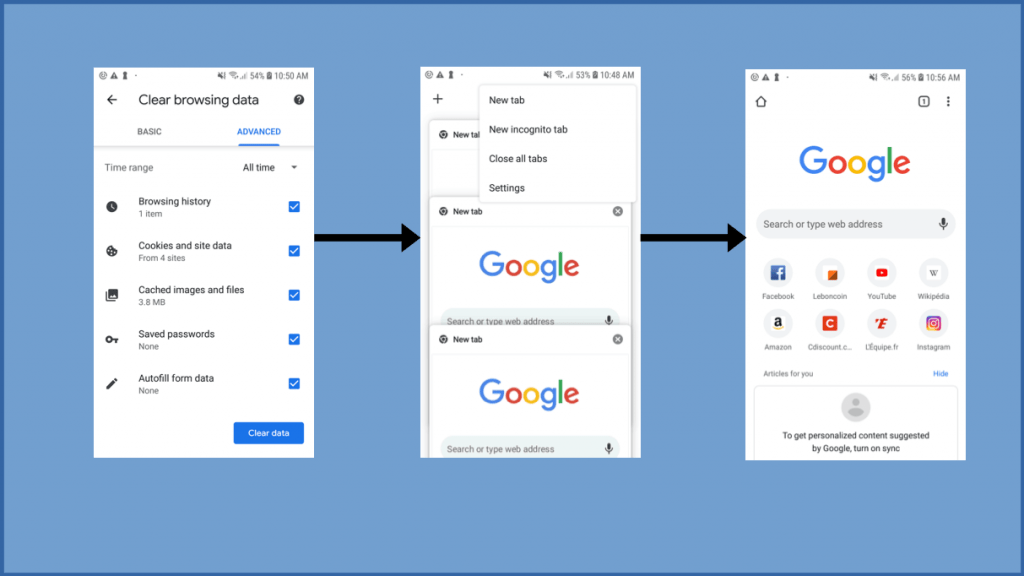
La solution utilisée chez Greenspector pour nettoyer le navigateur avant nos mesures et nous assurer de la pertinence de nos résultats est la suivante :

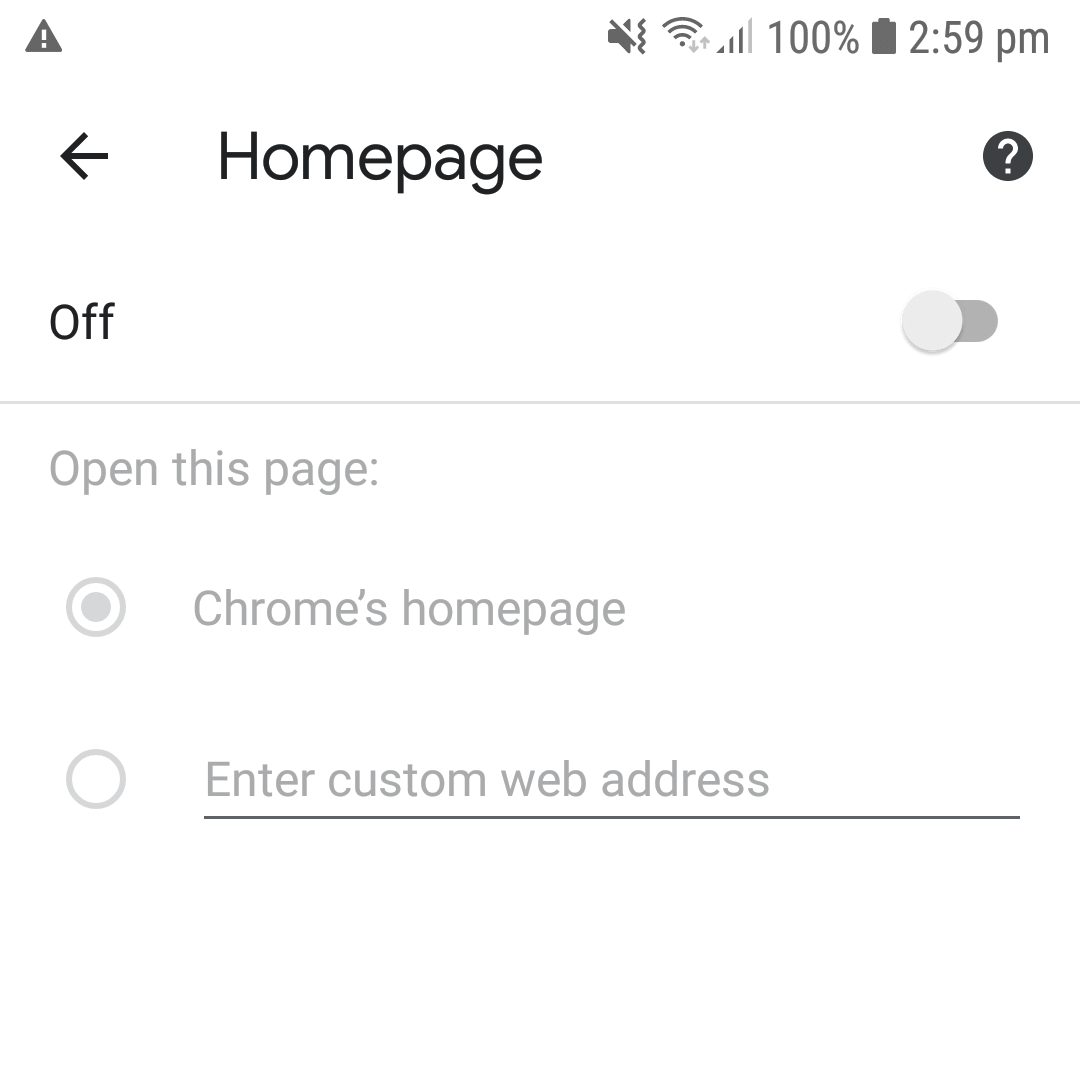
Une fois ceci effectué, il reste un dernier point qui peut poser problème : certains constructeurs ou opérateurs mobiles affichent une page d’accueil personnalisée sur le navigateur. Pour permettre de comparer des mesures entre plusieurs smartphones, il faut se débarrasser de cette page d’accueil. Nous avons choisi de désactiver la home page dans les paramètres du navigateur.


