CMS, No Code ou sans CMS, quelle solution choisir pour un site web sobre ?
Aujourd’hui, nous allons étudier l’impact de solutions permettant la mise en place de sites web sans connaissance de codage. Parmi ces solutions, nous pouvons inclure les CMS (Content Management System) mais aussi des solutions No Code.
Cet article est le premier d’une série où nous analysons les mesures de 1500 sites via nos outils.
Nous traiterons dans ces articles de l’impact des technologies, des paramètres…
Avertissement sur la méthodologie :
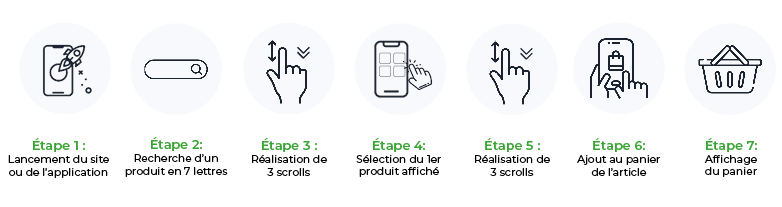
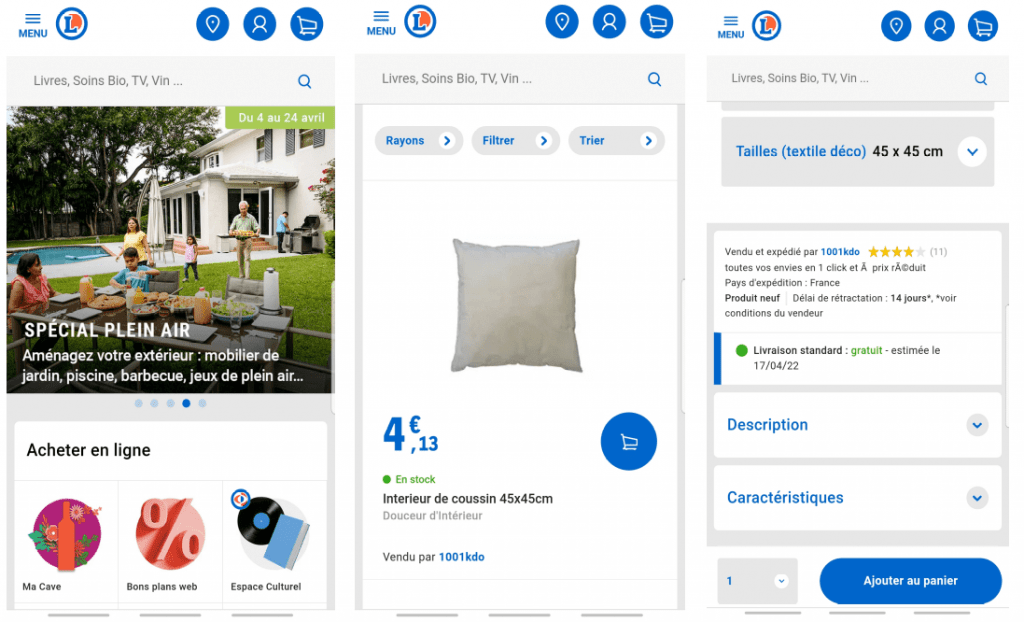
Nous avons mesuré plus de 1500 sites sur des appareils réels via nos suites de benchmark permettant la réalisation de tests automatisés (lancement du site, mise en attente, scroll, mise en tâche de fond). Nous récupérons ensuite les informations de technologies de ces sites via la solution WepAnalyzer.
