Choisir le bon type d’image pour réduire l’impact environnemental d’un site n’est pas chose aisée. On peut se focaliser sur la taille de l’image ou sur la performance d’affichage (est-ce que les deux sont liés ?). C’est peut être la bonne approche. Cependant une mesure d’énergie sera un élément plus précis si on souhaite vraiment mesurer la consommation effective et aller vers une réduction de l’impact environnemental.
Nous avions réalisé en 2017 un benchmark du nouveau format WebP par rapport au JPEG et PNG. La prise en compte du Webp dans les navigateurs commençait. De plus l’AVIF, format d’image prometteur est arrivé.
Voici une étude mise à jour.
Méthodologie
Comme image de test, nous avons utilisé celle proposée par Addy Osmani dans un article sur Smashing Magazine.
Les images ont été générées pour avoir la même qualité perçue. Les qualités de compression sont donc différentes entre les formats.
- Test 1 Qualité par Défaut donné par Sqoosh (https://github.com/GoogleChromeLabs/squoosh/) : JPEG original (560KB), JPEG@q75 (289KB), WebP@q75 (206KB), AVIF@q30 (101KB)
- Test 2 Qualité cible JPEG@q70 : JPEG (323KB), WebP@q75 (214KB), AVIF@60 (117KB)
- Test3 Faible qualité : JPEG@q10 (35KB), WebP@q1 (35KB), AVIF@q17 (36KB)2
Image 2 : https://res.cloudinary.com/ddxwdqwkr/image/upload/v1632080886/smashing-articles/q50jpg.jpg
- Test1 : Taille cible de 45k : Original (442kB), JPEG@q50 , WebP@q54, AVIF@q36
Image 3 : https://res.cloudinary.com/ddxwdqwkr/image/upload/v1632082138/smashing-articles/q10-25.jpg
- Test 1: Taille cible de 25kB : Original (716KB), JPEG@q10 , WebP@q5, AVIF@q19
Protocole de mesure :
- Nous affichons une par une les images dans un navigateur Chrome sur un device réél (Samsung Galaxy S10).
- Nous utilisons les outils Greenspector pour mesurer la consommation d’énergie et les autres métriques (CPU, performance…).
- Nous effectuons une mesure tout au long de l’affichage de l’image et cela 3 fois pour avoir des mesures stables.
- Les mesures sont faites dans différentes conditions de réseau Wifi, 3G et 2G.
Résultats
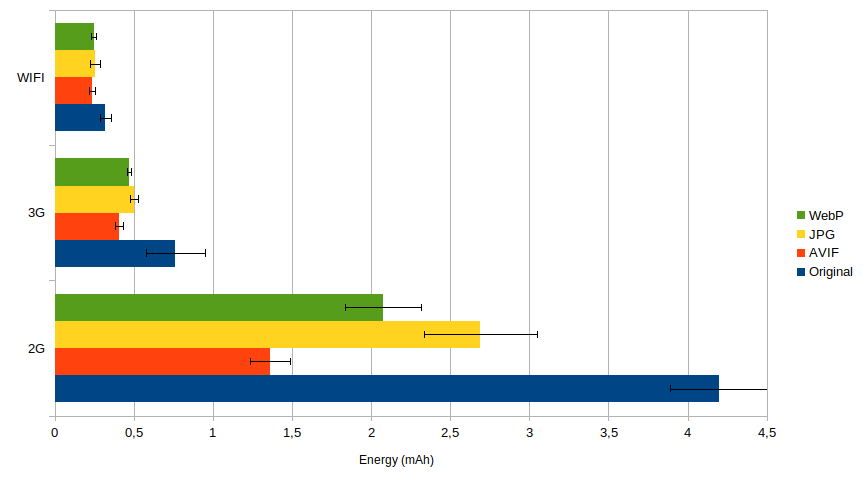
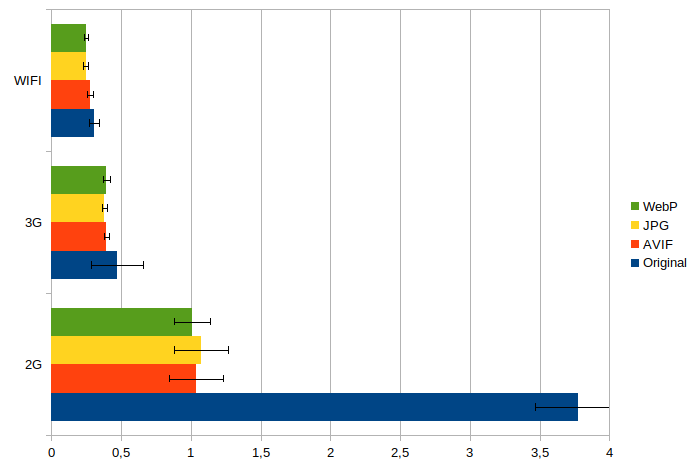
Sur l’image 1 pour le test 1, on obtient les mesures de consommation d’énergie suivantes :