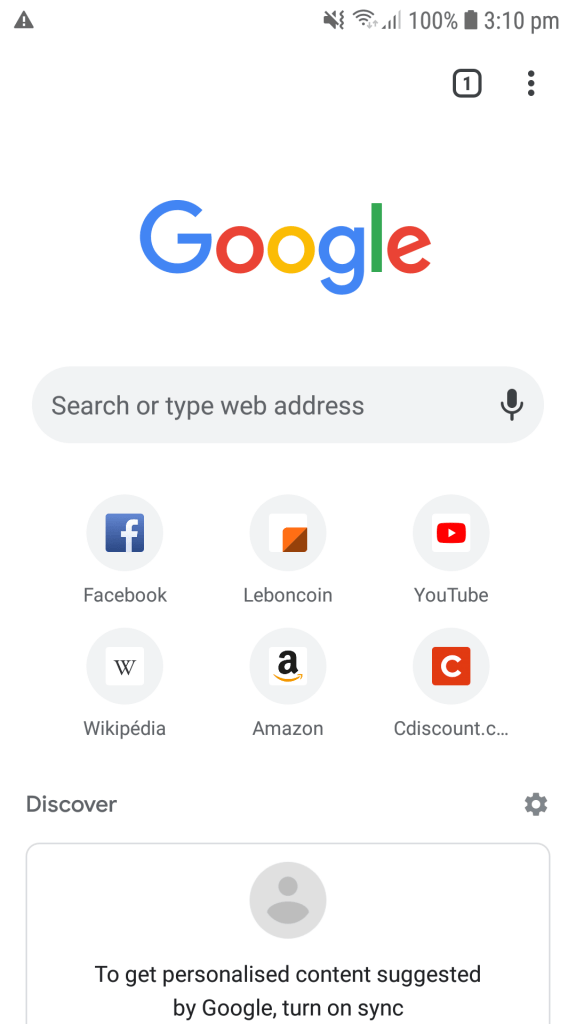
Il reste un dernier point concernant cette page d’accueil. En effet celle-ci à été chargée au premier lancement du navigateur et est donc ouverte, ce qui n’est pas pratique pour faire des mesures. Notre solution a été de naviguer vers la page « nouvel onglet » de Chrome à l’url suivante :
- « chrome://newtab »
Une fois toutes ces opérations effectuées, votre navigateur est prêt pour réaliser des mesures sans risque d’avoir des conditions existantes pour venir le perturber.
L’idéal est même d’effectuer ce nettoyage aussi à la fin de votre test. De cette manière vous laissez le téléphone prêt à l’emploi pour la personne suivante.
MISE À JOUR : Pour nos besoins de mesures, nous nous intéressons aux données de performances, d’énergie et les données mobiles entre autres. Cette méthode répond parfaitement aux besoins de performances et d’énergie, mais ne convient pas pour les données sur le navigateur Chrome. En effet, en réinitialisant le navigateur, Chrome resynchronise automatiquement les données du compte Google, et sur au moins les deux premières minutes d’utilisation, il y a des échanges de données liées au compte Google. Se déconnecter du compte Google sur Chrome ou du téléphone ne semble pas régler le problème entièrement. Par conséquent, chez Greenspector, nous n’utilisons plus cette méthode pour nettoyer un navigateur. Aucune mesure n’a été effectuée sur d’autres navigateurs que Chrome permettant de dire que cette méthode n’est pas valide sur ceux-ci.
Voila vous savez tout sur la méthode browserReset. À bientôt pour un nouveau focus GDSL où je vous ferais découvrir une autre fonctionnalité du langage d’automatisation de Greenspector.

Ingénieur depuis 6 ans, il a commencé en tant que QA automaticien sur Android avant de basculer sur iOS. Ayant travaillé au cours de sa carrière sur plusieurs technologies, l’automatisation mobile n’a plus de secret pour lui.
