Vous êtes Développeur Android ? Web Designer ? Ou non développeuse comme moi ?
Savez-vous combien d’énergie est consommée par votre site web ou votre application mobile ? Et surtout, savez-vous comment les optimiser pour gagner en efficience ?
GREENSPECTOR intègre la fonctionnalité qui vous permet en quelques clics de lancer un test, de mesurer la consommation d’énergie et ainsi d’auditer votre application : le Power Test Cloud.
Vous avez dit Power Test Cloud ?
Le Power Test Cloud permet de programmer facilement un scénario de tests standards et automatisés pour votre site Internet ou application Android. Ces tests sont alors exécutés sur des ordinateurs et smartphones réels hébergés chez GREENSPECTOR.
Des tests standards et automatisés
L’avantage des tests standardisés automatisés est de permettre de démarrer très vite une analyse de consommation sans avoir développé de tests fonctionnels très élaborés. Il permet aussi de benchmarker des applications en l’absence de lien avec le fonctionnel. Malgré la simplicité de l’action, plusieurs constats intéressants peuvent alors être observés.
Pour les sites web
A partir de l’URL du site Internet, le Power Test Cloud se charge de mesurer la consommation d’énergie sur une plateforme à sélectionner : smartphone Android ou PC.
Le scénario de test standard inclut alors 4 étapes :
- lancement du site,
- exécution au premier plan,
- scroll pour parcourir la page,
- exécution en arrière-plan.
Pour les applications mobiles
A partir de l’URL du binaire APK, le Power Test Cloud vous permet de mesurer la consommation d’énergie sur un smartphone Android.
Le scénario de test standard inclut alors 3 étapes :
- lancement de l’application,
- exécution au premier plan,
- exécution en arrière-plan.
J’ai testé pour vous le Power Test Cloud !
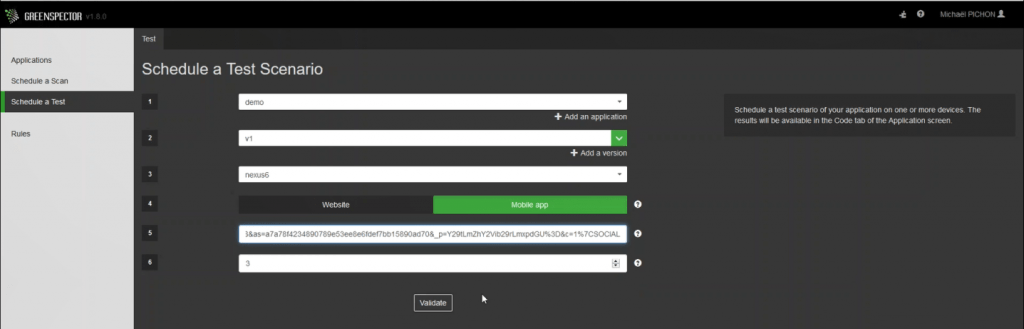
La procédure m’a paru des plus simples. Dans le menu GREENSPECTOR, j’ai cliqué sur « Schedule a Test » :
- J’ai entré le nom de l’application pour laquelle les résultats devaient être enregistrés
- J’ai entré le numéro de version afin d’analyser l’évolution de mon application dans le temps
- J’ai sélectionné la plateforme sur laquelle je souhaitais tester mon application (par exemple ici, un Nexus 6)
- J’ai sélectionné le type d’application (ici « Mobile app »)
- J’ai entré l’adresse du binaire APK que je souhaitais mesurer
- J’ai sélectionné le nombre d’itérations (au moins 3 pour un test fiable)