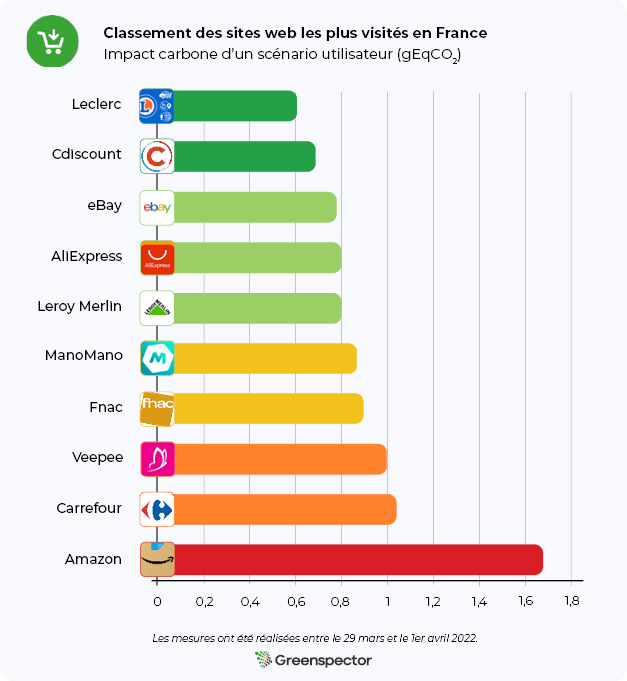
Nous avons choisi de porter notre analyse sur la consommation d’énergie. Cet indicateur va fortement impacter l’usure des batteries sur les appareils utilisateurs et donc, au final, avoir un impact environnemental.
Comment lire les graphiques ?
Nous visualisons les données par des graphiques à « boîtes à moustache » (ou Box plot):
- La barre centrale indique la médiane. Les classements sont réalisés par rapport à cette donnée.
- Le haut et le bas de la boîte sont délimités par les 25e et 75e quantile.
- La taille de la boîte est appelée l’intervalle interquartile (IQR)
- Les barres en haut et en bas sont les moustaches et délimitent les valeurs attendues
- Les moustaches s’étendent à 1,5 IQR
- Les valeurs hors des moustaches sont visualisées via des points. Ils représentent soit des erreurs soit des valeurs aberrantes.
Nous avons volontairement écarté les sites qui n’avaient pas assez d’échantillons (par exemple moins de 10 sites avec une certaine technologie).
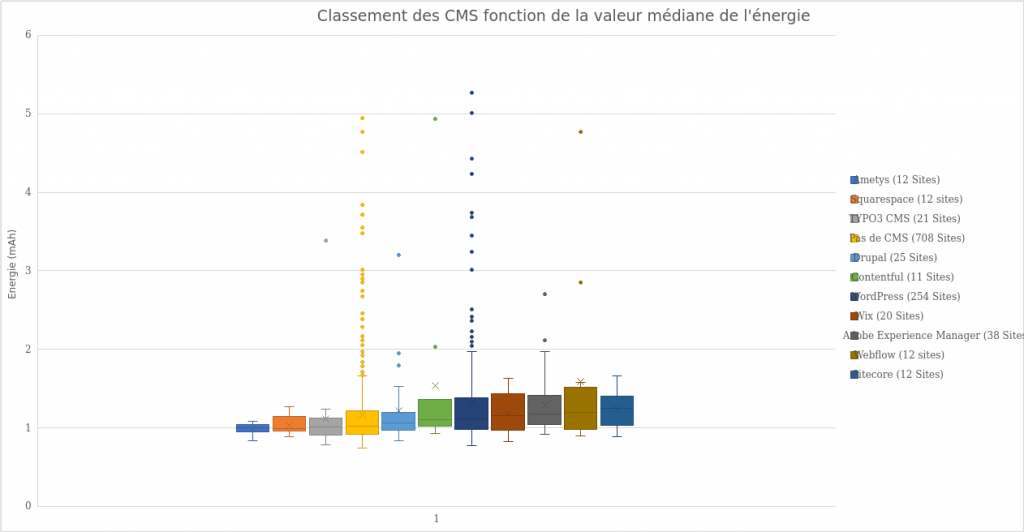
Comment se positionnent les CMS et les solutions No Code ?

Nous retrouvons les technologies les plus répandues (selon Web Core Vitals), mise à part Shopify (ces sites doivent être classés dans la catégorie « Pas de CMS »).

Nous observons un écart de 20% entre la solution la plus efficiente (Ametys) et la moins performante (Webflow).
3 CMS se positionnent devant les sites sans CMS. Les CMS répandus comme Drupal et WordPress se positionnent derrière. Les quatre dernières solutions sont des solutions No Code.
