Quel est le coût mémoire d’une application Cordova ?
Si vous avez décidé de réaliser une application mobile, vous vous êtes peut-être intéressé à Apache Cordova. Cette solution permet à un même code de s’exécuter sur les plates-formes mobiles actuelles (Android, iOS, Windows) et ainsi de publier votre application sur les différents app stores sans avoir à maîtriser chacune des contraintes spécifiques à chaque plate-forme.
Techniquement, la solution Apache Cordova intègre le code HTML/JavaScript de votre application web à l’intérieur d’un conteneur natif, qui peut accéder aux fonctionnalités des téléphones de différentes plateformes. Ces fonctionnalités sont exposées au travers d’une API Javascript uniforme. Donc, si vous souhaitez développer une application mobile à destination de plusieurs couples téléphones/OS, Cordova est un outil puissant et semble adéquat. Mais vous êtes-vous déjà demandé quel était le coût d’une application Cordova ? Oncle Ben a dit une fois « un grand pouvoir implique de grandes responsabilités », et c’est précisément ce que nous allons vérifier !
Aujourd’hui, nous allons nous intéresser à la mesure de la consommation en ressources d’une application Cordova basique et la comparer à son équivalent natif. Afin de simplifier les choses, nous nous concentrerons uniquement sur des applications de type « Hello World ». Toutes les mesures ont été réalisées avec l’outil Benchmark Runner de GREENSPECTOR sur un smartphone Google Nexus 5 fonctionnant sous Android 5 Lollipop. Cet outil offre au développeur la possibilité de lancer des mesures standardisées et pré-automatisées, pour n’importe quelle application mobile ou site/appli web. Avant d’aller plus loin, donnons quelques explications sur ces cas de test :
- Référence: Collecte des métriques lorsqu’aucune application ne s’exécute sur le téléphone. Il s’agit d’une sorte de mesure témoin où seule la consommation du système d’exploitation est relevée.
- Lancement de l’application: Collecte des métriques lorsque l’application démarre.
- Idle au premier plan: Collecte des métriques lorsque l’application s’exécute au premier plan.
- Idle en arrière-plan: Collecte des métriques lorsque l’application est minimisée et s’exécute en arrière-plan.
Le coût d’une application native
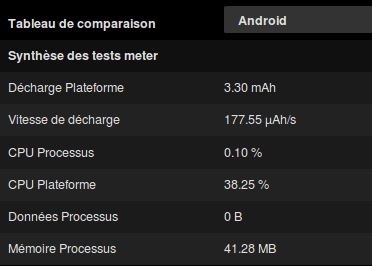
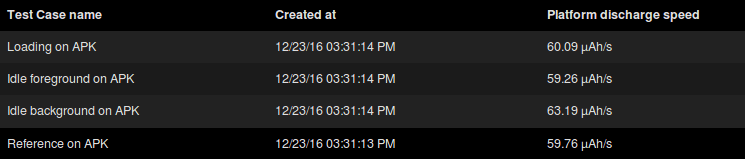
De sorte à avoir quelque chose à comparer, nous allons dans un premier temps mesurer le coût d’une application Android native. Voici les résultats de la mesure:

Ici, il y a trois métriques intéressantes. La décharge, 3.30 mAh, qui correspond à la consommation totale d’énergie durant les tests. Le rythme de décharge (en mAh/s) qui représente la vitesse de décharge, puis l’allocation mémoire. Regardons plus en détails les différents cas de test :

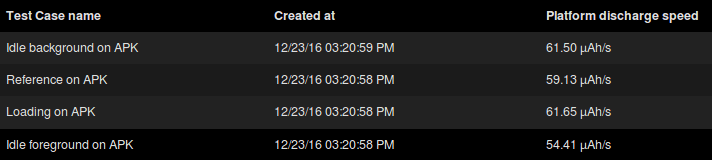
Nous remarquons que les valeurs des phases de lancement et d’idle avoisinent 61.5 µAh/s ce qui est sensiblement équivalent à la valeur de référence qui est de 59.1 µAh/s. C’est un peu surprenant en soit mais pas dénué de sens, rappelons que notre application est une « coquille vide » qui ne fait strictement rien. Les choses vont devenir intéressantes si l’on regarde l’empreinte mémoire :