Une fois le formulaire validé, ma demande de test a été envoyée au Power Test Cloud dans les locaux de GREENSPECTOR.
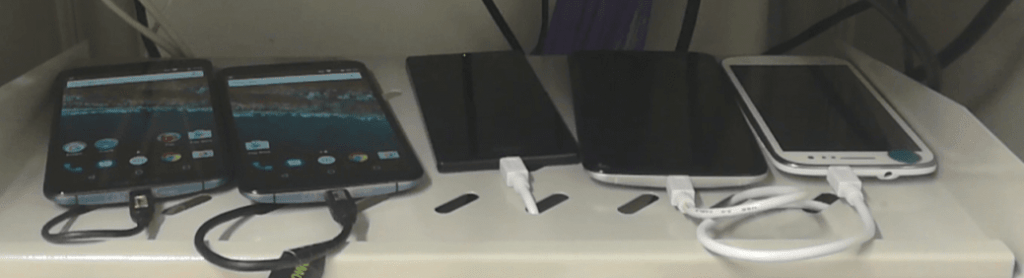
Petite visite guidée : le Power Test Cloud est un banc de mesure dédié qui gère les tests planifiés sur des appareils réels, hébergés et contrôles par nous, disponibles pour des mesures fiables et répétables.. Il gère les files d’attente, le chargement des téléphones et la récupération des mesures.

Comment j’ai consulté les résultats du test
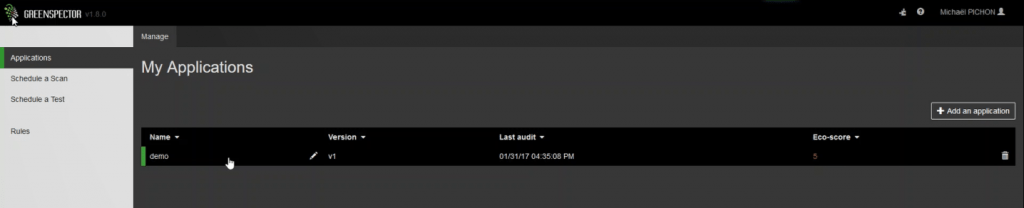
Lorsque le test de mon application a été terminé, le Power Test Cloud a mis à jour le dashboard de mon application. Pour le consulter, j’ai sélectionné l’application testée dans l’onglet « My applications ».

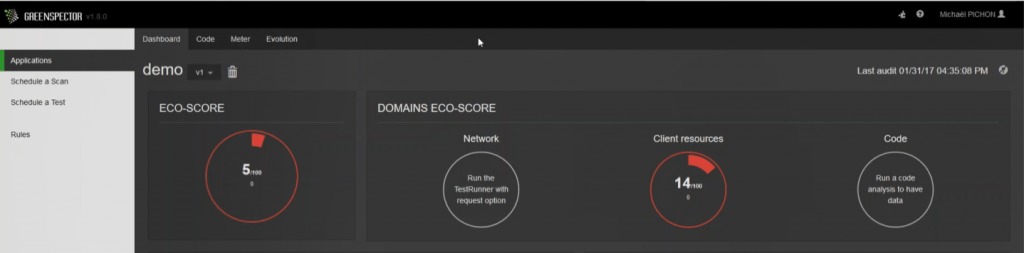
Les résultats de mon test étaient affichés dans le dashboard de mon application en différentes sections.
Dans un premier temps, l’éco-score m’a donné la note globale de mon application et j’ai pu voir la synthèse des différents éco-scores par domaine. Ici seul le domaine « Client resources » est évalué, pour une analyse plus complète, je pourrai lancer une mesure avec le TestRunner et faire un audit de code de mon application avec la fonctionnalité « Schedule a Scan ».