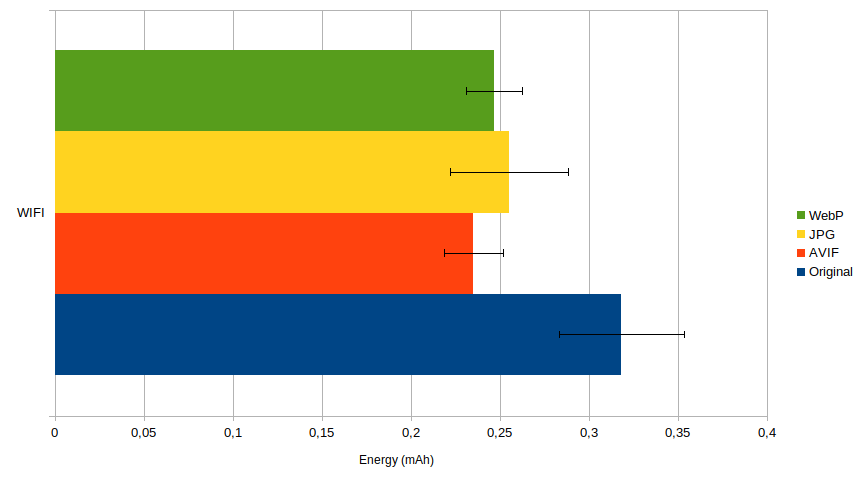
Si l’on observe de plus près le comportement en Wifi, on peut mieux apprécier les différences de consommation avec l’intervalle de confiance.

En Wifi, la consommation est relativement similaire entre les types d’image. Le JPEG est un peu plus consommateur suivi du format WebP et ensuite par AVIF.
En 3G et 2G, la différence de consommation est notable et AVIF consomme moins d’énergie que Webp.
Ces comportements s’expliquent par la taille des fichiers plus faible en AVIF et en Webp.
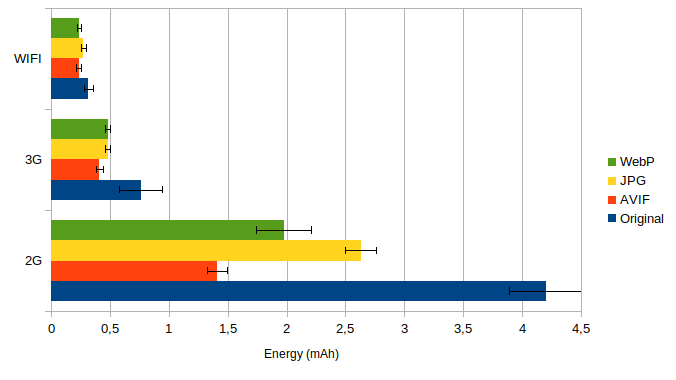
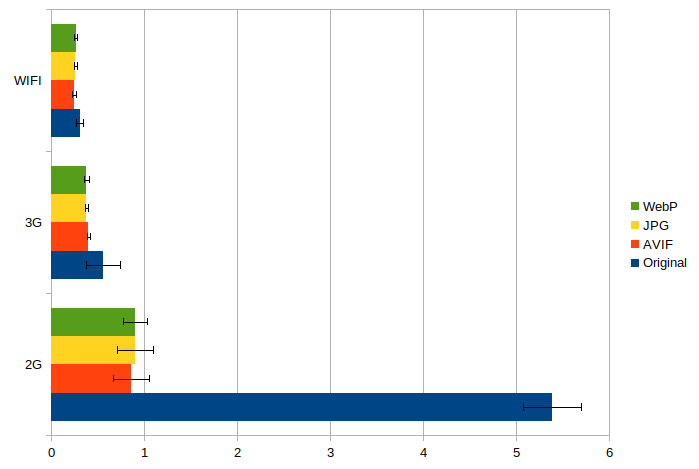
Sur l’image 2, le comportement est le même :

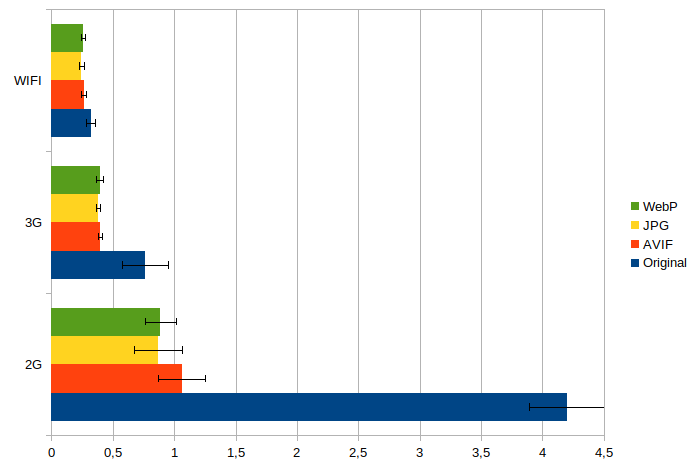
Sur l’image 3, il n’y a presque aucune différence entre les formats. L’image est petite et on se retrouve dans un fonctionnement proche du wifi (transfert rapide) :