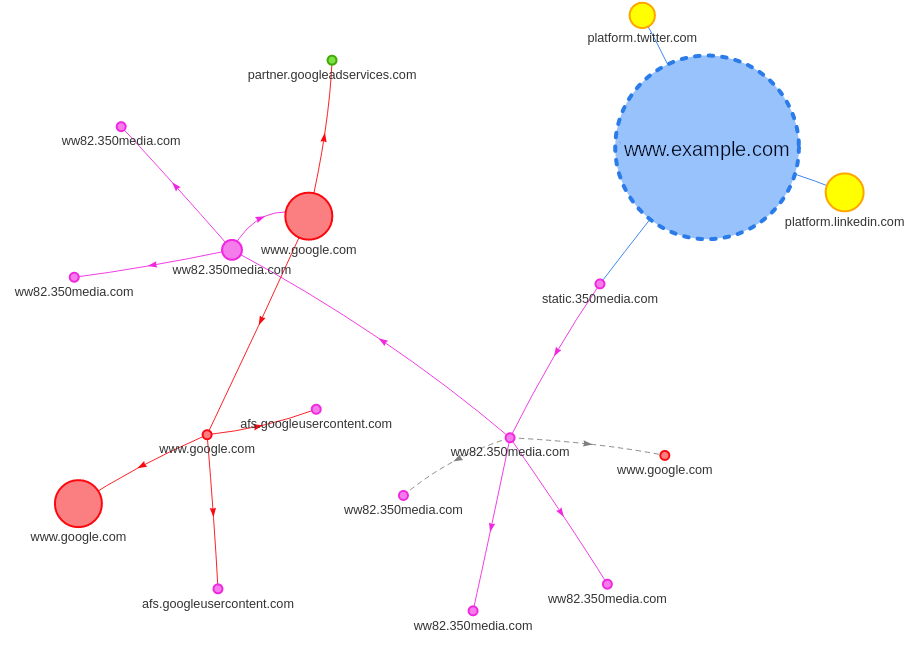
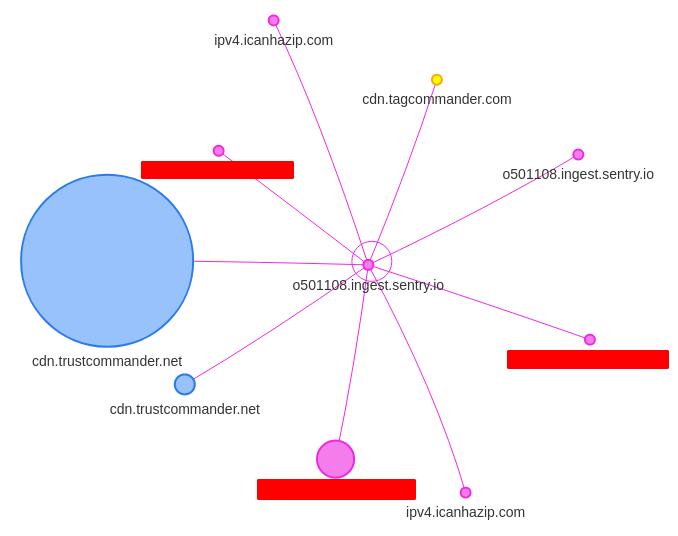
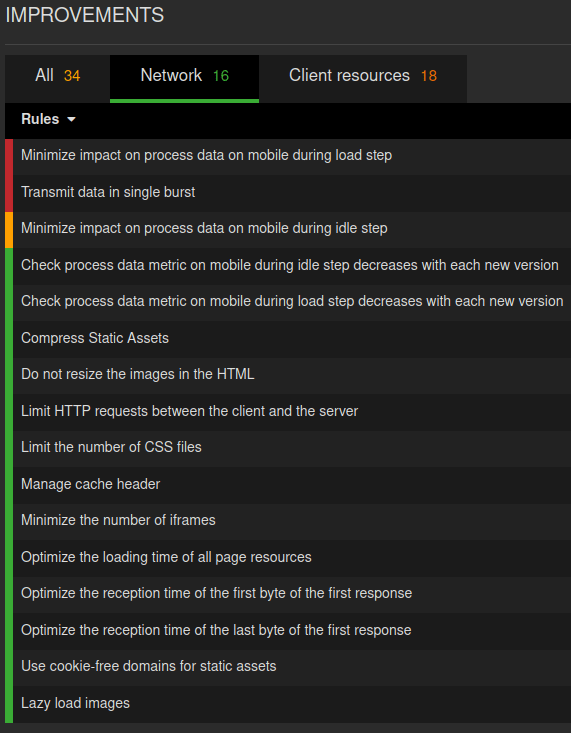
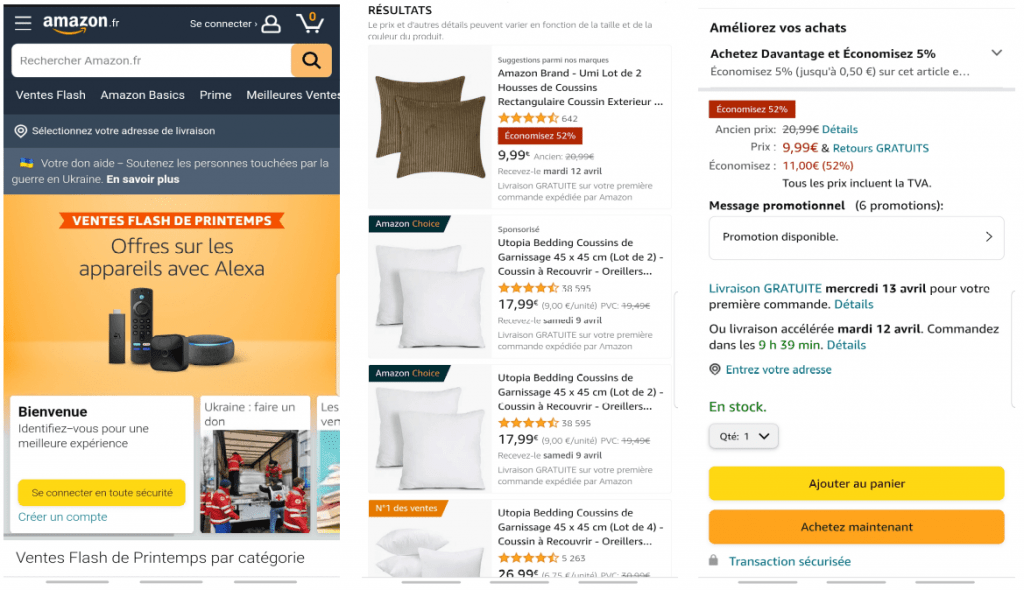
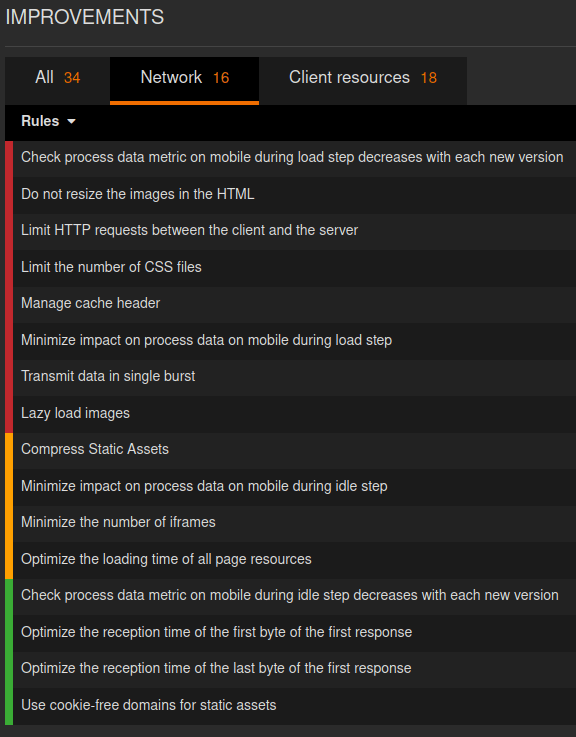
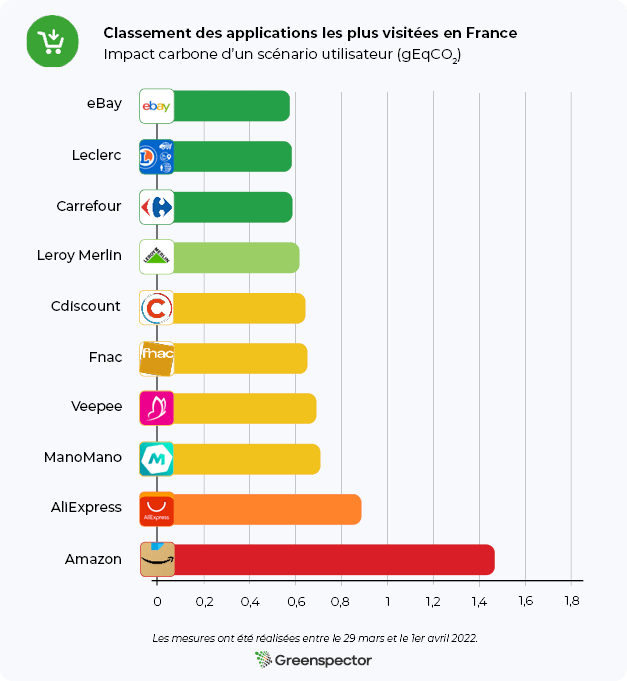
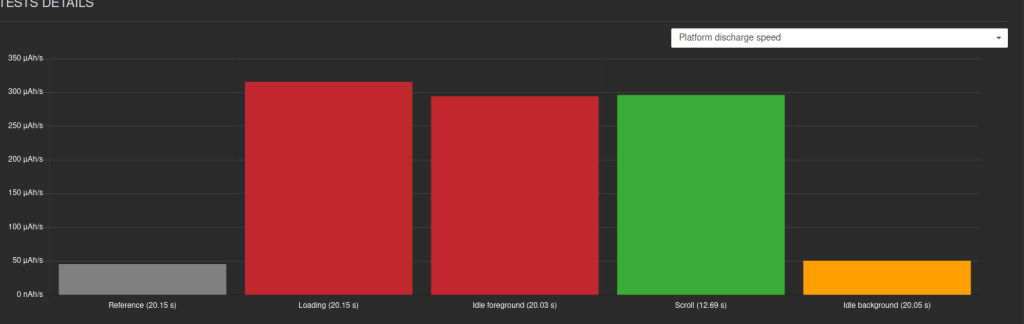
Pour certaines catégories (WordPress, sites sans CMS), il y a beaucoup de points considérés comme aberrants. Cela s’explique par un jeu de données important (plusieurs centaines de sites). Une analyse exploratoire de ces sites montre généralement qu’il s’agit de sites avec des traitements en continu assez lourds (comme de la vidéo). Voici, un exemple d’un site positionné en « outlier« , l’étape de chargement et d’idle (site inactif) consomment de façon importante compte-tenu d’une animation qui tourne en continu.