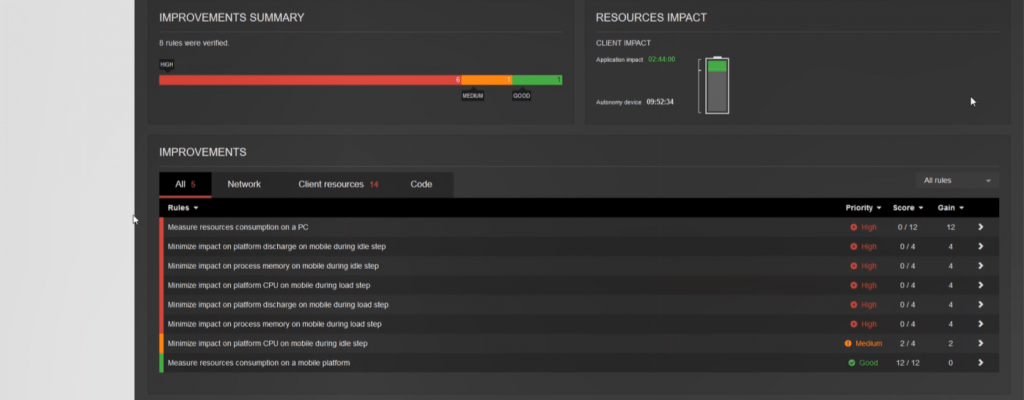
Ensuite, l’Improvement Summary et la liste des Improvements m’a permis de découvrir les bonnes pratiques respectées et non respectées avec une priorisation en fonction des gains potentiels.
Dans la section « Resources Impact », le visuel de la batterie m’a indiqué une estimation de l’autonomie réelle du téléphone ainsi que l’impact de l’application sur celle-ci.

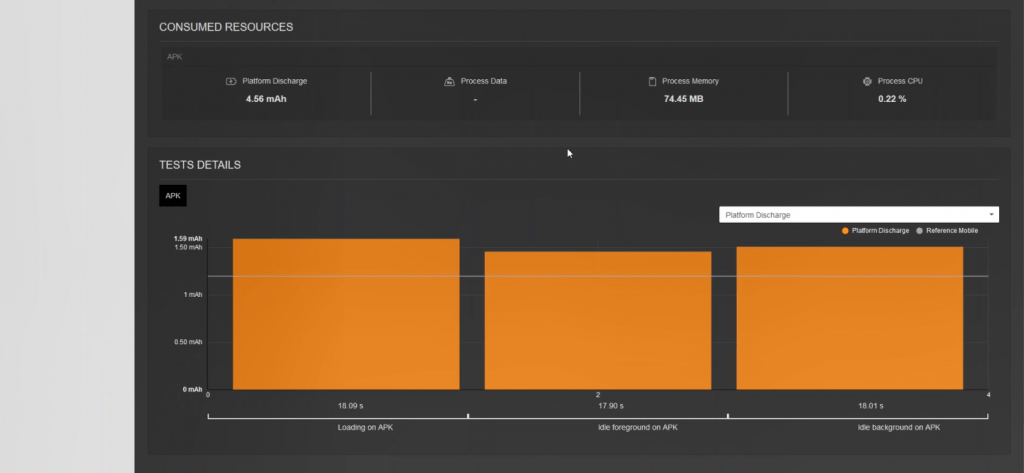
Enfin, les deux dernières sections m’ont permis une visualisation simple des résultats en termes d’énergie, de mémoire et de CPU. Et j’ai pu visualiser la consommation à chaque étape du test avec le lancement de mon application et les idles au premier et en arrière plans.

En quelques clics j’ai pu dresser une première analyse de mon application et forte de ces premiers constats, je vais pouvoir guider les développeurs sur les points critiques à optimiser… Pour ensuite la remesurer et voir notre évolution !
A vous de jouer !
Votre mission, si vous l’acceptez : Améliorer votre éco-score et diminuer la consommation en ressources de votre application !
Pour vous aider : Les modules Meter et Evolution offrent les moyens de faire une analyse détaillée de ces mesures !
Conclusion
Le Power Test Cloud est un outil simple et facile d’accès pour analyser la consommation en ressources de vos applications.
Plus besoin de développer vous-même votre plateforme de test, smartphones et ordinateurs sont disponibles dans le GREENSPECTOR Cloud. Les tests y sont standardisés et automatisés pour des mesures précises et fiables.
Le dashboard et les modules GREENSPECTOR vous permettent alors une analyse claire et détaillée pour guider votre plan d’actions et optimiser vos applications de manière continue.
Toutes les mesures dont nous parlons sur notre blog (Cordova, Facebook, Energy Consumption) ont été effectuées avec le Power Test Cloud. La facilité d’usage et la rapidité pour obtenir des mesures nous permettent en effet de lancer régulièrement des campagnes de mesures.