Le comportement est le même avec l’image 2 qui est à 45ko :

C’est le même comportement pour l’image 3 :

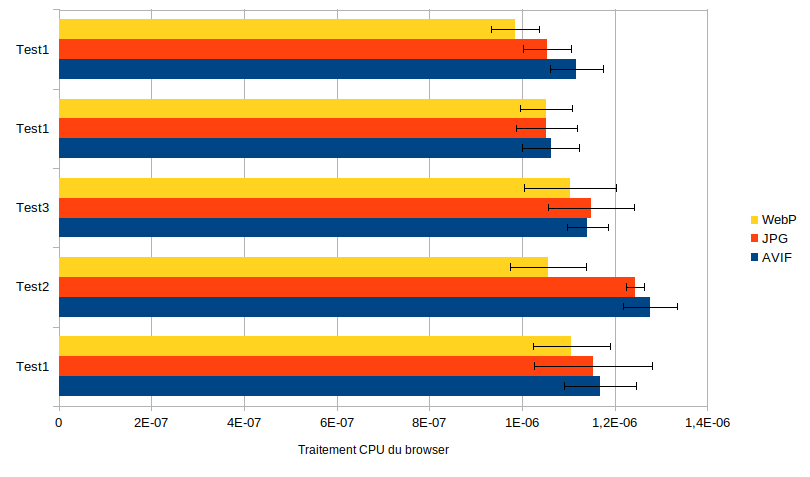
Il est nécessaire de surveiller les nouveaux formats (JPEG XL, Webp2…) ainsi que l’optimisation des algorithmes car même si les gains en taille sont importants, les traitements de décodage pourraient potentiellement gagner encore en efficacité. En effet, voici par exemple le traitement CPU pour l’image 1 sur le test 1, où AVIF consomme plus de CPU que les autres formats.

Préconisations :
- Dans tous les cas, il est nécessaire de compresser les images avec une qualité plus faible, peu importe le format de l’image. Une qualité >85% est inutile. La consommation d’énergie est diminuée d’un facteur 2 pour des qualités qui restent élevée, et diminuée d’un facteur 6 pour des qualités faibles.
- Même si la consommation d’énergie est relativement proche entre les formats, le gain apporté par l’AVIF et le Webp est beaucoup plus important pour des connexions moins performantes. Le choix de AVIF et Webp sera préférable car les utilisateurs ne sont pas connectés avec du haut débit ! De plus le gain en terme de données échangées sera intéressant pour limiter la taille globale du site.
- Le choix entre Webp et AVIF n’est pas simple et va dépendre de la typologie des images et des visiteurs. De plus, Google travaille sur la version 2 de WebP, et des formats comme JPEG XL arrive pour concurrencer AVIF. Cependant, compte-tenu des avantages du Webp autres que l’impact environnemental, nous conseillons plus l’usage de WebP.
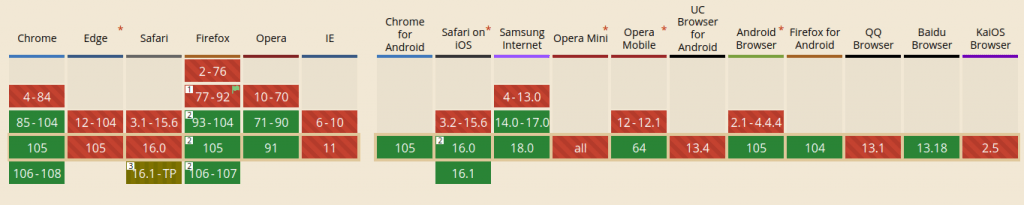
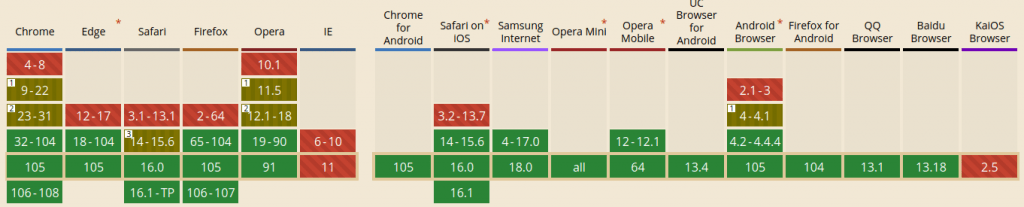
Pour information, voici la prise en compte du format AVIF dans les browsers :

Ainsi que le format Webp :

Dans tous les cas, optimisez vos images, compressez, réduisez la taille et lazy-loadez !