Quelques pistes d’explications à l’analyse des CMS :

Ametys : un CMS spécifique à un domaine
Ametys est un CMS spécifique qui est utilisé pour des sites institutionnels. Sa présence dans ce classement s’explique par le fait que nous avions réalisé un classement des sites d’école, dans lequel de nombreuses écoles utilisent cette technologie. Son bon positionnement serait à analyser d’un point de vue technique, cependant on peut en déduire d’une solution qui a pour cible un type de besoin sera plus optimisable qu’une solution générique. L’intégration de multiples fonctionnalités dans un CMS amènera en effet une surconsommation. On observe de plus que ces sites institutionnels intègrent moins de modules que les autres sites. Il s’agit au final d’une sobriété fonctionnelle.

Squarespace : une solution tout en un
Squarespace est un CMS hébergé par l’éditeur. Sur les sites analysés, nous pouvons identifier qu’il y a peu de requêtes (<30) donc qu’il y a potentiellement des solutions d’optimisation intégrées. Autres pistes, toutes les ressources sont hébergées sur Squarespace et les atouts (ou assets) sont sur des serveurs dédiés. L’hébergement du CMS par l’éditeur est en effet une bonne chose car elle va permettre des optimisations systématiques et mutualisées. Cependant, ce n’est pas forcément natif, il faut que l’éditeur l’applique.