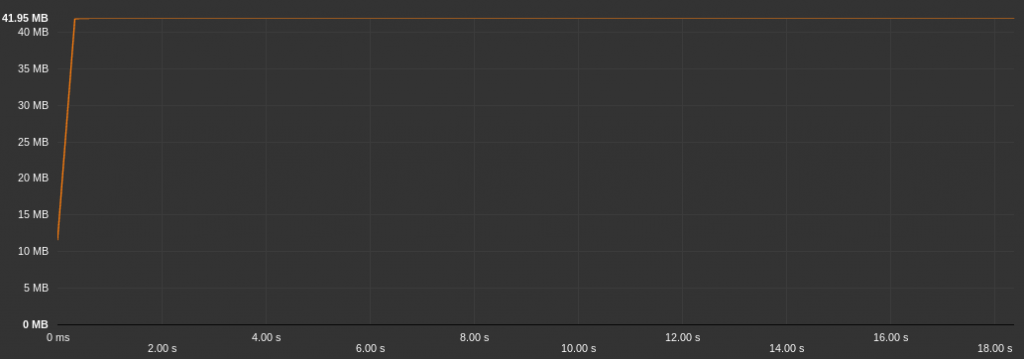
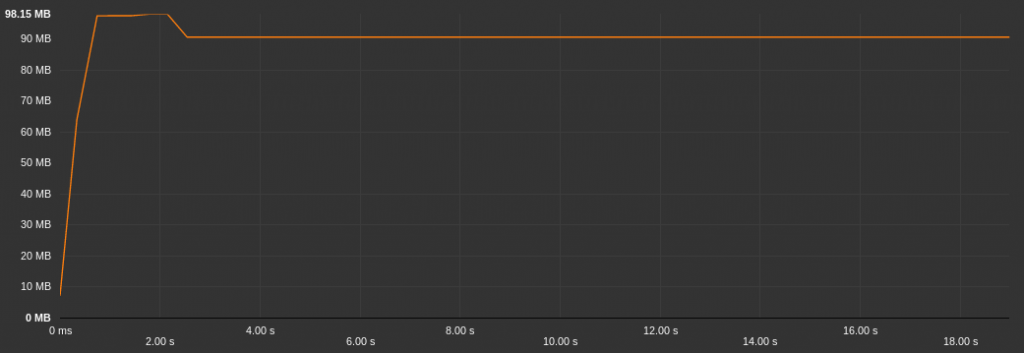
Le graphique ci-dessus montre l’allocation de la mémoire au lancement de l’application. Nous remarquons qu’Android a besoin d’environ 42 Mo en mémoire juste pour charger et afficher une application aussi basique qu’un « Hello World » !
Et Cordova dans tout ça ?
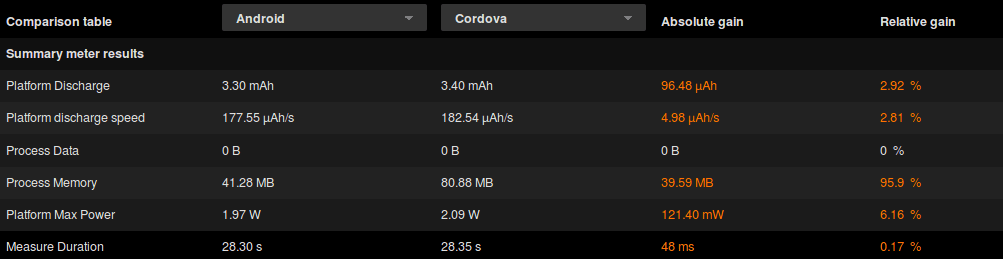
Maintenant que nous nous sommes fait une idée des ressources requises par une application Android native, nous pouvons enfin nous intéresser à son équivalent en Cordova. En suivant la même méthodologie que précédemment:

Que remarque-t-on ? Tout d’abord, la consommation d’énergie semble légèrement supérieure (environ 2.50 % de plus) sur la version développée en Apache Cordova, mais en regardant les cas de test détaillés ci-dessous, on retrouve une équivalence par rapport à la mesure de référence :

