Introduction au GDSL : le langage d’automatisation par Greenspector
Qu’est-ce que le GDSL ?
Le terme GDSL signifie Greenspector Domain-Specific Language. Il s’agit d’un langage créé par Greenspector pour simplifier l’automatisation de test sur Android et iOS. Concrètement c’est une surcouche basée sur les frameworks d’automatisation de Google et d’Apple agrémentée de fonctions pour faciliter l’automatisation de test.
Ce langage est le fruit de l’expertise Greenspector accumulée depuis plusieurs années déjà. Il combine la simplicité d’écriture à la possibilité de mesurer les performances énergétiques d’une application ou d’un site internet.
Le principe du GDSL est d’être un langage de description des actions qui seront effectuées sur le smartphone. En ce sens il peut être rapproché du Gherkin avec qui il partage la qualité de ne pas nécessiter de formation de développeur pour être lu.
Le GDSL est une suite d’actions qui seront exécutées dans l’ordre par le smartphone. Il dispose des actions basiques que sont les WAIT, CLICK ou encore PAUSE ainsi que d’actions plus complexes comme le lancement d’application ou la gestion du GPS.
Avec le GDSL il est possible d’automatiser rapidement la plupart des parcours critiques de vos applications ou site web mobile.

La syntaxe du GDSL
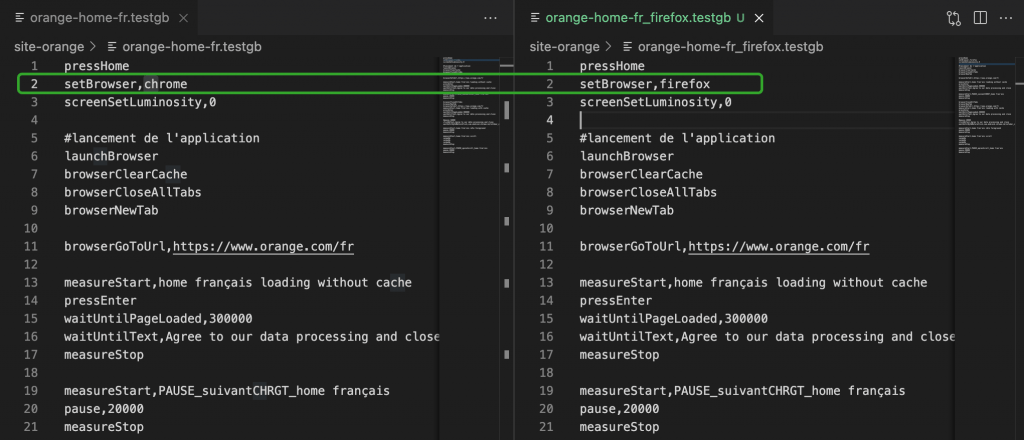
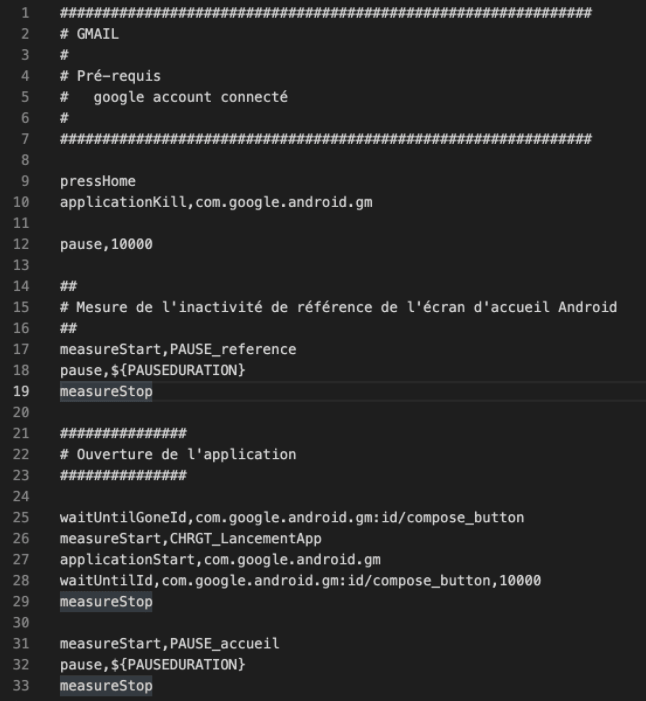
Voici une ligne de GDSL:
waitUntilText,identifiants,10000
Le premier élément, en vert (waitUntilText), est le nom de la méthode. En général elle sera en anglais et explicite. Ici on va attendre un texte. Les principales actions de WAIT et de CLICK sont disponibles avec des déclinaisons pour id, texte ou content-description.
Le second élément, en orange (identifiants), va être le paramètre principal de la méthode. Il s’agit généralement de l’élément graphique sur lequel doit être effectuée l’action. Selon la méthode appelée il s’agira d’un id, d’un texte ou encore d’une description. Dans l’exemple il s’agit d’un texte.
Le dernier élément, en bleu (10000), est un second paramètre de la méthode. Il s’agit le plus souvent de paramètres optionnels donnant des conditions supplémentaires lors de l’exécution. Ici il s’agit d’un temps en milli secondes.
Pour séparer chaque élément on utilise une virgule.
La méthode présentée en exemple sert donc à attendre l’élément avec le texte “identifiants” pendant une durée maximum de 10 secondes.
Dans l’état actuel du langage il n’y a pas de méthodes demandant plus de deux paramètres. Si la méthode échoue alors le test s’arrêtera et le rapport indiquera le test comme échoué.
Les avantages du GDSL
- Le GDSL ne demande aucune compétence en développement ou connaissance en langages de programmation pour être utilisé ou lu. Le nom des méthodes est explicite et permet à n’importe quelle personne arrivant sur le projet de lire et comprendre vos tests.
- Aucun IDE ou environnement de développement spécifique n’est nécessaire pour écrire du GDSL, un simple éditeur de texte suffit.
- Un test = un fichier. Avec le GDSL pas besoin d’architecture de fichier compliquée, un seul fichier contient votre test.
- Sa facilité d’utilisation permet d’écrire un test très rapidement sans dépendance au reste du projet de test comme le demanderaient d’autres langages de test automatique.
- De plus sa facilité d’exécution avec les outils associés chez Greenspector permet de mettre très rapidement en intégration continue chaque nouveau test.
- Mis à jour et maintenu régulièrement, le langage possède déjà des fonctions avancées pour l’automatisation de site internet telle que l’ouverture d’onglet ou la navigation d’url.
- En directe association avec les outils et l’expertise de Greenspector le GDSL est le seul langage d’automatisation qui vous permet de mesurer les performances et l’impact environnemental de votre application tout en effectuant vos tests quotidiens.
Les limites actuelles du GDSL
- Le GDSL ne permet pas encore d’effectuer des tests à logique complexe (exemple : si je suis connecté alors je vois l’élément 1, sinon je vois l’élément 2). Il faut écrire un test différent pour chaque cas.
- Le GDSL se base sur des éléments graphiques présents sous forme descriptive. Il est incapable d’interpréter le contenu d’une image ou d’analyser la mise en page de votre application. Impossible de faire un test vérifiant que le bouton est bien situé en bas à droite de l’écran.
L’équipe Greenspector travaille au quotidien pour améliorer le langage et ajouter des fonctionnalités. L’état actuel permet d’automatiser la plupart des scénarios nécessaires à une campagne de mesure complète d’une application ou d’un site web ainsi que les parcours critiques de la plupart des applications. Dans un prochain article, nous vous parlerons des outils Greenspector permettant l’exécution des tests GDSL.