Typo 3 : des options d’optimisation natives
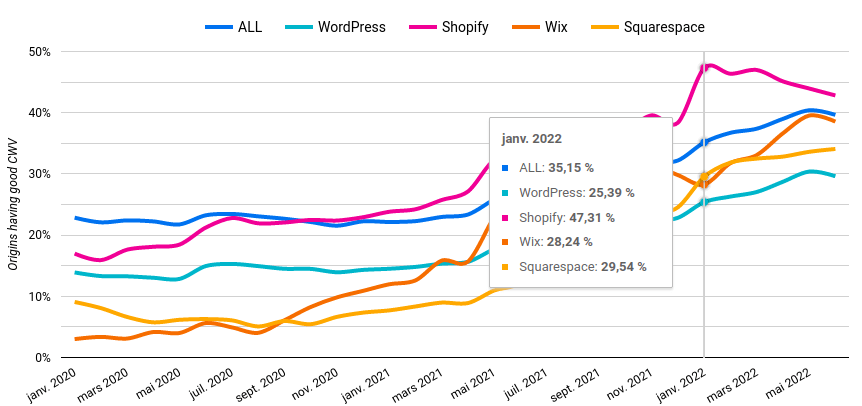
Typo 3 qui est une solution open source est en 3ème position. Ce positionnement est confirmé par un classement HTTP Archive. Cette performance s’explique par une gestion fine des caches et d’options d’optimisation natives.
Les sites sans CMS
Les sites sans CMS intègrent une hétérogénéité de solutions techniques. Il est difficile d’en tirer des conclusions poussées, cependant la médiane des sites se positionne très bien par rapport à d’autres solutions (No Code, WordPress, Drupal…). La moustache basse est la plus basse par rapport à toutes les autres solutions. Cela montre qu’une efficience importante est possible plus facilement.

Drupal : un CMS professionnel
Drupal se positionne juste après les sites sans CMS. Son bon positionnement peut s’expliquer par le fait que ce CMS est moins accessible que WordPress en termes de mise en place et de prise en main.

Contentful : un CMS headless
Contentful est un CMS “sans interface”. Il permet de publier du contenu depuis d’autres outils. Le gain d’efficience est sûrement présent pour la publication (car on n’utilise pas ses outils habituels), par contre on observe que ce CMS a la même efficience qu’un CMS classique.

WordPress : un CMS simple et très répandu
WordPress est très répandu et offre de nombreux plugins et thèmes. Cette généricité et modularité ont un coût. Ce CMS est accessible à beaucoup de monde, dont des utilisateurs non-techniques. La contrepartie est une explosion potentielle de plugins utilisés et une non-configuration du CMS en termes de performance et d’efficience. On voit par rapport à la moustache basse que le CMS peut être efficient, cela nécessite cependant un travail conséquent.

Wix, Webflow, SiteCore, Adobe : des solutions No Code ou équivalentes
Ces solutions offrent à l’utilisateur la possibilité de réaliser un site web sans connaissance de codage. La médiane est élevée mais aussi les moustaches basses qui sont plus élevées que d’autres solutions montrent que ce sont des solutions plus lourdes.
Conclusion
D’un point de vue statistique, les solutions CMS n’ont pas toute la même efficience. La conception initiale, prenant en compte les optimisations, va être primordiale pour atteindre des bonnes performances (cas de Typo 3). On observe que la maîtrise de bout en bout, associée à la mise en place de bonnes pratiques (Squarespace), permet aussi d’atteindre un bon niveau. De la même manière, spécialiser un CMS (Ametys) et donc les options qui vont avec va permettre d’obtenir des bons résultats.
Cependant, à l’opposé, rendre un CMS très générique et modulaire (WordPress), même si potentiellement performant initialement, va apporter de l’obésiciel. De la même manière, le No Code va apporter une lourdeur. Reste à identifier les causes de cette lourdeur. En effet, elle peut provenir des niveaux d’abstraction mais aussi des possibilités de rendu (interactivité, animations…) qui sont possibles facilement et qui amène l’utilisateur à en ajouter plus qu’il n’en faut. De plus, l’usage d’un CMS “généraliste” est aussi potentiellement représentatif d’un manque de précision du besoin.
Pour une solution CMS (et plus globalement n’importe quelle solution), la sobriété ne sera pas innée. Il faudra appliquer un ensemble de bonnes pratiques :
Vous souhaitez intégrer un CMS dans ce classement ? Contactez-nous et envoyez-nous au minimum 20 liens vers des sites utilisant la technologie, nous les intégrerons dans les mesures et au sein de notre classement !
Pour notre prochain article, nous rentrerons dans l’analyse plus fine des données WordPress pour observer quels sont les paramètres et configurations qui influent sur la performance environnementale.