Mais vous aurez sans doute remarqué autre chose. En effet, le Hello World Cordova requiert d’allouer deux fois plus de mémoire que son équivalent natif ! Comme nous pouvons l’observer sur le graphique d’allocation mémoire durant la phase de lancement:

Ce comportement peut être expliqué. En effet, au lancement de l’application, le système charge le minimum requis par une application Android, la webview, puis le code javascript du framework Cordova et des différents plug-ins est évalué, et ensuite le code de notre application est chargé dans le navigateur et parsé. C’est en quelque sorte le prix à payer de la philosophie « write once, run anywhere » derrière Cordova.
Bonus: Crosswalk
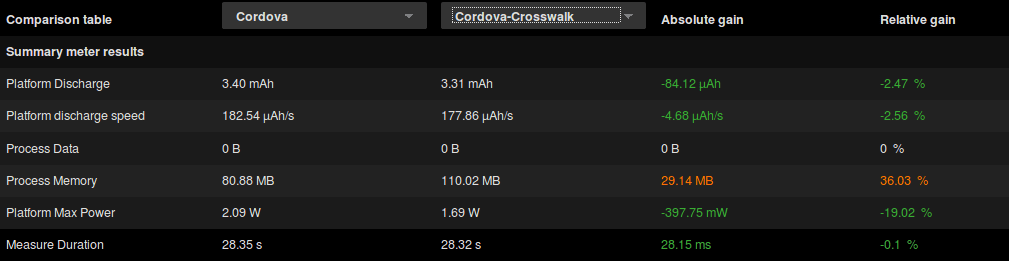
Nous voyons de plus en plus de projets Cordova qui utilisent Crosswalk qui intègre un environnement d’exécution web modifié dans l’application en lieu et place de la webview système. Cela présente de nombreux avantages et permet notamment d’assurer la compatibilité des dernières fonctionnalités du web avec les différentes plates-formes. Voyons comment cela se positionne par rapport à nos précédentes observations :

Les valeurs d’énergie semblent être à l’échelle avec ce que nous avons vu dans les deux cas précédents, nous n’irons donc pas voir plus en détail pour cette métrique. Encore une fois, les choses deviennent intéressantes lorsque nous regardons ce qui se passe en mémoire. Le tableau ci-dessus présente une augmentation de 30 Mo soit +36 % par rapport à la version Cordova.

Sur le graphique d’allocation mémoire ci-dessus, après le lancement de l’application, nous remarquons une tendance stable aux alentours de 130 Mo. Si nous mettons ce constat en perspective avec ce que nous avons analysé plus tôt, l’application avec Cordova consomme deux fois plus de mémoire que la version native, et ici, Cordova plus Crosswalk triple cette consommation !
Conclusion
Aujourd’hui nous avons appris quel coût en ressources peut induire l’utilisation d’un framework comme Apache Cordova sur votre application mobile. Bien que l’impact sur la consommation énergétique n’ait pas été clairement observé, nous avons en revanche identifié une empreinte mémoire forte. Il faut garder à l’esprit que nous nous sommes uniquement intéressé à des applications type « Hello World », ne faisant strictement rien d’un point de vue fonctionnel, mais cela nous aide à comprendre une chose, vous emporterez cet impact avec vous et ne pourrez rien y faire, et ce, dès le début de votre projet. Vous devez donc être prudent et considérer ce surcoût lorsque vous développez votre application.
Cette mesure montre qu’il est important de benchmarker les frameworks. Si votre application est composée de plusieurs APKs (comme nous le voyons de plus en plus chez nos clients), ce coût ressources deviendra critique. En effet, la cohabitation de tous vos binaires deviendra délicate et pourra aller jusqu’à causer des crashs. D’où l’intérêt de ce benchmark pour projeter une consommation ressources de votre application cible. Dans tous les cas, et plus particulièrement si vous choisissez une technologie avec un fort coût initial de ressources, il sera d’autant plus utile de mesurer en continu la consommation de ressources pour éviter de trop dévier de ce coût initial.

Expert Sobriété Numérique
Auteur des livres «Green Patterns», «Green IT – Gérer la consommation d’énergie de vos systèmes informatiques», …
Conférencier (VOXXED Luxembourg, EGG Berlin, ICT4S Stockholm, …)
Fondateur du Green Code Lab, association nationale de l’écoconception des logiciels
